- Jenna Romano

- 6 days ago
- 11 min read

Similar to a gallery setting, a website gives artists a space to present their work and reach new audiences. For many creatives, making a website is now a natural next step—allowing you to share your work and grow your business without relying on galleries or other third parties.
An essential tool for creative professionals, an artist website—sometimes called a portfolio website—helps you promote your work, build a following and sell online. Learning how to build a website that combines strong visuals with clear messaging and built-in marketing tools is key, and one of the best ways to do that is by looking at real examples.
Whether you’re here for website design tips or simply looking for inspiration, explore our curated selection of the best website designs for artists below.
Learn more: How to make an artist website

Need inspiration for your website? With Wix, building a standout site is easier than ever. Choose from hundreds of customizable templates and use Wix’s easy drag-and-drop website builder tools to make your vision come to life. Turn your ideas into reality and see just how simple it is to create a unique, professional website.
TL;DR: best artist websites
If you’re looking for fresh ideas to showcase your art online, this guide highlights inspiring artist websites that blend creativity and functionality beautifully. From striking visuals and intuitive layouts to smart storytelling and easy navigation, these sites set the standard for what an artist website can be. These examples offer plenty of design and branding inspiration to help you make your own unique mark.
We also break down the top features that make these artist websites stand out—so you can apply the same winning elements to your portfolio website, attract more visitors and connect with your audience on a deeper level.
What makes a great artist website?
Key feature | Why it matters |
Compelling visuals | Showcases your art in the best light and grabs attention |
Clear navigation | Helps visitors explore your work effortlessly |
Personal storytelling | Builds connection and shares your creative journey |
Mobile-friendly design | Ensures your site looks great on any device |
Integrated eCommerce options | Makes selling art or prints easy and accessible |
Fast loading times | Keeps visitors engaged without frustration |
Consistent branding | Creates a memorable, professional impression |
Regular updates | Keeps your portfolio fresh and relevant |
5 tips to know before creating an artist website
Before we show you attractive examples, here are some quick web design tips to keep in mind when you start making a website of your own:
Consider starting with a customizable portfolio website template which includes many foundational features of a successful site.
Be sure to include an About page to provide visitors with background information about yourself and your professional experience.
Encourage visitors to be in touch by adding a contact page and build your online following by adding a social bar linked to your accounts.
No artist website is complete without images. Give visitors a visual overview of your work when setting up your gallery.
Choose a website color scheme that compliments your work and doesn’t distract readers.
Be inspired by thse dark mode website examples
20+ artist websites for inspiration
From NFTs to drawings and photography, below you’ll find 20+ of the best artist and illustrator Wix websites that are aesthetically and strategically driven. Chosen for their impressive works and outstanding web design, we’ll point out the elements we love about each:
01. Zaria Forman
A full-size image of Zaria Forman working on a large—and nearly finished—canvas is a compelling introduction to the oeuvre featured in her artist website. This image gives visitors a sense of the artist’s hyper realistic style and is easily framed with white space. Forman includes a full navigation menu, inviting us to browse through her pastel drawings which document climate change in captivating locations.

02. Karen J. Revis
When your art already speaks multitudes, a minimalist website can be the perfect way to showcase it. Karen J. Revis uses a simple website layout that’s easy to navigate and read, putting the attention on the printmaker’s textured and vibrant works. Within this modest design, visitors have everything they need to purchase a Revis original: a gallery, artist bio and quick access to her online store.

03. Ellen Von Wiegand
What better way to showcase multiple artworks than with a full-screen slideshow? Ellen Von Wiegand masters her artist website using this feature. She’s made impressive marketing efforts, too—a well-designed lightbox like Von Wiegand’s is the perfect way to get visitors signed up for your email list.

04. Alex Garant
While it's common for artists to make their portfolio the focus of their websites, Alex Garant instead puts her online store on the homepage. A close-up of one of her paintings dominates the opening screen. She forces your perspective to the two CTA buttons—one that links to her merch page and another to a page of original works that are available for sale—by placing them right above the four pairs of eyes.
The website is unified by a consistent blush, navy, and gray color scheme (which nicely complements the hero fold), weaving all the pages together into a cohesive narrative. This meticulous attention to detail extends to her branding: the word mark, set in wide kerning, stands out from other text, asserting its significance in the site's visual hierarchy, despite the larger size of the headers.

