- Rachel Bistricer

- May 7, 2025
- 12 min read
Updated: Sep 17, 2025
"

Color is a powerful tool in graphic design. The right color combinations can evoke emotions, convey a message and shape how your audience perceives your brand. Whether you're designing a logo, creating visuals or building a product, understanding how colors work together is essential. From harmonious palettes to bold contrasts, the art of combining colors is both inspiring and technically fascinating.
What defines a great color combination, and how can you choose the right one for your needs? This article covers the essentials of color theory, inspiring color combinations and practical tips to help you find the ideal palette for your brand colors.

Give your designs a vibrant edge with our color palette tool. Experiment with shades that make logos, websites or social posts shine. No guessing, just choose your colors and create the perfect schemes for your project.
Understanding color theory
To create harmonious color combinations, you need to understand the principles of color theory and color meanings. Color theory is the foundation for mixing and matching colors that look appealing together, while color meanings help you understand the emotions and messages different colors convey. Think of it as the "why" behind what makes certain color combinations naturally pleasing to the eye.
The color wheel
The color wheel is a circular diagram that organizes colors by their relationships. At its simplest, it divides into three primary categories:
Primary colors (red, yellow, blue): The building blocks of all other colors.
Secondary colors (orange, green, violet): Resulting from mixing two primary colors.
Tertiary colors (e.g., yellow-orange, blue-green): Created by combining a primary color with a secondary one.
Each position on the wheel plays a role in how colors interact. Relationships like complementary (opposite on the wheel) and analogous (next to each other) set the stage for many popular pairings.
Color harmony rules
Color theory also includes rules for creating harmony. By experimenting within these harmonies, you can quickly find palettes that evoke the exact feeling you're after. Here are some popular methods designers use to combine colors effectively:
Complementary: Colors opposite each other on the color wheel, like red and green, create vibrant, high-contrast pairings.
Analogous: Colors adjacent to each other, such as blue, teal and green, blend well for a calming effect.
Triadic: Three colors spaced evenly around the wheel, such as purple orange and green, deliver vibrant, dynamic designs.
Monochromatic: Variations of a single hue, like different shades of blue, result in a timeless and sophisticated look.
39 color combinations to spark creativity
Below are thoughtfully curated combinations you can explore and adapt to your needs. From bold contrasts to soft pairings, each pairing balances mood, contrast, harmony and the principles of color psychology, working beautifully in various design projects.
Warm tones and earthy hues
Warm tones like red orange and yellow bring energy, passion and warmth, while earthy hues like brown, beige and green evoke nature and stability. In graphic and digital design, combining these colors can create engaging visuals that feel both vibrant and grounded. For print design, this palette adds a natural yet dynamic touch to brochures, posters or packaging. In branding, these tones can communicate a brand's energy and reliability, making it relatable and trustworthy. For marketing strategies, they create eye-catching materials that draw attention while fostering a sense of connection and authenticity.
Examples of warm tones and earthy hues include:
01. Amber haven
Amber: HEX # FFBF00, RGB (255, 191, 0)
Peach: HEX # FFE5B4, RGB (255, 229, 180)
Burnt sienna: HEX # E97451, RGB (233, 116, 81)
Gold: HEX # FFD700, RGB (255, 215, 0)

02. Deep forest
Olive: HEX # 808000, RGB (128, 128, 0)
Navy Blue: HEX # 000080, RGB (0, 0, 128)
Brown: HEX # 964B00, RGB (150, 75, 0)
Black: HEX # 000000, RGB (0, 0, 0)

03. Earthy sunset
Red orange: HEX # FF4500, RGB (255, 69, 0)
Burnt orange: HEX # CC5500, RGB (204, 85, 0)
Rose Gold: HEX # B76E79, RGB (183, 110, 121)
Scallop Seashell: HEX # FFDAB9, RGB (255, 218, 185)

04. Golden harvest
Yellow Orange: HEX # FFA500, RGB (255, 165, 0)
Mimosa: HEX # F8C300, RGB (248, 195, 0)
Champagne: HEX # F7E7CE, RGB (247, 231, 206)
Tan: HEX # D2B48C, RGB (210, 180, 140)

05. Rustic heart
Cinnamon: HEX # D2691E, RGB (210, 105, 30)
Cognac: HEX # 9A463D, RGB (154, 70, 61)
Chocolate: HEX # 7B3F00, RGB (123, 63, 0)
Coffee pot: HEX # 4B3621, RGB (75, 54, 33)

