- Talia Cohen
- 5 days ago
- 19 min read
Ready to let your work shine? Build your portfolio →

Before creating your own portfolio website, check out this selection of the best portfolio websites—all made with Wix's website builder. Seeing how others present their work can help you figure out what makes you unique and how to bring that into your website design.
TL;DR: best portfolio websites
Looking to build or revamp your portfolio website? This curated list of standout portfolios shows how creatives—from illustrators to UX designers—highlight their work, tell their stories and build credibility. These examples offer ideas for layout, visuals and content strategy to help your site work as hard as you do.
A great portfolio keeps your best work front and center, uses clear navigation and concise project descriptions, and adds personal touches to stand out. Include calls to action, results or testimonials to turn your site into a client magnet. The goal is simple: tell your story, show your style and make it easy for the right opportunities to find you.
Showcasing your talent should be easy. With Wix’s portfolio builder, you can create a professional, eye-catching portfolio that shows your best work in just a few clicks. Wix’s customizable templates and easy-to-use tools let you present your skills with confidence–leaving a lasting impression on anyone who visits your site.
Best portfolio website examples
Starting a business in design? Use this design name generator to name it.
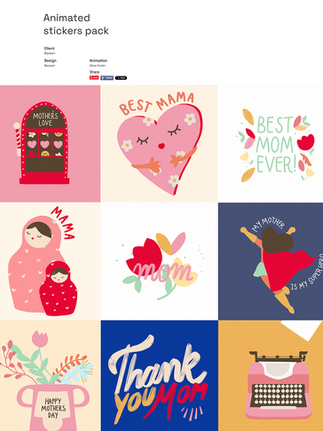
01. Illustration and animation portfolio: Alina Fomin

True to her belief that "great visual storytelling combined with engaging content makes miracles," illustrator and animator Alina Fomin uses her portfolio to deliver an immersive experience. Right from the first page, you can see her ingenuity; Alina uses elegant animations and well-placed text to guide you through her work.
She incorporates multiple design features across her site, including hover effects and creative illustrations. She also arranges her work samples into staggered columns to add even more depth and movement. You’ll find yourself scrolling through the entire site, getting lost in the stunning array of artwork.
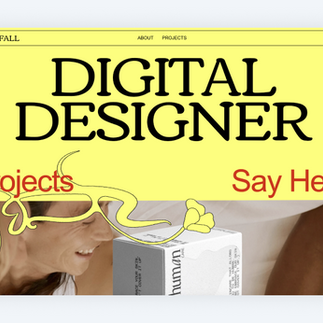
02. UI/UX design portfolio: Sophie Westfall

Specializing in branding and UI/UX design, Sophie Westfall's UX portfolio website example certainly demonstrates her skills in both areas. She’s crafted a well-defined visual language when planning how to create a website as her career portfolio, made up of bright colors, geometric shapes, illustrations and animation.
In addition, subtle touches like an interactive feature image exude personality and wit. Take note of the comic microcopy, particularly at the bottom of her site, offering a fresh take on the usual social bar icons. "Honestly too gen z not to post on TikTok but also too much of a perfectionist to post consistently," she writes about her TikTok profile.
03. Graphic design portfolio: Steve Wolf Designs

With the super sharp high-quality visuals on Steve Wolf’s design portfolio website, it almost feels like you can reach out and grab the products photographed in this type of website. The organized grid layout and screen-to-screen visuals put the emphasis on the works themselves.
A discreet hover effect on each image reveals the name of the project, while keeping text to a minimum. To make a portfolio in a similar style, head over to this template. You can add your own works and adjust the design to express your style. You'll also find plenty best portfolio layouts and portfolio website templates as examples on which you can base your design.
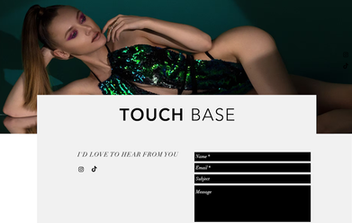
04. Modeling portfolio: Kristina Smolyar

Kristina Smolyar’s online modeling portfolio shows us the power of incorporating video effects into a website. This personal web page uses neutral tones and soft imagery on the homepage to showcase Smolyar’s stunning work. However, visitor’s will notice a bold strip at the bottom of the page that breaks this natural, angelic vibe. A picture of Smolyar wearing a white and yellow shirt on a red couch that’s overlaid with a contact form provides contrast in color and style, an effective way to grab visitors’ attention.
Despite the fact that this model portfolio example is only one page, the use of video in both the top strip and the middle of the page is used to convey Smolyar’s brand image and modeling style, and allows you to feel a more personal connection to her.
Learn more:
05. Graphic design agency portfolio: Chipie Designs

