- Yoon Jeong Cho

- 2 days ago
- 14 min read

Whether you're currently job hunting or simply open for interesting opportunities, a personal website can prove to be a remarkably effective tool in your career. By creating a website that’s dedicated solely to your professionalism, you’ll be able to shape your online image in exactly the way you’d like to be perceived.
No matter the industry, we can all benefit from taking ownership of the way we present ourselves digitally to colleagues, customers, collaborators or fans. 41% of employers say they might not interview a candidate if they can’t find them online. Building a personal website (ideally using your name as the domain) ensures you have a credible, searchable presence that enhances visibility and boosts professional credibility. A professional website can therefore play a key role in positioning you as a qualified expert in your field, reinforcing your personal brand and widening your reach.
To inspire you in creating yours, we’ve compiled a selection of 15 personal website inspiration examples that exude professionalism, all built on Wix. The accomplished individuals behind them range from entrepreneurs to consultants, artists, health practitioners, and more, so you’re sure to find something to help put you on the right path.

Need inspiration for your website? With Wix, building a standout site is easier than ever. Choose from hundreds of customizable website design templates and use Wix’s easy drag-and-drop website builder tools to make your vision come to life. Turn your ideas into reality and see just how simple it is to create a unique, professional website.
TL;DR: best personal website examples
We’ve selected these personal website examples for how well they combine strong visual design with clear storytelling and individual personality. Whether the goal is to land new clients, showcase a portfolio or build a professional brand, each site shows how a personal website can open doors and leave a lasting impression.
Here’s what we looked for when choosing the examples:
Thoughtful layouts that guide visitors through the content
Visual and written elements that reflect the creator’s personality
Clean navigation that makes the site easy to explore
Clear goals—whether that’s bookings, contact, or showcasing work
What makes a standout personal website
Feature | Why it matters |
Personal branding | Sets the tone and helps you stand out |
Clear site goals | Makes it easy for visitors to take the next step |
Smooth navigation | Helps users explore without confusion |
Visual storytelling | Gives context and depth to your experience or work |
Resume or bio section | Builds credibility and professional presence |
Contact or CTA integration | Encourages outreach or conversions |
Consistent design choices | Ties everything together for a polished look |
What each example brings to the table:
Strong personal branding with logos, taglines or photos
Versatile templates tailored to different fields and audiences
Portfolio and project sections that highlight expertise
Features like resumes, testimonials and social links to build trust
15 best personal website examples

The Yukai Du website bursts with color and creativity, perfectly capturing her talent as an illustrator and animator. Bold colors, intricate patterns and a mix of static and animated elements make the site feel alive.
Be inspired by other colorful website examples, including these purple websites.
The clean, minimal layout puts her artwork front and center with big, high-quality images and looping GIFs showing off her dynamic style. The typography is simple and professional, letting the visuals shine without distraction. Interactive touches like hover effects and smooth transitions keep the experience engaging and fun to explore.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Artist website template
02. JR Taylor: Choreographer

Having worked with Beyoncé, Jennifer Lopez and other celebrities, this Los Angeles-native choreographer JR Taylor's personal website is rich with upbeat videos of dance routines embedded from his YouTube business channel.
Amongst colorful videos and photos, JR Taylor’s homepage is also scattered with CTA (call-to-action) buttons, inviting fans to find out more about him and his practice.
JR Taylor also offers branded merchandise for sale on his site, such as baseball hats embroidered with his signature “Pafoooorm,” contributing to a more recognizable and memorable personal brand.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Plant store website template
Editor’s note: Don’t worry if a template is labeled for a different niche. Wix templates are fully customizable, so you can adapt the design, visuals, and features to fit your brand. What matters most is choosing a template that feels right for you.
03. Monika Nowak: Neo-pop artist

