Get started by: Creating a website → | Getting a domain →

In the world of constant news updates, communication pings and social media content, it’s easy to feel fatigued by information overload. Don’t add to the stress when designing and making your website: Pick a one-page website.
While once considered a trend, this strategic and streamlined website type has become routine in online creation. Rather than start the user journey with a homepage, a one page website presents your content in sections on one long, scrolling page with sections.
In this guide, we’ll explain why and how to plan a website and then create a one-page website that will help generate website traffic for your business
. Ready to dive in and create a one-page website today? Use a website builder like Wix or peruse these one-page website templates.
Is a one-page website right for you?
For the most part, web design falls into two main types: the one-page and the classic.
A one-page website has an organized design on a single web page, with many images, multimedia, testimonials, social proof and minimal text. The long-scrolling design is one of the best website layouts, as it allows you to control the order in which visitors see your web content. It also means working with only one page layout instead of several. The easy-to-maintain format adapts well for mobile websites and mobile apps, too. A classic website, on the other hand, is how most people would envision the different parts of a site: a homepage linking to other pages, such as a contact page, a service page and an FAQ page.
Reasons you might create a one page website
You have short-form content, like a landing page, CV, photography portfolio, wedding website, personal web page or any event-related website.
You have a clear goal that you want your users to achieve.
You have limited time and resources and need to create a website quickly.
You want your site to be compatible across a wide range of devices and web browsers.
You can fit all your content on one linear page.
You want a faster-loading page and better website performance.
You want to save time and investment on website development resources.
If you have a lot of crucial content, such as product or service pages in an online store, you should choose a classic, multi page website. This means you will dedicate a page to each category of content and will enable you to use long, thorough descriptions. For example, if you want to create a blog, this classic format will allow a user to browse through your individual articles.
How to create a one-page website
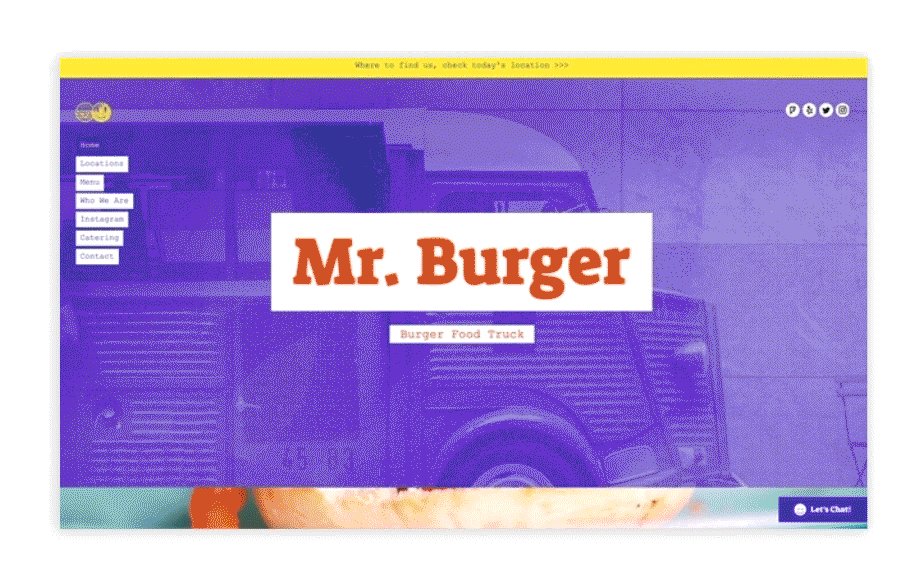
01. Choose a one page website template
To start on the right foot, you’ll need to choose a website template that includes the essential one-page website elements, like an anchored menu, social bar and rich footer, as well as strips and columns.
Our designers have created hundreds of fully customizable one-page website templates that any kind of business can use.
You can also make sure your one page website stays on brand by ensuring your logo, typography (fonts) and website colors are true to your branding guidelines. Tip: Choose a blank ready-made semantic section and customize it to suit your website needs. Wix’s newest Editor will sync it with your website's visual design for a cohesive and professional look.
Learn more: How to make a website with AI
02. Devise a plan for your content
The first step when creating your website structure is to strategically lay out all of your content so that it tells a logical and intuitive story to visitors.
Begin creating a hierarchy for your site by imagining your visitors’ journey. Place your main messages “above the fold” to entice them before they scroll down your page, then place each additional piece of content in order of priority.
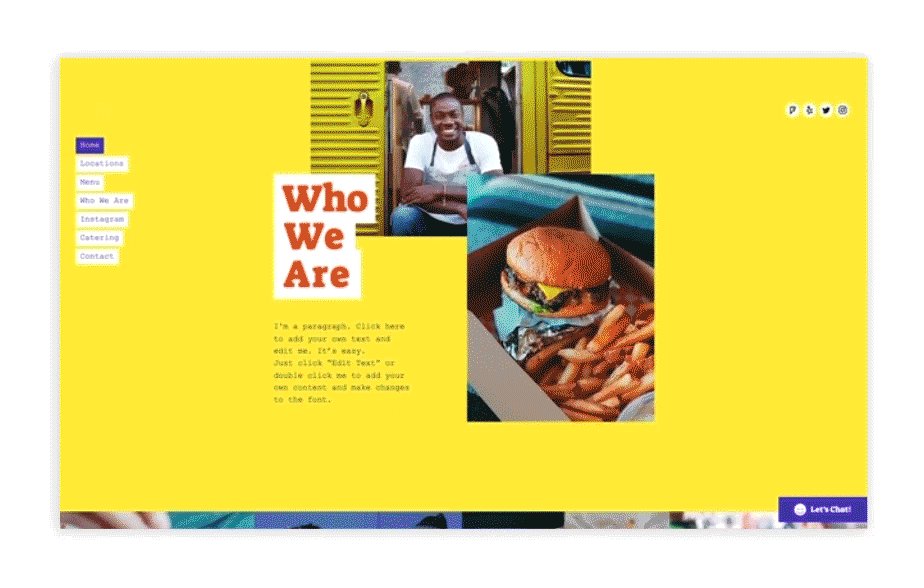
Every website needs an About section and a dedicated contact information area. After that, it depends on the information you want and need to provide to visitors. What comes in between can include your offering, a meet the team section, services and products, testimonials, FAQ section, and a photo gallery.
When planning your site, remember to keep content as organized as possible to strengthen your design. Remove any extraneous information and keep text concise.
03. Use scrolling effects
Many website designs may seem slightly one dimensional, but see that the best one page websites add effects like parallax scrolling to catch user’s eyes and boost their engagement. This scroll effect creates a 3D illusion, with layers in the background and foreground moving at different paces as the user scrolls down your site.
Tip: Learn how to create parallax effects by adding subtle animations like zoom in, reveal and fade to your strips.