If there's one thing designer Claudia del Castillo did well in creating the portfolio for her firm, Chipie Designs (and we would argue there are plenty of things), it's her attention to detail. By infusing the firm's signature cyan-green across the site, down to the interactive hover effects, she crafts a cohesive visual narrative that both delights and informs. The structure of the graphic design portfolio example is user-centric; each work sample serves as a portal to a more detailed case study, offering insight into Chipie Designs' contributions and project outcomes.
Moreover, the use of dropdown menus is a strategic choice for seamless site navigation, allowing visitors to effortlessly delve into the portfolio or select a specific client's case study. This intuitive design choice underscores the firm's dedication to a superior user experience, showcasing how functional elements can align perfectly with aesthetic presentation.
06. Interior design portfolio: Lindsey Brooke Design

Lindsey Brooke Design’s portfolio website is a beautiful reflection of the studio’s timeless and curated aesthetic. The clean, spacious layout highlights each project with high-quality imagery, letting the work speak for itself. A neutral color palette and elegant typography create a calming, sophisticated feel, while the intuitive navigation makes it easy to explore the studio’s thoughtfully designed spaces. This site is a perfect example of how simplicity and elegance can leave a lasting impression.
07. Graphic design studio portfolio: Studio Bagaz’
Graphic design brand Studio Bagaz’ is all about crisp aesthetics when it comes to their professional portfolio website. This sophisticated simplicity also applies to their website navigation, thanks to the organized structure of their site. Visitors can swiftly move between pages using the fixed website menu on the side, or by clicking on the images of the works themselves.
The menu opens up as a lightbox that slides onto the screen, covering half of it. Not only does this fill the screen with new compositions and color combinations, but it also lets visitors remain on the page they were browsing while simultaneously navigating around the site making for great user experience design.
08. Artist portfolio website: David Milan

Designer, art director and hand lettering artist David Milan places his art center stage. By including only the most crucial elements on the header and opting for a simple monochrome palette, David draws visitors’ eyes directly to his colorful designs.
His gallery of works spans the width of the screen, making up the majority of the website. David has used the Wix Pro Gallery to form a feed-like website layout that visitors are invited to scroll down for great usability. This straightforward structure allows for more and more images to be uploaded, making for a design portfolio that is easy to update as his body of work expands.
Learn more: Writing portfolio examples
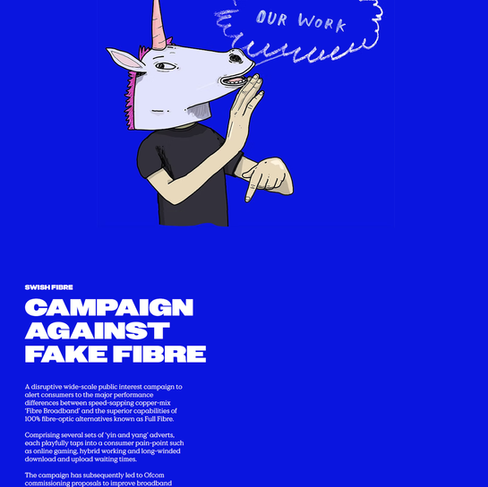
09. Creative marketing portfolio: By Experience

An energizing cobalt blue fills the screen on design agency By Experience’s homepage. Adding to this dynamic sensation is the fast-paced animated text on the top fold of their site. The tone of voice is self-assured and to-the-point, inviting visitors to reach out and hire their expert services.
As opposed to the other portfolio website examples in this selection, By Experience shares their work alongside testimonials by satisfied customers. This demonstrates their skills and past successes, helping to attract potential clients. They make it easy for visitors to contact them by including a static floating menu icon in the top right-hand corner that leads to an online form for getting in touch. Using your professional portfolio as a personal marketing portfolio is never a bad idea.
Crafting a photography portfolio is much like curating an art exhibition; it's an intimate reflection of the artist's eye, requiring thoughtful presentation to truly resonate with the viewer. Aling Wen's website perfectly exemplifies this, drawing you in with a dreamy, fullscreen portrait that spills over the edges, inviting you into the photo's idyllic setting.
Aling has separated her portfolio into sections so that her clients can view samples that are relevant to their purposes. The website's design—featuring a graceful font, a sprightly logo, and a subtle color palette—wonderfully complements the ethereal quality of her photos. We love that she chose to add some variety to the layout so that each fold feels like a unique treat.