Monika Nowak is a Paris-based neo-pop artist known for her bold and vibrant creations. Her work blends pop culture, femininity and rebellion, celebrating strong, fearless women who challenge norms and embrace individuality. With a passion for human rights, Monika's art highlights women's empowerment while exploring identity, strength and creativity. Her style is unapologetic, sparking conversation and celebrating the beauty of self-expression.
Monika’s website pulses with energy, reflecting her fearless and colorful aesthetic. From the moment you land on the homepage, her striking artwork draws you in with its emotion and meaning. The site is easy to explore, with dedicated sections for her collections. Each collection includes thoughtful descriptions that offer insight into the themes that inspire her. In the "About" section, Monika shares her journey and philosophy, showcasing her passion for human rights and her dedication to capturing the essence of strong, independent women.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Art school website template
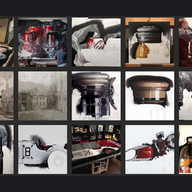
04. Pedro Campos: Oil painter

Pedro Campos’ site is a perfect example of how simplicity can elevate great design. The dark-mode aesthetic enhances his hyperrealistic art, creating a bold, moody atmosphere where every detail pops. The minimalist layout keeps the focus exactly where it should be—on the art. It feels like walking into a sleek, modern gallery that lets the creativity do all the talking.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Architecture firm website template
05. Natsai Audrey Chieza: Designer & founder

London-based designer, founder and speaker Natsai Audrey Chieza operates at the intersection of design and biotechnology. Revolving around this unique topic, her website features both her own personal brand and the multidisciplinary design agency she’s founded, Faber Futures.
The site launches into a fullscreen portrait of Natsai, paired with her name and main specialties. This is a good practice for personal websites, helping site visitors get to know the individual behind the name early on.
The website’s homepage also includes more detailed information about her work, dotted with impressive anecdotes from her career path. In addition, site visitors can watch Natsai’s TED talk that’s embedded on the site, as well as read up on the company she created.
This serves also as great inspiration for someone looking to create a graphic design resume website, or showcase of their design work.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Graphic designer website template
06. Calvin Pausana: Photographer

The Calvin Pausania website grabs attention from the start with a bold, full-screen video that pulls you into the artist’s world. This striking opening highlights his cinematic and creative talent. The dark mode design adds to the drama, giving the site a sleek, modern feel that’s hard to ignore.
The menu is thoughtfully designed to guide visitors through Calvin Pausania’s world. Each section—"Still Life," "Autonomous," "Commercial," "Film," and "Editorial"—opens a window into his unique projects and creative vision. The "About," "Contact" and "Blog" sections bring the artist’s story to life, offering insight into his process and journey.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Photographer website template
07. Noah Demeuldre: Art director

The Noah Demeuldre website is a striking one-page portfolio that brings the art director's work to life with a mix of videos and image galleries. The clean minimalist design keeps the focus on the projects, using high-quality visuals and smooth navigation for an effortless experience.
A short bio adds a personal touch, sharing Noah’s roots and passion for unconventional "weird project ideas" that reflect the creative energy of the site. It’s a bold visually rich space that balances professionalism with personality in one seamless scroll.
Be inspired by these green website examples.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: 3D designer website template

