
Think of your homepage as a storefront. Would you be likely to enter a shop with a display full of dust, broken items and a few blacked out windows? Let me guess: probably not.
Your website’s homepage works in pretty much the same way. It’s normally the first page on your site that prospective clients will see, so making a good impression is crucial. And it’s about more than just aesthetics.
When planning and designing your website’s homepage, consider what will make your site visitors convert. Conversion is the moment at which a visitor performs a desired action. After all, a person who subscribes to your newsletter, signs up to your service or purchases one of your products, means more clients in the long-run.
It’s safe to say that an overriding aim in making a website is to expand your audience. In order to gain a chance of increasing your conversion rate, not only should you take the time to craft an engaging website design, but you should also take into account how the conversion process can be made as simple and enticing as possible.
To begin your journey to homepage design glory, here are a few words of advice, plus 25 of the best homepage design examples for your inspiration:
Best practices for perfecting your homepage design
While there isn’t an exact recipe for creating the best homepage design ever, there are certain web design elements you should take into account when creating yours. Here are a few crucial details to consider:
Communicate who you are and what you do
Generally, people aren’t keen on being confused. Especially when they’re browsing the web and their attention spans are at their shortest. When coming across a new site, they want to easily and quickly identify who your brand is and what it is that you do. Otherwise, they’re likely to get bored or frustrated and end up leaving your page. This means that unless you’re a huge brand that’s instantly recognizable, you can’t get away with leaving any room for confusion.
To make it crystal clear what you’re all about, you can add a tagline or statement that describes your company and your main goal or activity. You can also pair this with imagery that sets the tone for your brand’s visual language, or clearly depicts your company’s products. For example, if you’re a natural cosmetics brand, you could add product photos and write a statement like “Beauty, straight from nature.”
Boost your conversions
You made your website in order to expand your reach and gain more customers, right? True, it’s also excellent for creating a distinct brand identity, but essentially, you want to grow your audience and boost your conversion rate.
To do so, integrate all the right CTAs (call-to-actions) around your website’s homepage. CTAs are short phrases that entice site visitors to click on them and take a certain action, such as subscribe to your blog, read more about your service, or download a file. If your visitors can’t find the necessary places to do so, they’re likely to give up.
Create a compelling homepage design
The visual appeal of your homepage is a huge part in setting a positive first impression. The overall look of your site is the first thing that your visitors will notice—and remember. In fact, 65% of visual content is recalled by visitors nearly three days after exposure, which is why you should aim to wow your visitors upon entering your site. You also want to keep them engaged throughout their browse, with the ultimate goal of winning them over as clients.
The main elements to take into account when designing your homepage are the layout, the website color scheme, the typography and the choice of imagery. In every choice you make, try to reflect your brand’s tone and message. If you’re a beginner in the world of web design, a good starting point is to customize one of these professional website templates. You can also read more about the principles of design applied to websites.
Craft a positive user experience
Within web design, the term user experience (also known as UX) encompasses many aspects. But the overarching idea is to provide users, or customers, with a positive experience when browsing your site, boosting their level of satisfaction, enjoyment and ease of use.
When creating your homepage, consider what it is that your users are looking for on your site, as well as what you want to show them. Once you know, work towards directing them to the necessary page in an intuitive and fluid manner. This can be achieved through the right placement of elements, accurate layout, sharp use of copy, and more.
Improve your brand awareness
How does your brand differ from your competitors? Your website’s homepage is your chance to let your individuality shine through. This should reflect throughout the design and copy on your homepage. For example, if you’re an educational platform, perhaps you could use photos of people in the classroom. If you have a law firm website, you’ll probably want to use a professional tone of voice, as well as the relevant jargon.
Every element of your website, from your various media features to your header’s text, should exude your brand identity and give your audience a feel for who you are. Doing so will also enable your unique selling proposition (or USP for short) to shine through.
Best homepage design examples
Now that you have an idea of the important elements that go into a winning homepage design, take a look at these website examples for a drop of inspiration.
01. Lyft
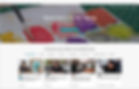
It’s not by chance that videos are a huge web design trend. They’re great at grabbing our attention and encouraging us to stay on the page a little longer. Driver service, Lyft, has implemented a powerful fullscreen video that fills up the homepage and makes a strong impact.
The video’s vivid colors are eye-catching, while the familiar scenes establish Lyft as a down-to-earth brand. The swift cuts between scenes reflect an urban vibe, which is fitting for a company that operates mainly within cities.
While the busy video takes center stage, they’ve managed to balance it out with the use of white for the text and menus that really pop out against the colorful background. The CTA button encouraging us to ‘Apply to drive’ looks especially inviting, due to the clear hierarchy created with its capital letters and drop-shadow.

02. Slab & Tipple
A large, close-up shot of Slab & Tipple’s chocolate greets you upon entering this homepage, placing their pride and joy front and center. The image also helps convey the feeling that the company has been around for some time and is well-established, with its rough wooden chopping board that appears to have gone through quite a bit.
Notice the concise text on the top fold. It clearly explains what it is that they do, while adding a touch of humor and personality. As your scroll down the homepage, the website guides you through the brand’s products, recommending their best-sellers while also pointing out their more niche ranges.