11. Digital art portfolio: Ana Leovy

Artist and illustrator Ana Leovy proves that an illustration portfolio doesn’t necessarily need images to succeed. In fact, the homepage of her portfolio website contains no images whatsoever, but rather a burnt orange background, her logo and a few introductory sentences that act as an alternative navigation menu.
With no imagery at all, Ana still manages to form a highly visual homepage, thanks to her attention to detail, typography, digital art and color. To showcase her works and sell art online through her store, Ana implements a simple light grey background that gives her vivid illustrations the platform they deserve. This also really helps establish her unique personal branding style.
12. Textile design portfolio: Reut Chen

Textile designer Reut Chen has gone for a classic grid layout on her portfolio website. The geometric building blocks that make up her site contrast with her works, which have a more organic, textured and handmade feel. The simple, distraction-free web design lets her art stand out.
If you’re wondering how to make a portfolio and in search of some good inspiration, Reut’s website is a great example to follow. Breaking away from the grid is a new project that she has chosen to highlight at the top of her homepage. By putting the spotlight on this particular piece, potential clients or collaborators can instantly understand which areas she is currently exploring. Tailoring your portfolio to the type of work you want in the future as a freelancer is a key graphic design portfolio tip.
Intrigued? Subscribe to the Wix blog newsletter for your weekly dose of design inspiration.
13. 3D design portfolio: Lena Steinkühler

Lena Steinkühler, a freelance graphic designer focusing on digital film and VFX art, creates a striking first impression by placing her most eye-catching pieces at the top of her site (see digital portfolio examples for even more examples). A curated selection of vibrant, somewhat surreal 3D visuals fill the screen in a slideshow format, piquing our curiosity.
Scrolling down Lena’s portfolio website, plenty more visual delights await. Her works are displayed in a fullscreen grid, with a clean white border to separate between images. The use of an uneven grid, with some images larger than others, adds a sense of hierarchy and brings our focus to certain pieces more than others.
14. Architecture portfolio: Mathias Holmberg
This architecture portfolio example offers a simple yet powerful representation of Mathias Holmberg’s work. Vertical and horizontal images are pieced together in a grid with white space between each to display the range of his capabilities. The color palette used on both the website design and the images encompasses soft neutral tones, offering an inviting, approachable online space.
Unlike other portfolio examples, this site contains very minimal links or navigation and almost no menu. The only other link you’ll find leads to an Info page with contact details and a link to the architect’s Instagram. Likewise, there is very limited written content, allowing Mathias’ talent to shine through in images alone.

15. Interior design portfolio: T Sakhi

Sisters Tessa and Tara Sakhi design spaces inspired by the beauty of the human experience. Their interior design portfolio is a true expression of their work, combining multimedia, images and videos of urban architecture and design. A video background of blurred city lights disappears as their work is faded into view, sweeping you into Tessa and Tara’s artistic world.
You’ll find an updated list of current projects and exhibits so visitors are always informed of the duo’s latest happenings. Additionally, an "About" section shares a bit about their story, creating a personal connection between the artists and potential customers.
16. Industrial design portfolio: Studio Bilge Nur Saltik

This London-based industrial designer has a unique, contemporary style that shines through in her portfolio website. A striking slideshow of her latest work makes up the top strip of the Studio Bilge Nur Saltik site, containing vibrant, modern images. As visitors continue to scroll, they’ll see sleek, colorful pictures of the artist’s designs pieced together into a grid format with corresponding tones that show off her professional style.
A menu at the top of this industrial design portfolio contains links to "About," "News" and "Contact" pages, as well as to an online store, which is all part of a free eCommerce website. Allowing visitors the opportunity to purchase pieces directly from her website simplifies the process for those who want to do so. The online shop contains quick-view images of each product, with a full description and price listing once you click through.
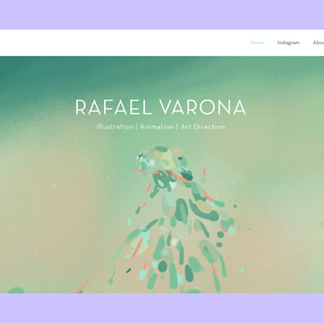
17. Digital animation portfolio: Rafael Varona