06. Savanna glow
Bright Orange: HEX # FF6700, RGB (255, 103, 0)
Desert sun: HEX # EDC9AF, RGB (237, 201, 175)
Khaki: HEX # F0E68C, RGB (240, 230, 140)
Sand dollar: HEX # EEDC82, RGB (238, 220, 130)

Cool and calm tones
Cool tones are known for their calming and soothing effect, often associated with water, ice and the sky, conveying serenity and peacefulness. In graphic and digital design, they work well for wellness, health and tech brands to create a trustworthy and stable feel. In print design, cool tones are ideal for brochures, reports or publications where a clean and professional look is required. For branding and marketing, these colors can effectively represent calm, relaxation and dependability, making them a great choice for spas, financial institutions and eco-conscious brands.
Some popular cool tones include:
07. Dreamy lagoon
Tiffany blue: HEX # 0ABAB5, RGB (10, 186, 181)
Electric blue: HEX # 7DF9FF, RGB (125, 249, 255)
Seafoam green: HEX # 9FE2BF, RGB (159, 226, 191)
Pastel blue: HEX # AEC6CF, RGB (174, 198, 207)

08. Frosted skies
Baby blue: HEX # 89CFF0, RGB (137, 207, 240)
Misty blue: HEX # 646D7E, RGB (100, 109, 126)
Cool grey: HEX # 8C92AC, RGB (140, 146, 172)
Whitesmoke: HEX # F5F5F5, RGB (245, 245, 245)

09. Midnight mystique
Midnight blue: HEX # 191970, RGB (25, 25, 112)
Indigo: HEX # 4B0082, RGB (75, 0, 130)
Jet black: HEX # 343434, RGB (52, 52, 52)
Pewter: HEX # 96A8A1, RGB (150, 168, 161)

10. Ocean bliss
Aquamarine: HEX # 7FFFD4, RGB (127, 255, 212)
Serenity: HEX # 92A8D1, RGB (146, 168, 209)
Celadon: HEX # ACE1AF, RGB (172, 225, 175)
Mint blue: HEX # 99EDC3, RGB (153, 237, 195)

11. Ocean blues
Navy blue: HEX # 000080, RGB (0, 0, 128)
Turquoise: HEX # 40E0D0, RGB (64, 224, 208)
Light blue: HEX # ADD8E6, RGB (173, 216, 230)
Aquamarine: HEX # 7FFFD4, RGB (127, 255, 212)

12. Powdered twilight
Blue iris: HEX # 5A4FCF, RGB (90, 79, 207)
Cornflower: HEX # 6495ED, RGB (100, 149, 237)
Dark blue: HEX # 00008B, RGB (0, 0, 139)
Mint: HEX # 98FF98, RGB (152, 255, 152)

13. Stormy sea
Black: HEX # 000000, RGB (0, 0, 0)
Blue grey: HEX # 6699CC, RGB (102, 153, 204)
Navy blue: HEX # 000080, RGB (0, 0, 128)
Deep teal: HEX # FF00FF, RGB (255, 0, 255)

14. Tranquil waters
Blue grotto: HEX # 007BA7, RGB (0, 123, 167)
Teal green: HEX # 006D5B, RGB (0, 109, 91)
Blue: HEX # 0000FF, RGB (0, 0, 255)
Light blue: HEX # ADD8E6, RGB (173, 216, 230)

Neutral shades
Neutral shades are colors that don't fall into the category of warm or cool tones. Their versatility and calming nature make them a popular choice. In graphic and digital design, neutral shades provide a clean and professional look while balancing bold elements. For print design, they create a timeless and polished aesthetic. In branding and marketing, neutral tones help convey sophistication, reliability and elegance, making them ideal for creating a strong, consistent brand identity.
Discover some beautiful neutral shades:
15. Muted harmony
Nude: HEX # FAD6A5, RGB (250, 214, 165)
Cream: HEX # FFFDD0, RGB (255, 253, 208)
Lint: HEX # EDE6DB, RGB (237, 230, 219)
White: HEX # FFFFFF, RGB (255, 255, 255)

16. Stone haven
Charcoal: HEX # 36454F, RGB (54, 69, 79)
Grey: HEX # 808080, RGB (128, 128, 128)
Gunmetal grey: HEX # 2C3539, RGB (44, 53, 57)
Slate: HEX # 708090, RGB (112, 128, 144)