05. Charly Palmer
A background video, inspiring quote and flawlessly implemented animation features make this one exciting artist website. Seeing Charly Palmer in action gives visitors a personable touch, giving us an opportunity to appreciate his process. If we look at the principles of design, we can see that Charly has accomplished quite a few of them here: movement, visual hierarchy and sharp contrasting colors.

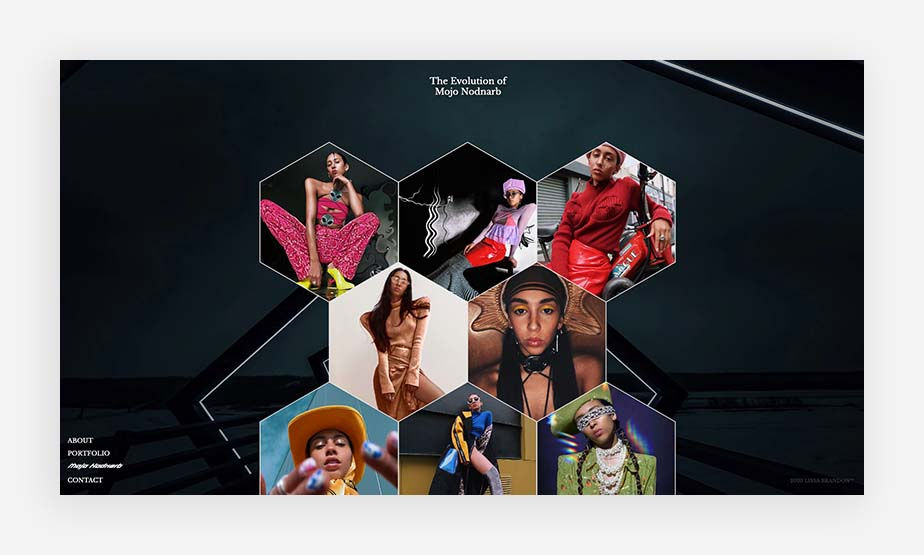
06. Lisa Brandon
Multidisciplinary artist Lisa Brandon opts for a trendy, dark website. The stylish mood demonstrated by her design sets the perfect tone for Brandon’s work, which is contemporary, out-of-the-box and chic. We also appreciate the artist’s choice of font, since a classic serif font creates an interesting juxtaposition when paired with the elements of her modern design.

07. David Milan
This artist website has David Milan written all over it—literally. From creating his own logo design to his choice of font and colors—the hand lettering artist has secured a branded tone on his online portfolio. The real benefit of amplifying your own personality like this on your own site is that it will attract a following of people who connect with your individual style.

08. Lirona Ashkenazi
Lirona Ashkenazi’s artist website shows us what a big role the small details play. Her decision to use a large font and colloquial tone to greet visitors fosters a confident and attractive tone. The large grid gallery on her homepage is a style choice that gives visitors room to breathe as they browse, and each image opens up to a landing page with more details about the specific project.

09. Irina Pandeva
Irina Pandeva’s website is more than just an art portfolio—it’s a glimpse into her artistic mind. By including a blog, she offers visitors prose and poetry having to do with her artistic development. Creating a blog for your artist website is a great way to connect with new audiences and offer clients more inspiration about your work.
Get started with our blog maker

10. Piergiorgio Del Ben
A large image on Piergiorgio Del Ben’s homepage offers visitors an up-close encounter with his canvases. So close that we can see the textures of his painterly style.
Don’t be afraid to let your own work do the talking by giving select images a featured space on your artist website. Whether you use a slide show, individual image or a gallery, visually oriented visitors will have the chance to get captivated by the bold statement of your art.

11. Lili Arnold
From the hand drawn logo, to the colors of her navigation menu and text—Lili Arnold’s tropical color scheme perfectly reflects the organic spirit of her art. The blend of colorful details work together to set the tone for Arnold’s artist website, while a white background ensures a balanced aesthetic.

12. Jessica Bearden
Besides having an overall great artist website, Jessica Bearden features one of the best homepage examples on this list. Bearden’s animated self portrait acts as an engaging background and preview to her work—full of color, found objects and movement. The ornate image is complimented by a spacious website header, orienting visitors towards Bearden’s portfolio, contact page and gorgeous Instagram feed. When making homepages, these are all important areas to consider.

