Wix Features
Explore all the features you need to create your website and grow online.
Customize the design and layout of your site for a seamless mobile experience.
Draw attention to where you want it most by adding dozens of animation effects to your site.
Crop your images however you want, whether it's manually, by shape, or by ratio.
Edit and enhance your images with a large selection of filter options.
Showcase videos in a unique way. Edit the design of the box and 'play' button, add overlays and more, to make your videos really pop.
Upload and use your own fonts so that your site fully matches the vibe of your brand.



Add videos with a transparent background made by leading designers or upload your own.

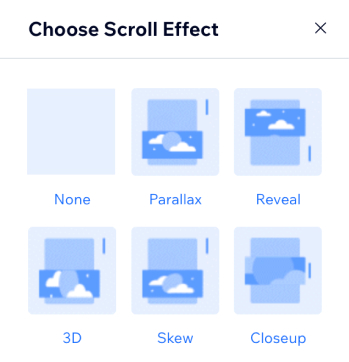
Grab people's attention and add some fun to your site with a scrolling background effect.





Customize every aspect of your site's design to match your vision with an intuitive editor.

Create all different types of landing pages to generate leads and drive traffic to your site.





Customize buttons to encourage your site visitors to click and perform the action you want.



Enter a few keywords and let AI help you generate unique text for your site's pages.

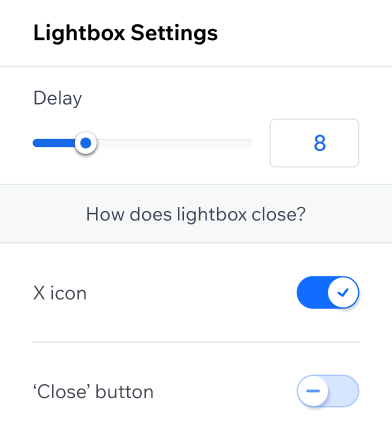
Add a pop-up to draw your visitors' attention and showcase important info, discounts and more.


Generate with AI
.webp)
.webp)
.webp)
Feed the generator with key info to get a beautifully designed, business-ready and high-quality website in no time.
Wix Studio offers a full developer ecosystem for rapid website deployment, featuring hassle-free setups for dev, test, and production environments. Code directly in the built-in IDE or with your preferred IDE through GitHub integration. Plus, you can create apps and market them to millions via Wix App Market.


Wix Studio’s enterprise solution allows large-scale businesses to deploy content quickly and manage a multi-site ecosystem from one centralized dashboard. Teams can build with robust no-code tools or advanced developer features, like open APIs to create custom experiences and easy integrations with the tools your business relies on—all on a powerful infrastructure for maximum security and reliability.
.jpg)

Support
Features
























.jpg)








.jpg)

.jpg)
.jpg)

.jpg)

.jpg)