17. Subtle sands
Beige: HEX # F5F5DC, RGB (245, 245, 220)
Sand Dollar: HEX # EEDC82, RGB (238, 220, 130)
Taupe: HEX # 483C32, RGB (72, 60, 50)
Ivory: HEX # FFFFF0, RGB (255, 255, 240)

18. Urban drift
Cool grey: HEX # 8C92AC, RGB (140, 146, 172)
Off white: HEX # F8F8F8, RGB (248, 248, 248)
Silver: HEX # C0C0C0, RGB (192, 192, 192)
Ebony: HEX # 555D50, RGB (85, 93, 80)

19. Woodland charm
Olive green: HEX # 556B2F, RGB (85, 107, 47)
Forest green: HEX # 228B22, RGB (34, 139, 34)
Sage: HEX # B2AC88, RGB (178, 172, 136)
Carafe: HEX # 4B3621, RGB (75, 54, 33)

Vibrant palettes
If you want to add energy and vibrancy to your design, try integrating bright, bold colors into your palette. These colors can evoke playfulness and excitement, making them ideal for graphic design projects that aim to grab attention. In digital design, they can enhance user engagement and create dynamic visuals. For print design, bold colors make posters, flyers and brochures stand out. In branding, they help convey a sense of fun or adventure, giving your brand a lively, approachable image. And in marketing, they can boost visual appeal, making campaigns more memorable and impactful.
Here are some examples of neutral shades:
20. Citrus energy
Chartreuse: HEX # 7FFF00, RGB (127, 255, 0)
Lime: HEX # 00FF00, RGB (0, 255, 0)
Neon green: HEX # 39FF14, RGB (57, 255, 20)
Yellow: HEX # FFFF00, RGB (255, 255, 0)

21. Flaming vibes
Coral: HEX # FF7F50, RGB (255, 127, 80)
Tangerine: HEX # F28500, RGB (242, 133, 0)
Tiger lily: HEX # E25822, RGB (226, 88, 34)
Freesia: HEX # F7C04A, RGB (247, 192, 74)

22. Sunlit burst
Amber: HEX # FFBF00, RGB (255, 191, 0)
Bright yellow: HEX # FFFF00, RGB (255, 255, 0)
Yellow green: HEX # 9ACD32, RGB (154, 205, 50)
Gold: HEX # FFD700, RGB (255, 215, 0)

23. Tropical punch
Fuchsia: HEX # FF00FF, RGB (255, 0, 255)
Hot pink: HEX # FF69B4, RGB (255, 105, 180)
Magenta: HEX # FF00FF, RGB (255, 0, 255)
Pastel red: HEX # FF6961, RGB (255, 105, 97)

24. Vivid bloom
Aqua: HEX # 00FFFF, RGB (0, 255, 255)
Pink: HEX # FFC0CB, RGB (255, 192, 203)
Rose red: HEX # C21E56, RGB (194, 30, 86)
Salmon: HEX # FA8072, RGB (250, 128, 114)