03. Lemonade
“Forget everything you know about insurance” pretty much sums up this insurance brand’s outlook. And this unique perspective is apparent on their corporate website, too.
Firstly, there’s no bombarding of alarming information on their homepage. Instead, there’s a clean white design, pale cloud-like shapes discreetly floating in the background and a fun, lively shade of magenta pink. Instead of going for a stark contrast of black on white, Lemonade has opted for dark gray text, helping to soften the overall vibe.
In addition, the illustrations throughout the homepage also serve to create a friendlier atmosphere and visualize the info. Who would have guessed that insurance could be this fun?

The visuals on this homepage depict soft, fluid shapes and movements, contrasting with a very clear sense of order that runs throughout the homepage. Each element is placed as if on a grid, resulting in a defined margin on either side of the page.
The overall sensation is light and poetic, partially thanks to the gentle animations throughout the design. As you scroll down, images and text boxes slide into view. There are also subtle hover effects, such as images zooming in when placing your cursor over them or CTA buttons inverting their colors.

05. Deliveroo
Bright, happy colors, combined with harshly-lit photos of glistening dishes and oozing sauces make up Deliveroo’s homepage design. The food shots not only serve to tempt the site visitors, but their overly saturated colors also create a fun, youthful vibe.
There’s a clear explanatory statement at the top of the page, so there can be no confusion over what it is that the brand does. In addition, visitors who aren’t keen on having a leisurely browse can type in their postcode to find local restaurants straight away.

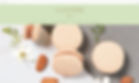
06. evian (re)new
This website, created with Wix, implements a striking full-width image on its homepage to catch our attention. The pastel color palette serves to create a soothing atmosphere, as does the generous amount of white space.
As you scroll down the site, the color scheme remains cohesive, predominantly made up of pale pink, white and gray. The menu also stays fixed at the top of the screen while you browse, making the website navigation simple and intuitive.

07. La La Land
Acclaimed film, La La Land, has its very own movie website, complete with an atmospheric homepage to match. The fullscreen video in the background highlights certain sections of the film, while not giving too much away.
They’ve made sure to include award banners and positive reviews on the top fold of the homepage. As well as a unique website menu design, there are also links to their social accounts and CTAs to purchase the movie.

08. InVision
InVision has included a powerful mission statement on their homepage design. Written in large text and capital letters, this short but effective copy makes an impact and lets us know what the brand is all about. The white text on the dark background really pops out, as does the fuchsia CTA button.
As you scroll down, the product’s features are highlighted with the use of screenshots and clear text. Accompanying these are reviews by experts from successful tech brands, indicating the product’s level of professionalism.

09. Airbnb
Here’s another example of a simple homepage design that instantly clarifies the brand’s purpose. The sentence at the top states Airbnb’s main aim. Paired with an online form and an inviting red ‘Search’ button, site visitors are encouraged to get booking right away.
The large background image also helps create a unique atmosphere. It’s not the standard perfect holiday resort photo, but rather a more adventurous, exciting form of accommodation. Plenty more enticing photos appear further down the homepage as you continue browsing.

This homepage has an intriguing and trendy feel to it. The header is made of a seemingly simple logo, but once you scroll down, you see the logo morph and collapse until it eventually disappears.
The typography throughout the site is large, prominent and seems to make a statement. Not only is this a web design trend, but it also serves to simplify the navigation, with everything being labeled with bold and concise copy.
The visuals are given center stage, thanks to the spacious website layout and simple black-and-white design. The homepage is made up of images and videos of both the artworks and the location itself, helping build anticipation and curiosity.

11. Skillshare
As humans, we’re naturally drawn towards other people’s faces. Videos in web design are also often used to catch our attention. Skillshare has utilized both of these methods on the top fold of their homepage, with inspirational videos of people teaching, painting, taking photos and more.
Combined with strong copy and plenty more photos of people learning and smiling, these uplifting visuals help get us in the mood to learn. They’ve also made it seem easy, with a bright colored CTA button, encouraging visitors to ‘Get Started for Free’.

Similarly to the example above, this homepage also harnesses the power of video and imagery of people to secure their site visitors’ attention. The video itself is fast-moving, while also giving us enough time to connect to the families featured and provoking a sense of empathy.
While the video is playing, the organization’s mission statement remains on show, standing out thanks to the use of large, white text. The button and logo are made up of yellow and orange, both colors that evoke feelings of warmth and comfort.

13. Dropbox
While Dropbox has a minimalist website design for their homepage, their use of a distinct typeface and unusual color palette make it stand out from the rest. Many high tech brands opt for bright shades and gradients, but here, we see a solid block of sky blue, merged with maroon text. Together with the crisp aesthetics, the page gives off a look that is both approachable and professional.
The homepage has all the typical elements you’d expect to see, including a large header, a CTA on the top fold and another CTA that stays put at the top of the page while you scroll. There’s also a set of animations that help illustrate the product, while keeping a clean look and going into just the right amount of detail.