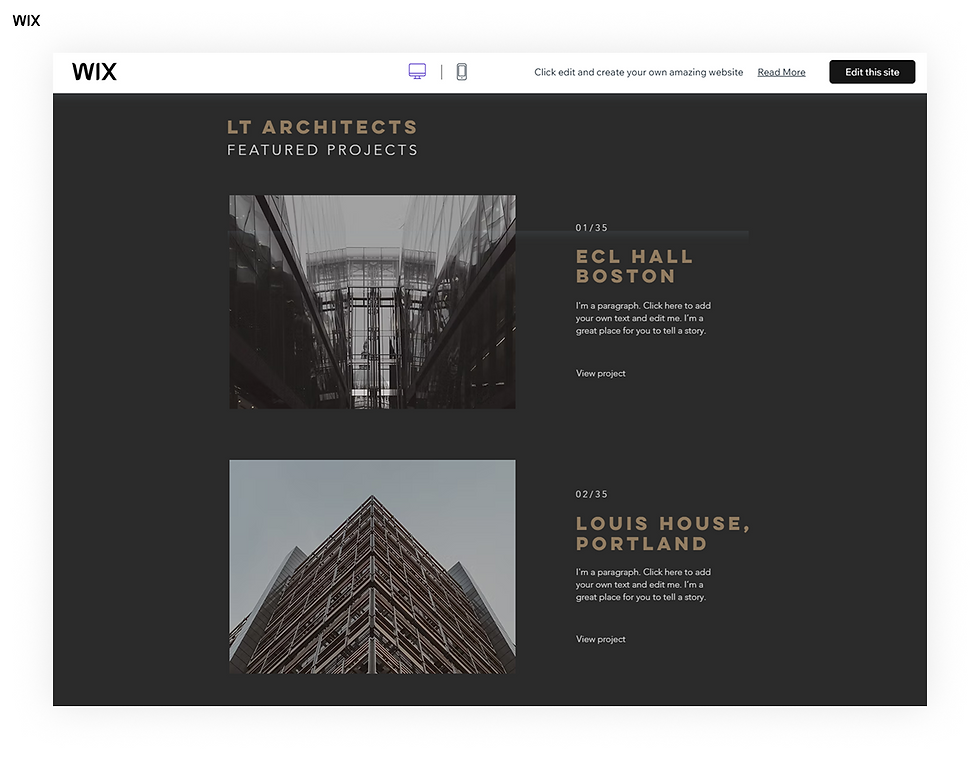
Southern California–based Lindsey Brooke Design is a full-service interior design studio known for creating elevated yet livable family homes. Her personal website mirrors this aesthetic, blending sophistication with warmth through thoughtful layout and elegant visuals. The site serves as both an interior design portfolio and a reflection of her brand, featuring curated project galleries, quality photography and easy navigation that draws visitors into her creative world.
With its cohesive website design, balanced typography and neutral color palette, Lindsey Brooke Design’s site feels timeless and refined. Every detail reflects her modern California style while keeping the user experience simple and engaging. It’s a beautiful example of how thoughtful design and storytelling can bring a creative vision to life.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Architecture firm website template
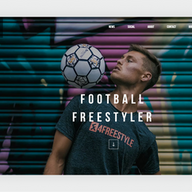
09. Tobias Becs: Soccer freestyler

Tobias Becs is a world champion soccer freestyler based in Norway. His personal website opens up into a fullscreen image of himself in action, accompanied by a brief snippet of text. This major homepage design trend is great for setting the stage, clearly defining the topic and tone of the website from the get-go.
As a successful influencer and vlogger, Tobias is a good example of making the most of your social media marketing. His website showcases three of his main social media channels in a grid format. When hovering over each of them, visitors can see the large number of followers Tobias has on each platform, evidence of his creativity when it comes to content, second only to his freestyling moves.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Coming soon landing page website template
10. Maria Cassano: Writer & Editor

Freelance writer and editor Maria Cassano brings clarity and professionalism to her personal site in a way that immediately builds trust. With a crisp headline reading “Writer & Editor” and a clean layout that highlights her services, she communicates exactly what she does—spanning eCommerce, marketing, SEO copywriting and more.
As one of the best one page website examples, the website design leans into simplicity and readability with plenty of whitespace, clear typography and a tidy navigation menu that lists Home, About, Portfolio, Testimonials and Contact. Project highlights and client logos are showcased in clean sections, offering proof of her experience without excess. It’s a smart example of how less can feel like more when your copy and credentials take center stage.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Wedding photographer website template
11. Dr. Gilbert Simon: Physician