Floral and pastel shades
Floral and pastel shades are often associated with spring and new beginnings. These soft, delicate colors evoke a sense of calmness and tranquility, making them ideal for graphic design, digital design and print design projects that aim to convey freshness and elegance. In branding, they can be used to create a welcoming, approachable vibe, especially for lifestyle, wellness or beauty brands. In marketing, pastel tones are perfect for campaigns that want to emphasize renewal, relaxation or positivity, resonating with audiences seeking a sense of balance and harmony.
Take a look at this lineup of floral and pastel shades:
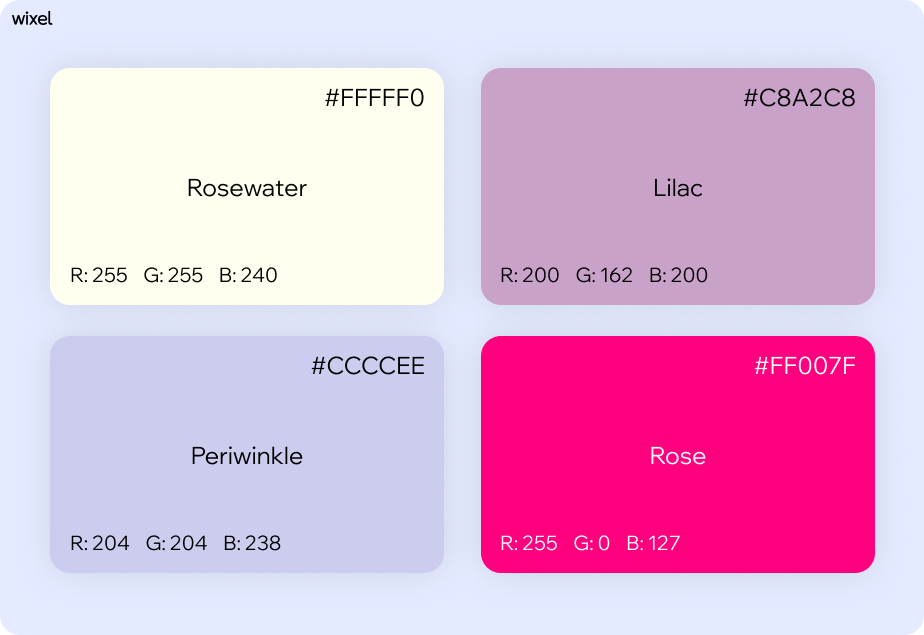
25. Blush garden
Rosewater: HEX # FFFFF0, RGB (255, 255, 240)
Lilac: HEX # C8A2C8, RGB (200, 162, 200)
Periwinkle: HEX # CCCCEE, RGB (204, 204, 238)
Rose: HEX # FF007F, RGB (255, 0, 127)

26. Floral whisper
Cream: HEX # FFFDD0, RGB (255, 253, 208)
Yellow green: HEX # 9ACD32, RGB (154, 205, 50)
Rose gold: HEX # B76E79, RGB (183, 110, 121)
Violet: HEX # 8F00FF, RGB (143, 0, 255)

27. Gentle bloom
Pastel yellow: HEX # FDFD96, RGB (253, 253, 150)
Honeysuckle: HEX # D94F70, RGB (217, 79, 112)
Scallop seashell: HEX # FFDAB9, RGB (255, 218, 185)
Whitesmoke: HEX # F5F5F5, RGB (245, 245, 245)

28. Petal softness
Dusty rose: HEX # DCAE96, RGB (220, 174, 150)
Lavender: HEX # E6E6FA, RGB (230, 230, 250)
Rose quartz: HEX # AA98A9, RGB (170, 152, 169)
Mauve: HEX # E0B0FF, RGB (224, 176, 255)

29. Spring meadow
Sage green: HEX # B2AC88, RGB (178, 172, 136)
Honeysuckle: HEX # D94F70, RGB (217, 79, 112)
Pastel green: HEX # 77DD77, RGB (119, 221, 119)
Orchid: HEX # DA70D6, RGB (218, 112, 214)

Jewel and berry tones
Jewel and berry tones are rich, vibrant colors often associated with luxury, royalty and opulence. In graphic and digital design, these hues can create bold, eye-catching visuals that stand out. For print design, they add sophistication and depth, making materials like brochures or packaging feel premium. In branding, these tones convey elegance and exclusivity, making them ideal for high-end or upscale brands. In marketing, they can evoke a sense of glamour and drama, drawing attention and leaving a lasting impression on audiences.
Here’s a collection of jewel and berry tones:
30. Berry splash
Burgundy: HEX # 800020, RGB (128, 0, 32)
Chili pepper: HEX # 9B1B30, RGB (155, 27, 48)
Crimson: HEX # DC143C, RGB (220, 20, 60)
Marsala: HEX # 955251, RGB (149, 82, 81)

31. Crimson glow
Maroon: HEX # 800000, RGB (128, 0, 0)
Scarlet: HEX # FF2400, RGB (255, 36, 0)
Red: HEX # FF0000, RGB (255, 0, 0)
Rose red: HEX # C21E56, RGB (194, 30, 86)

32. Deep jewels
Purple: HEX # 800080, RGB (128, 0, 128)
Purple haze: HEX # 7D7098, RGB (125, 112, 152)
Cinnabar: HEX # E44D2E, RGB (228, 77, 46)
Royal blue: HEX # 4169E1, RGB (65, 105, 225)

33. Emerald elegance
Emerald green: HEX # 50C878, RGB (80, 200, 120)
Kelly green: HEX # 4CBB17, RGB (76, 187, 23)
Spearmint: HEX # 45B8AC, RGB (69, 184, 172)
Lime green: HEX # 32CD32, RGB (50, 205, 50)