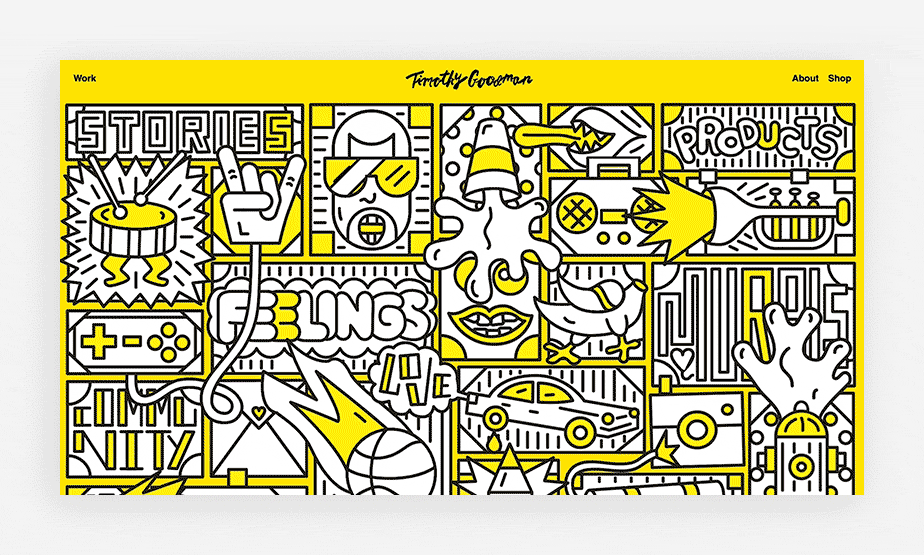
13. Timothy Goodman
New York City-based Timothy Goodman pairs a sunny yellow background with black and white text. The combination creates a lively juxtaposition and helps important aspects of Goodman’s site stand out. Goodman plays with the color scheme even further on his About page, using color blocks to form distinct sections highlighting his bio, press images, client list and press.

14. Anya Butler
Anya Butler's portfolio takes a life all its own. Using a clever mix of animation, hover effects and playful graphics, Anya demonstrates her mastery of art and motion. This artist website features a few delightful micro-interactions: hover over the crinkle-like graphics on any page and you'll see them unravel, indicating they're clickability. You've also got images of Anya's illustrations superimposed on pictures of herself, showcasing her explosive creativity.

15. Dayday Key
If brutalist website design approach is your thing, Dayday Key’s website is a great place to go for inspiration. On top of animation, gradient designs and bright neon accent colors, Key took a daring step back, tapping into a 90s aesthetic. Using many web design trends can be overwhelming, but if you’re making a statement like Key’s, it’s a great way to capture the attention of visitors and show that you’re in the know.

16. Ruifa Zenda
From the three dimensional shadow play to the unique imagery and animation, Ruifa Zenda’s impressive site is all about the simplicity of effects. With such versatile skills and style, Zenda’s portfolio displays a diverse variety of works from throughout his career. This is an important thing to keep in mind when creating your own artist website: be sure to include an array of work samples and give visitors a cohesive overview of your professional experience.

17. William LaChance
When parallax scrolling meets video, it’s a winning combination. Add an asymmetrical layout to the mix, and you’re bound to produce an intriguing design. This is exactly what William LaChance proves with his one-of-a-kind artist website. The best thing about LaChance's site is that it’s eccentric design is simultaneously balanced. LaChance pays attention to the principle of hierarchy, ensuring that the most important elements are noticed first.

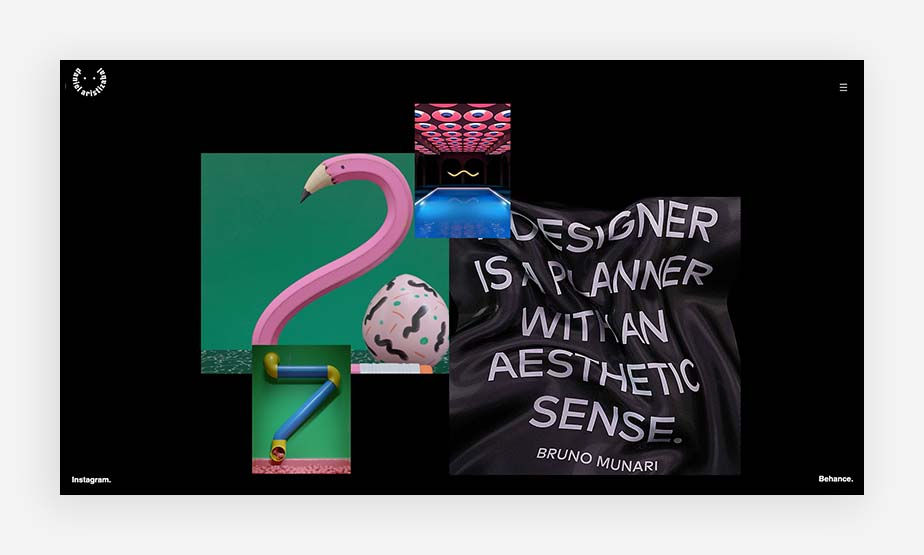
18. Daniel Aristizabal
With a sample of his work at the foreground, Daniel Aristizabal’s solid black background sets the perfect stage. Added animation captivates viewers, encouraging them to continue their scroll. Because Aristizabal’s art needs a full screen to appreciate, the hamburger menu is a great choice. It leaves more real estate for displaying his work, while providing navigation to a contact form, About page and social media accounts.