04. Build an anchor menu to link each section
One-page websites follow a flat architecture strategy, with each menu item linking to a different section of the same page, rather than to a page of its own.
In order to do this, you need to define your sections and implement anchors. There are three steps in creating an anchor menu:
Add an anchor: Let users easily navigate to a particular section of your single-page website with anchors, which can correspond to the items on your menu list. Many templates have built-in anchors, but you can rename, move or delete them to fit your needs. Think carefully about your anchor text for optimum navigation and user experience design.
Link your site’s menu to the anchor: This allows users to go to the particular section of your page where you added the anchor. Make sure each item on your menu list is connected to the corresponding anchor, or section of your website.
Order your menu: Your menu’s order should correspond to the order of your sections for ease-of-use. For example, if you have a horizontal menu, the first item on the menu (let’s say, ‘About’) should align with the first section (also, ‘About’), and so on. Since one-page websites usually involve long scrolling, you should ‘freeze’ your menu to keep it visible at all times on your site. You can either create a floating anchor menu or, if your menu is in the header, you can switch on the ‘Freeze Header’ button to fix it to the top.

05. Make navigation easier
Allow your site visitors to reach the beginning of your website with a ‘back-to-top’ button. This button remains fixed on your website, so visitors can access it even when they’ve scrolled to the bottom of the page. This should help improve your site metrics, such as bounce rate.
06. Implement a strong CTA
Make sure your content doesn’t distract users from your main priority. Whether you want visitors to sign up for your newsletter, request a quote or book a service—you need a call-to-action, or CTA, to prompt your target audience to take an action.
Place your CTA above the fold for visibility and connect it to an anchor that directs viewers to a high-priority section. For example, if the CTA says “Contact Me,” then you can anchor it to your “Contact” section.
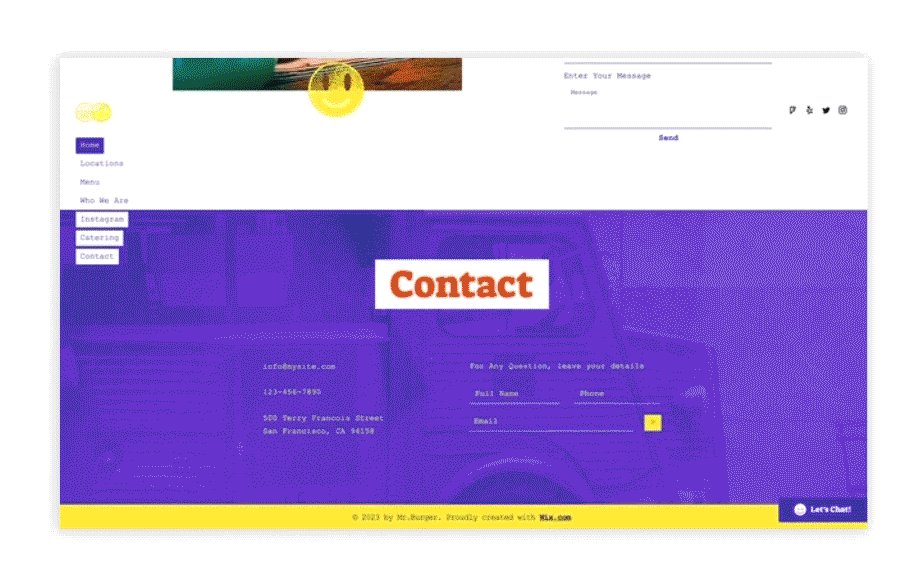
07. Include a rich footer
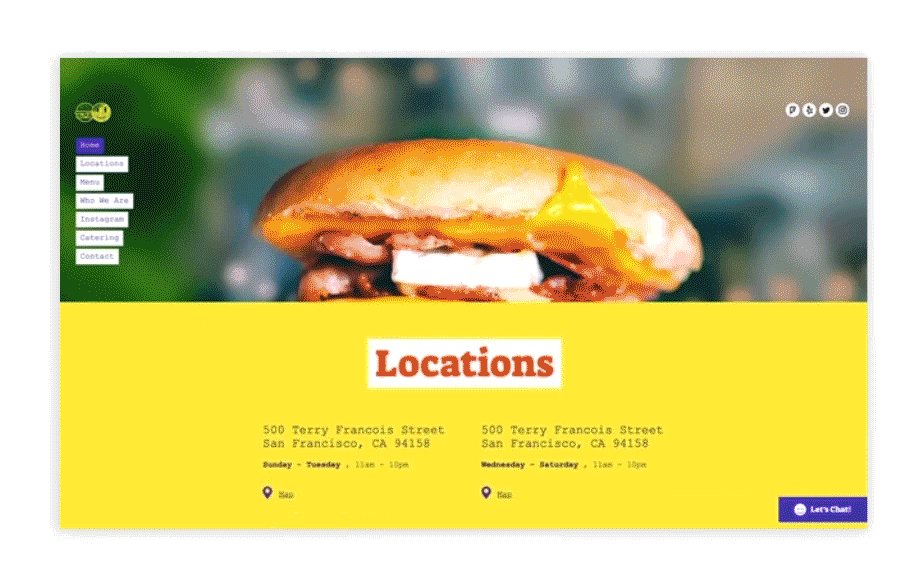
A website footer is the area at the very bottom of your website. Most people navigate there to find important information, like how to contact a business. For this reason, your footer is the place to include cup-to-date contact details, links to your social media accounts, operation hours, your privacy policy, and terms and conditions, when relevant.
If you have a physical store location, you can add a map to your footer as well.

08. Incorporate your social media accounts
It’s important to connect every aspect of your online presence to your one-page site. There are a few ways to incorporate your social media profiles on your site:
Add a social bar to your website: This bar contains icons for all your business’s social media accounts. To create a social bar with Wix, just choose a design option for the social media icons, then add links to individual pages. You can also fix the bar, so users see it as they scroll through your site, by right clicking on the element in the Editor and pressing ‘Pin to Screen.’
Add your Instagram feed: Why not expose your website visitors to your Instagram directly on your site? Choose from one of the many custom layouts to display your feed on site.

09. Apply SEO best practices
Search engine optimization (SEO) is an important element of every website. It’s the practice of optimizing your site so that your page ranks higher on specific keyword search results—hence, drawing more traffic and potential customers to your website.
Begin by making sure that your website is indexed on Google (a.k.a. saved in the database). When you build a site with Wix, it comes with SEO features that make easy, quick indexing possible. After indexing, make your website stand out by targeting the correct keywords. Tip: To expand your SEO knowledge, check out the Wix SEO Learning Hub for more in-depth best practices.
10. Make your one-page website mobile-friendly
Most people browse the internet from a smartphone rather than a desktop. This is also why Google now uses mobile-first indexing, meaning they use website’s mobile versions to determine rankings.
What does this mean for your website? Simply put, your website needs to look and function just as well on mobile as it does on desktop. Considering how one-page websites offer streamlined readability, you’re already headed in the right direction by choosing to create a one-page website.
Tip: Wix automatically produces a mobile version of your site that looks great on any device. Just go into the Editor, switch to the Mobile Editor, then preview your mobile site. If you want to take your mobile design one-step further, build a fully responsive mobile site using Wix Studio, an advanced website creation platform from Wix. In addition, with Wix's adaptive technology, you can customize and edit the mobile version elements on your own, where you can hide certain content or rearrange it to better suit the small screen
Improve your mobile experience with a quick action bar. Since the social bar doesn’t appear on mobile sites, this bar triggers readers to search your website for information such as your contact info.

Looking for inspiration? Check out these best one-page websites to help you get started. Or look to these website examples for further web design inspiration.
One-page website FAQ
Is a one-page website professional?
A one page website can be professional if it is well-designed and easy to use. The content should be relevant and concise, and the design should be consistent and visually appealing. The website should also be mobile-friendly and optimized for search engines.