34. Velvet charm
Puce: HEX # CC8899, RGB (204, 136, 153)
Pastel red: HEX # FF6961, RGB (255, 105, 97)
Honeysuckle: HEX # D94F70, RGB (217, 79, 112)
Lily white: HEX # EFF2F3, RGB (239, 242, 243)

Energizing combos
When it comes to creating a vibrant and energetic atmosphere, color combinations play a crucial role. The right mix of colors can stimulate the mind, energize the body and bring vitality to any design. In graphic design, they can grab attention and communicate messages effectively. In digital design, they enhance user experience and create visually engaging interfaces. For print design, color combinations can make marketing materials pop and leave a lasting impression. In branding, they help convey a brand's personality and evoke the right emotions. And in marketing, the right colors can drive engagement and influence consumer behavior.
Here are some dynamic color combinations that will bring an instant burst of energy to your design:
35. Bold tropics
Peach: HEX # FFE5B4, RGB (255, 229, 180)
Freesia: HEX # F7C04A, RGB (247, 192, 74)
Bright yellow: HEX # FFFF00, RGB (255, 255, 0)
Coral: HEX # FF7F50, RGB (255, 127, 80)

36. Electric horizon
Electric blue: HEX # 7DF9FF, RGB (125, 249, 255)
Indigo: HEX # 4B0082, RGB (75, 0, 130)
Magenta: HEX # FF00FF, RGB (255, 0, 255)
Cyan: HEX # 00FFFF, RGB (0, 255, 255)

37. Fiery dusk
Red orange: HEX # FF4500, RGB (255, 69, 0)
Amber: HEX # FFBF00, RGB (255, 191, 0)
Burnt orange: HEX # CC5500, RGB (204, 85, 0)
Gold: HEX # FFD700, RGB (255, 215, 0)

38. Morning radiance
Pastel blue: HEX # AEC6CF, RGB (174, 198, 207)
Baby blue: HEX # 89CFF0, RGB (137, 207, 240)
Light blue: HEX # ADD8E6, RGB (173, 216, 230)
Silver: HEX # C0C0C0, RGB (192, 192, 192)

39. Sunlit energy
Tiger lily: HEX # E25822, RGB (226, 88, 34)
Mimosa: HEX # F8C300, RGB (248, 195, 0)
Yellow orange: HEX # FFA500, RGB (255, 165, 0)
Bright orange: HEX # FF6700, RGB (255, 103, 0)

How to choose color combinations for your design
While the options might seem endless, selecting the right colors often comes down to context and purpose. Experiment with testing different pairings before settling on one. Mockups and previews are helpful tools for ironing out any inconsistencies. Here are some questions to guide your choices:
What's the mood or message you're aiming for? Bright, saturated colors often evoke energy and excitement, while muted tones feel calming and grounded.
Who is the intended audience? Consider cultural associations and preferences. For example, red might symbolize passion in some audiences, while others might associate it with caution.
What elements are already in place? Look at the surrounding environment or existing elements in your design. Are there colors you need to work within its context?
Tips for choosing color combinations
Finding the perfect palette can feel overwhelming, but tools and techniques make the process easier:
Create an inspiration board
Gather examples of designs, images or artwork that resonate with your brand. Look for recurring color patterns that stand out and feel aligned with your identity.
Start simple
Begin with two or three colors and expand if necessary, rather than creating a cluttered design from the start.
Explore online tools
Tools like Wixel offer a color palette generator that provides pre-made palettes for inspiration. Look for tools offering guidance on complementary colors and analogous pairings.
Test before committing
Use prototyping tools to test how your chosen colors look on your website, apps or marketing materials. View them on different screens and in print to ensure consistency. Ensure your color choices are readable and distinct for all viewers, including those with visual impairments.
Discover color resources for your next project—whether it’s for your brand, designs, or images. Check out these Wixel links:
Color combinations FAQ
Should I only use harmonious palettes?
Not necessarily. While harmonious palettes are aesthetically pleasing, intentional contrasts can create more dynamic or attention-grabbing designs.
Are color codes important for accessibility?
Yes, color codes play a crucial role in ensuring accessibility. Using standardized codes like HEX, RGB or HSL makes it easier to reproduce colors consistently across platforms and they allow developers to verify contrast ratios to meet accessibility standards.