Berlin and Rotterdam-based illustrator, animator and art director Rafael Varona, showcases his astonishing range of motion design on his animation portfolio website. The artist specializes in complex animated loops, which takes center stage upon entering his site with an array of colorful and detailed clips. As you scroll through the homepage, more of Varona’s work is featured in a grid-type format, giving you a front row seat to his creative world.
In addition to images of his work, a menu link to the artist’s Instagram account is in the upper right hand corner along with a short "About" section. This portfolio example has very little text, highlighting Varona’s exquisite artistic talent.
18. Interior design portfolio: Color Drunk

Color Drunk’s portfolio website is a bold and dynamic showcase of their interior design expertise. The homepage immediately grabs attention with vibrant, high-resolution images of their projects, arranged in a clean, grid-like layout.
Each portfolio piece is thoughtfully presented, with hover effects and detailed descriptions that guide visitors through their creative process. The use of bright colors and playful typography reflects the brand’s fearless approach to design, while the intuitive navigation ensures a seamless user experience. This site is a perfect example of how a portfolio can communicate personality and professionalism in equal measure.
19. Painting portfolio: Pedro Campos
Pedro Campos’ portfolio website is a breathtaking display of his hyperrealistic paintings. The homepage captivates visitors with fullscreen, high-resolution images that highlight the incredible detail in his work. A minimalist design and monochromatic color palette keep the focus entirely on the art, creating a clean and immersive experience.

Looking to take your portfolio to the next level, or designing portfolios for agencies? Check out Wix Studio.
20. Animation and illustration portfolio: Shinyoung Kim
Based in Seoul and Rotterdam, Shinyoung Kim combines illustration and animation to tell stories full of color, movement and personality. Her homepage pulls you in right away with its clean layout and no distractions, just bold visuals that show exactly who she is as an artist.
In the “Works” section, brand collaborations and personal pieces flow together naturally, showing how she moves between commercial polish and creative freedom. Each project opens like a small exhibition, with crisp visuals and brief notes that spotlight her role, technique and artistic voice.
The “About” page keeps things personal yet professional, and her social links make it easy to keep up with her latest work. It’s a great example of how simplicity and storytelling can make an artist’s portfolio feel alive.