14. Wagamama
While the main website color scheme here consists of black, white and red, the videos and images of the food add color, bringing the homepage to life. The video on the top fold races through shots of chillies being tossed, broccoli being chopped and friends enjoying their food around the table.
The video successfully conveys what the restaurant is all about, and this feeling is further enforced by the text below, summarizing the chain’s core beliefs. As you scroll down, the elements of the homepage glide and swirl onto the screen, adding to the sense of fun and liveliness.

15. Outdoorsy
This homepage will make you want to pack your bags and set off on a road trip to just about anywhere with a good view. There’s a plethora of tempting photos throughout the page, coming together to depict a sense of freedom, adventure and coziness.
The short statement at the top of the page (“Find what moves you”) speaks to our hearts. Paired with the question beneath it and the online booking form, it takes a strong will not to get carried away dreaming of your next trip (or accidentally renting an RV on a moment’s whim).

16. Revlon
A compelling, high quality photo of four diverse women greets you upon entering Revlon’s homepage. Steering away from the classic soft makeup imagery, the design here is sharp and powerful, with large red text, clean rectangular shapes and a stark contrast of black on white.
There’s a comprehensive dropdown menu, clearly sectioned into all the important categories, making navigation simple. Further down the page, there are also highlighted products and subtle website animations as the images glide in.

17. Ace & Tate
This eyewear brand has implemented a chic split screen layout on the top fold of their homepage. This clean look enables them to present both visuals and text, while giving each side the emphasis it deserves.
Further down the page, the layout is more diverse, creating an overall playful and dynamic aesthetic. There are colorful images layered on top of another in a horizontal scroll format, and an animated banner linking to their FAQ page slides across the screen.

This chef has gone for a sleek black background for his website, created with Wix. The brightly colored photos of his dishes contrast with the dark background, so much that they seem to pop out of the screen, almost becoming three-dimensional.
Various media features are used to give a sense of Jean-François Bury’s unique cuisine and show off his level of professionalism. The video at the top is highly atmospheric, with close-up shots of his hands while cooking, vegetables sizzling in a pan and the delicate movements with which he creates each dish.

19. Ladurée
Full screen photos of pastel-colored macaroons, accompanied by dainty, perfectly placed leaves and petals, take over Ladurée’s homepage. The menu at the top of the page is the brand’s iconic pale green, paired with gold text in a regal, serif typeface. Together, this conveys a sense of tradition, affirming the notion that the brand has existed for years.
The color scheme remains cohesive throughout the homepage. They’ve also integrated their Instagram feed on their website, so that they can show off their best shots, and visitors can keep up-to-date on their latest products.

20. Nurx
Nurx’s homepage design has a very down-to-earth and personal feel to it. The pastel colors are soothing and the photos of the various women also serve to help visitors feel safe and relate to the brand.
In addition, the handwritten type and scribbled lines that are dotted around the site also create a sense of intimacy, reminding us that there are humans behind the screen. There are many customer reviews throughout the homepage, helping grow trust among site visitors.

21. Four Seasons
The large video on this hotel website homepage immediately lures us into the world of the Four Seasons brand. The swift cut between scenes keeps site visitors engaged. They’ve made sure there’s something for everyone, from luxurious beach resorts, to urban scenes and more.
In addition to the video, there’s also a form that pops up at the top of the page, inviting visitors to find the hotel or resort for them. For people who know exactly what they’re looking for, this speedy solution is ideal. Others can scroll down the homepage and discover more through tempting photos and text.

22. Created
This homepage uses a full screen video to create a lively, vibrant vibe and get their point across in an inspirational video. The fast-paced motion graphic showcases creatives from different disciplines and explains the product using punchy bold text.
This dynamic sensation is continued throughout the homepage. There’s a color palette of vivid purples and greens, plus hand drawn elements that seem to have been scribbled energetically across the screen.

23. Pep Guardiola
Football manager Pep Guardiola’s website, created with Wix, sports a powerful homepage with an impressive design. The black background makes the images stand out, as they seem to emerge out of the darkness. With sparkling lights and Pep’s signature on the top fold, the homepage speaks of glamor and stardom.
While the layout changes as you scroll down the site, the border surrounding the page remains static, ensuring a sense of order. It also means that the hamburger menu is always accessible for simple navigation. Visitors can also change the language at any point, thanks to the multilingual settings at the top.

24. Fiverr
When visitors enter your homepage, they want to know how your brand can benefit them. With the help of a clear sentence at the top of the page, Fiverr’s homepage instantly lets users know what they can gain from using their services.
There’s an option to search straight away, or you can decide to scroll down and browse the site. To avoid any confusion, the search bar suggests popular choices, guiding the user along the way. Further down the page, there are more suggestions on which services to use, helping the user navigate their way around the site.

25. Biomarker
This to-the-point homepage leaves no room for misinterpretation. You’re immediately greeted with a concise statement, written in large text across the top and center of the homepage. The background video also sets the tone for the brand, conveying that they’re all about health, wellbeing and fitness.
While the majority of the page is text-based, the copy is split up into easily digestible chunks. This is achieved through differently sized text for the headers and paragraph text, creating hierarchy, as well as versatile layouts and background colors to split up sections.

For further inspiration, check out these best eCommerce websites and Wix websites.