Physician, pioneer and advocate Dr. Gilbert Simon puts his three brand colors to good use throughout his website, with black and white as the primary colors, and light blue as the accent color. The limited use of light blue enables it to stand out and serve as a focal point wherever it does appear.
The large, prominent typography on the first fold follows a major web design trend, in which oversized elements serve in communicating a message more effectively.
In addition, Dr. Simon’s logo is in line with current logo trends, by incorporating a special character (in this case, a slash) to the left of his name. By repeating the slash as a design element throughout the website, Dr. Simon creates a visually recognizable brand that can be easily associated with his name and practice.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Motivational speaker website template
Subscribe to the Wix blog for a weekly dose of fresh web design tips and trends.
12. David Milan: 3D artist and designer

Focused on typography and illustration, David Milan sees letters from “another perspective.” This is apparent on his personal website where he showcases an array of different typography examples that pop out.
Milan has worked with many companies and would like to continue collaborating with more, so he has a Contact form for new clients to reach him. He’s also added essential personal contact info from his side, such as his phone number, email address and links to his social media accounts.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Beauty vlog website template
Editor’s note: Don’t worry if the template you choose was originally designed for a different niche. For example, if you’re building a photography website but fall in love with a template labeled for makeup artists—that’s perfectly fine. Wix templates are fully customizable, so you can adapt the layout, visuals and features to match your brand. What matters most is finding a design that feels right for you, not the niche name attached to it.
13. Conep: Singer and songwriter

The Conep website is alive with energy, capturing the spirit of the urban music scene. Its bold design combines stunning images, vibrant colors, and a mix of static and animated elements to create an experience that pulls you in.
The layout keeps the focus on what matters most—new music releases, videos and event promotions—with big eye-catching banners and interactive buttons that keep users engaged. The typography is sleek and modern to reflect the urban vibe, while gradients and layered visuals add depth and energy to the site. Embedded videos and music links make it simple for visitors to engage with Conep’s content.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Gaming startup responsive template
Editor’s note: This template comes from Wix Studio, our advanced platform designed specifically for professionals and agencies. Wix Studio offers powerful tools, full design flexibility and enhanced functionality—perfect for creating a website that truly reflects your brand and expertise.
Learn more:
14. Lena Sernoff: Professional blogger and marketer

Lena Sernoff comes from an international background. She’s lived in multiple countries and speaks several languages, helping her stand out as a photographer, digital marketer, writer and career coach.
Sernoff’s personal website houses her blog, service page, publications, shop and links to all her social media accounts, so visitors can keep following her. She’s even created her own logo using the Wix logo maker that sits on the menu header and embodies the spirit of her website — professional and creative.
Be inspired by these coaching website examples.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Personal blog website template
15. Sayla Ike: Makeup artist and hair stylist