Learn more: How to create an animation portfolio
What is an online portfolio?
An online portfolio is a website where you collect and present your work, skills and achievements to show clients, employers or collaborators what you do and why you’re good at it. It tells the story behind your work, highlights your strengths and demonstrates the impact you can make, helping you stand out and attract opportunities.
A strong portfolio is made of elements that build trust and get people interested in working with you:
Your work: highlight projects that show off your skills, creativity and results. Pick examples that prove problem-solving, unique approaches or real impact.
About you: a short intro that shares your background, approach and what makes you different. Let your personality show so people connect with you.
Skills and expertise: make it clear what you do best, whether it’s technical, creative or specialized.
Contact info: make it simple for people to reach out via email, social links or a contact form.
Extras that add value: include testimonials, case studies or behind-the-scenes insights to show professionalism and what your work delivers.
What makes a great online portfolio?
“Good design is innovative,” stated the highly influential industrial designer Dieter Rams in his list of ten principles. Yet breaking new ground with never-before-seen website design is becoming increasingly challenging. In this competitive field, how can you make your portfolio website design stand out from the crowd?
Standing out doesn’t mean reinventing the wheel—it’s about making your portfolio clear, memorable and easy for visitors to explore. The right combination of strong work, a personal touch, and smart design choices can turn casual visitors into clients, collaborators or employers. Here’s how to make your portfolio work for you.
Show your best work with results – projects that highlight your skills, problem-solving and impact give visitors confidence in hiring you.
Tell your story – explain your approach, process or philosophy to connect with potential clients or collaborators.
Highlight services and expertise – clearly show what you offer so visitors know how you can help them.
Make it easy to reach you – include obvious contact options like email, social links or a simple form.
Add credibility elements – client testimonials, case studies or project outcomes build trust and show you deliver results.
Use calls to action – guide visitors to get in touch, book a consultation or request a quote.
Capture leads directly – consider a newsletter signup, downloadable resource or inquiry form to turn visitors into contacts.
Design for usability – intuitive navigation, clear layouts, fast loading times and mobile optimization make it easy for visitors to explore your work and take action.
Features that make portfolios shine
Portfolio type | Must-have portfolio features | How to stand out |
|---|---|---|
All portfolio websites | Clear navigation, strong visuals, concise project descriptions, personal branding, mobile-friendly design | Lead with your best work, keep it clean, show your style, and make contact easy |
Graphic, UX, UI design portfolio | Interactive elements, organized layouts, prototypes, design mockups | Highlight process visually, show before/after, include problem-solving examples |
Photography and illustration portfolio | High-resolution galleries, consistent visual style, themed collections | Group by theme, add short captions, use fullscreen previews, keep style cohesive |
Writing and content portfolio | Sample excerpts, readable formatting, project context | Include diverse samples, link to live work, highlight storytelling and results |
Modeling and acting portfolio | Portfolio reel, strong visuals, updated contact info | Feature highlight reel, show different looks or roles, make booking easy |
Architecture and interior design portfolios | Project galleries, scalable layouts, floor plans, renderings | Show multiple views, include sketches, organize by type, provide project context |
Agency or studio portfolio | Case studies, team profiles, client testimonials, measurable results | Highlight best projects, show team roles, include client feedback, simplify inquiries |
Multidisciplinary or mixed portfolio | Categorized projects, balanced visuals and text, clear hierarchy | Group by discipline, create mini case studies, balance visuals and text, show versatility |
Key factors when choosing a portfolio builder
When selecting the right portfolio builder, it’s important to consider a few key factors to make sure it fits your needs:
Learning curve: Think about how much time you want to spend learning the platform. Wix is intuitive and beginner-friendly, letting you design a professional portfolio without needing technical skills while still offering flexibility as you grow.
Cost: Consider your budget. With Wix, you can start for free and upgrade only if you want premium features, giving you full control over your investment.
Your goals: Determine what you want your portfolio to do. Whether you’re looking to simply showcase your work, sell products online or engage with a community, Wix offers the tools to match your goals and help your portfolio grow with you.
How to make your portfolio unique
To make your portfolio truly unique, focus on the experience it creates for the visitor. Think beyond static galleries and explore how interaction, pacing and storytelling can immerse someone in your work. Subtle animations, layered visuals or scroll-triggered transitions can guide attention and make your portfolio feel like a curated journey rather than just a collection of projects. The goal is to make people remember how it felt to navigate your site, not just what they saw.
Another way to stand out is through contextual depth. Instead of simply showing the end result, give visitors insight into your choices—why you approached a project a certain way, the challenges you overcame or unexpected lessons you learned. This transparency makes your portfolio feel alive and adds a layer of professionalism that’s hard to convey with images alone. It positions you as someone thoughtful, reflective and strategic, not just talented.
Finally, think about how your portfolio can create opportunities on its own. Integrate elements that invite collaboration or feedback, like interactive demos, downloadable resources or embedded forms for inquiries. Highlight niche strengths or specialties that are unique to you and tailor sections to appeal to the types of clients or projects you want next. A portfolio that actively communicates your value and makes it effortless for someone to act transforms your site from a display into a tool for growth.