The Sayla Ike website showcases the work of a talented makeup artist and hair stylist. It features a visually stunning portfolio that highlights Sayla's expertise in creating captivating looks. The site is designed to provide an immersive experience with high-quality images that reflect the artistry and attention to detail in Sayla's work.
Visitors can explore the portfolio to see a variety of styles and techniques, making it a go-to destination for anyone seeking professional makeup and hairstyling services. Additionally, the website offers a chat feature allowing potential clients to connect directly for inquiries or bookings.
Want a site like this? The template behind it is available to customize into your own personal website.
Template name: Fashion photographer website template
The websites featured here were built with Wix and show what’s possible with real, DIY designs. They represent functional, effective and thoughtfully crafted options that help people run their businesses.
What is a personal website?
A personal website is your own space on the internet, like your own online brochure. It's different from your social media profiles as you have more control over content and design. You also own your website and its content, unlike with what you post on social media. Personal websites are great for freelancers, artists, students or anyone who wants to build an online presence either to share their thoughts, or promote their business.
Why create a personal website?
There's only so much a CV can communicate about you. One page is not a lot when you want to convey your experience and what you can do. 56% of employers are more impressed by a strong personal website than any other aspect of a job candidate's profile, yet very few have one. You place yourself in a unique position when you create a personal website and showcase your work. It helps you build your personal brand, establishing you as an expert in your field.
Unlike social media, a website gives you full freedom to present your skills and personality, ensuring your site reflects who you are and what you do best. It also increases your visibility, helping clients or employers find you easily. Available 24/7, your site connects you to a global audience and provides direct ways for people to reach out—whether through forms, email or linked platforms.
What to include on a personal website
A personal website is your home on the web—a place where your work, ideas and passions come to life. It’s where you can share what you love, connect with others and build your reputation. To make your site stand out and truly reflect who you are, it should feel purposeful, polished and completely you. Here’s what to include to make it work for you.
About me: Start with a bio that feels real—share who you are, what you do and what drives you. Skip the boring list of credentials and tell a bit of your story, your passions and what makes your work meaningful. If you're a musician, photographer or creative, weave your "About" page into your digital portfolio (using a portfolio maker) to let your personality and talent shine naturally together.
Portfolio or work samples: This section is all about showing what you can do. Designers, writers, developers, artists—use clean visuals, quick project overviews and links to your work. Group your content by theme or style and keep it simple to explore. Make it easy for people to see your talent in action. If you're building a music portfolio website, include samples, streaming links or even a custom player. For visual creators, embedding an Instagram Feed can be a smart way to keep your site fresh with minimal effort.
Blog or insights: When you create a blog, you open the door to conversations, opportunities and organic traffic. Write about your process, industry trends, personal experiences or lessons learned. It doesn’t have to be long—just thoughtful. A blog also keeps your site dynamic, which is great for returning visitors and SEO alike.
Contact information: Make it easy for people to reach you. Add a short contact form, a professional email address and links to the platforms your audience uses most. If you're a freelancer or offer services, try adding an online booking system. It lets clients schedule meetings or consultations directly from your site, saving time and adding a polished touch.
Resume or CV: Provide a downloadable PDF of your resume and consider adding a web version that’s easy to scan. Include work history, education, skills, achievements and even project links. Adding a favicon to your site is a small detail that makes your brand look more polished and professional—especially if potential employers or clients have multiple tabs open.
Learn more: resume website examples
Testimonials or endorsements: Share short quotes from people you've worked with—clients, colleagues or mentors—that highlight your skills and what it's like to work with you. If you sell products or services through an online store, include customer reviews to build trust and show the quality you bring to the table.
Personal touches: What sets your site apart is you. Add a section for hobbies, a travel map, playlists or your favorite books. If you’re actively sharing updates on social media, embedding a live Instagram Feed adds a social layer to your site without extra effort. And if you’re wondering where to begin, check out guides on making a personal website to help plan and launch your content more effectively.
Types of personal websites

Personal website design FAQ
How do I make my website reflect my personality without overwhelming visitors?
To reflect your personality on your website without overwhelming visitors, focus on the core concepts of simplicity and balance. Use a cohesive color scheme, personalized fonts as much as you can and carefully chosen images that match your vibe. Share authentic content and create a compelling About Me section with a clean site navigation and ample whitespace for a comfortable user experience.
How can I tailor my website for different audience types (e.g., recruiters, clients, peers)?
Tailor your website for different audiences by creating dedicated sections or pages for each group. One way to do this is by using clear navigation labels on your site like For Recruiters or For Clients. Highlight relevant work, testimonials or case studies, ensuring the overall design remains cohesive and accessible for all visitors.
How do I design my website to be easy to update as my career evolves?
First of all a website builder like Wix for design ease and flexibility. Using templates can make it easy to build and maintain too. Keep your site navigation simple and your design and content sections well-organized.
How do I design a website that encourages people to contact or hire me?
You can design a website that encourages contact or hiring by prominently featuring a clear call-to-action (CTA) on every page, like Get in touch. Add a contact form and provide multiple ways to reach you.
How much should a personal website cost me?
You can, with Wix for example, create a personal website for free. Or opt for a paid plan (includes customized domain name) for as little as $17 a month.















































Comments