Turning your portfolio into a client magnet
A portfolio becomes a client magnet when it clearly shows how you can solve problems and deliver results. Highlight the outcomes of your work with concise project descriptions, before-and-after visuals or metrics. Make it clear who you help and how so visitors immediately understand why they should hire you.
Make getting in touch simple. Use obvious contact options, clear calls to action and forms that don’t overwhelm. Add credibility with client testimonials, case studies or media features. Offering a free resource, consultation or newsletter signup can turn visitors into leads. A portfolio that proves value and makes connecting easy naturally attracts clients.
Learn how to make a PR portfolio that wins over clients.
Tips to create the best portfolio website
Creating the best portfolio website involves attention to detail and strategic planning. Using the right web templates can give you a head start by providing a solid design foundation that you can customize to match your style. Here are some tips to help you achieve that:
Focus on quality over quantity: Showcase your best and most relevant work. It's better to have a few high-quality projects than to include everything you've ever worked on. Make sure to choose projects that demonstrate your skills and expertise effectively. "The most important thing before building a website is good research. Know what you want to do and collect good inspirations that will contribute to your design," according to Anna Suntsov, Blog and Social design team lead at Wix.
Introduce yourself: Personalize your portfolio by including a professional photo and a brief introduction that showcases your personality. Smile in your photo and provide insights into your professional background and passions. Leave a first impression that makes people want to get to know you. In the words of Adi Huri, product manager at WOW for Wix, “There are over 2 billions websites out there and we all visit many of them daily. With visual and textual content you have the opportunity to make a statement and have your site stand out. This is the place to add your brand personality. If you are more traditional, no need to go wild. Often, unique copy or a cool visual is all you need for your site to be memorable.”
Highlight skills and projects: Create sections to list your technical skills and expertise, along with detailed descriptions of your projects and the technologies used. Include links to your live project demos to provide tangible evidence of your abilities.
Streamlined navigation: Go for a single-page layout with all essential details readily accessible. Use buttons or links to navigate to additional pages for more in-depth information, such as project details or a dedicated "About Me" section. Make it easy for visitors to contact you by including your LinkedIn profile, email address and resume links prominently on your portfolio.
Keep it simple: It's easy to get distracted by flashy elements, but remember that simplicity often speaks volumes. A clean and straightforward design ensures that your work is the star of the show, making your accomplishments clear and accessible. By focusing on a simple layout, you enhance the viewer's experience and ensure that your skills and projects are easily appreciated without unnecessary distractions.
Add a blog: As George Nguyen, an editor at Wix points out, "Creating topical blog posts enables you to create keyword-rich content that tells potential site visitors and search engines what your brand is all about, which can be a crucial advantage for portfolio websites where you may not have as many opportunities to convey (in text) your expertise or how your business is unique." Aim to leave a lasting impression on visitors by presenting yourself as approachable and knowledgeable.
"An outstanding portfolio is all about storytelling. It’s not just a showcase of work but a narrative that weaves together a professional’s skills, creativity and personality. "
Hani Safe, product lead (Showcase) at Wix
Learn more:
Best portfolio websites FAQ
Is having a portfolio website worth it?
Yes, having a portfolio website is definitely worth it. It's a great way to showcase your work, attract potential clients or employers and establish yourself as a professional in your field. A well-designed portfolio website can help you stand out from the competition and make a positive impression on potential clients or employers.
What should you avoid in a portfolio?
When creating your portfolio website, there are a few things you should definitely avoid:
Using too much text: Your portfolio website should be primarily focused on showcasing your work, so avoid using too much text. Keep your descriptions concise and to the point.
Not including your best work: Your portfolio website should only include your best work. If you have any projects that you're not proud of, don't include them.
Not having a clear call to action: What do you want visitors to do after they view your portfolio? Make it clear by including a call to action, such as "Contact Me" or "Learn More."
Not making it mobile-friendly: With the increasing popularity of smartphones and tablets, it's important to make sure your portfolio website is mobile-friendly.
Not using high-quality images: The images on your portfolio website are what will really make your work stand out, so make sure they are high-quality and visually appealing.
Should I use my real name on portfolio website?
Yes, you should use your real name on your portfolio website. This is the most professional way to present yourself and will make it easier for potential clients or employers to find you.
Do employers look at a portfolio website?
Yes, employers do look at portfolio websites when considering candidates for jobs. In fact, a recent survey found that 78% of employers use social media to screen job candidates. This means that your portfolio website is one of the first things that potential employers will see, so make sure it makes a good impression.
Can I create a free online portfolio?
You can, using portfolio website builder such as Wix. You create a free online portfolio or choose from a paid plan. Either way you'll benefit from a range of portfolio templates, robust website infrastructure and web security.
Which portfolio platform is best for creating a portfolio website?
This entirely depends on what you need from it. Consider your design needs, ease of use template choice and the reliability and security of the platform. Wix, for example, has a very user-friendly interface, extensive template library and customization options.
What are some tips for creating a best portfolio for a graphic designer?
Make sure to showcase diverse projects you've completed or been involved in, your emphasize creativity and problem-solving skills. Keep the portfolio visually appealing, organized and easy to navigate. Highlight key graphic design projects, provide context and share your design process.
What are some tips for creating a best portfolio for web developers?
It's important to include in your portfolio a variety of projects that demonstrate your skills and versatility as a developer. This can include how you've used your skills to solve business problems, your knowledge of coding languages and your ability to problem solve.
What is the easiest portfolio website?
The easiest portfolio website simplifies the process and delivers great results. Wix makes it simple with drag-and-drop features and pre-designed templates so you can build your site quickly and stress-free. Designed for all skill levels, Wix is intuitive and lets you customize layouts, colors and fonts to reflect your personal style. With built-in tools for galleries, contact forms and videos, you can create a professional unique portfolio effortlessly.
What not to put on a portfolio website?
When building your portfolio website, avoid overloading it with too much content or irrelevant work. Focus on showcasing only your best projects to keep it clean and professional. Stay away from using overly flashy designs or auto-playing music, as these can distract visitors from your work. Lastly, skip adding personal details not related to your craft, like your full address or unrelated hobbies, to keep things focused and polished.