19. Hedof
Hedof is a one-man illustration studio by Rick Berkelmans, whose impressive list of clients includes names like The New York Times, YouTube and Facebook. Berkelmans’ artist website features a light grey background, which is a clever alternative to white when you want to differentiate your site from the crowd. In any case, the color scheme on this site is spot on—grey is the perfect match for Hedof’s navy blue logo.

20. Pierre Brault
Enticing videos greet visitors on Pierre Brault’s artist website. We love the futuristic choice of font, which seems in line with the artist’s stylistic approach. Brault’s use of a drop-down menu is an effective way to show visitors how to find what they need, while the hover effects add a bit of sophistication to the site.

21. Artist Called Lo
The Artist Called Lo website serves as a minimalist digital portfolio and storefront, featuring sections like Home, Shop, Portfolio and Contact, visitors can explore curated works in the Portfolio or shop directly through a clean, grid-like layout. The Contact page makes it easy to connect for inquiries or commissions. With its simplicity and focus on visual content, the site effectively highlights Lo's artistry.

22. Maria Jesus Contreras
The beauty of Maria Jesus Contreras's website is that it isn't overly complicated, and yet, it's bursting with personality. The animated logo immediately catches your eye, while the art across Maria's site gives you a clear sense of her style. She lets her art do all the talking—her colorful art stands out brilliantly against the back-and-white backdrop behind it.

Craving more inspiration? Check out these top actor websites or eCommerce website design examples if you're opening a store.
Key features of the best artist websites
Creating a compelling artist website involves several critical elements that enhance user experience and effectively showcase the artist’s work:
Great visual design: The visual design of the website should captivate visitors with engaging and aesthetically pleasing layouts. It should reflect the artist’s unique style and brand, creating a memorable impression.
Easy navigation: Visitors should find information quickly through intuitive menus and clear categories. A well-organized site ensures users can easily explore different sections without confusion or frustration.
High-quality images: Galleries should feature high-quality images that showcase the artist's work with detailed views. This allows visitors to appreciate the intricacies of the artwork and the artist's skill.
Artist bio: A compelling artist bio shares the story of their background, inspiration and journey. It helps visitors connect with the artist on a personal level and understand the context behind the artwork.
Ecommerce integration: The website should offer a seamless shopping experience for purchasing art directly from the site. This integration facilitates easy transactions and enhances customer satisfaction.
Responsive design: A responsive design ensures that the website provides a great experience on any device, whether desktop, tablet or mobile. It maximizes accessibility and user engagement.
Blog section: Regular updates in a blog section keep fans informed about exhibitions, new work and events. This section can engage visitors and encourage them to return for more updates.
Contact information: Easy access to contact details and social media links facilitates networking and communication. It allows visitors to reach out and engage with the artist directly.
Testimonials/reviews: Featuring positive feedback from collectors and clients builds trust and credibility. This section can showcase the artist's reputation and influence within the art community.
Newsletter signup: Offering a newsletter signup option invites visitors to subscribe for updates and exclusive content. It helps maintain a connection with the audience and keeps them engaged with the artist’s journey.
Learn more: What is web design?
As an artist, why should I create a website?
Creating a website as an artist offers numerous benefits that can significantly enhance your career. An artist can serve as both a personal and professional portfolio, to showcase your work in an organized, easily accessible medium. Unlike social media platforms, which have limitations on how you can present your art, a website gives you complete control over the design, layout and content—so you can reflect your unique artistic vision and brand your way.
A website also increases your visibility. Potential clients, galleries, and fans can easily find and explore your work, regardless of their location. By optimizing your site for search engines (SEO), you can generate more website traffic to your art, helping you reach new markets and opportunities, including globally. Having a website can help build your credibility and professionalism, which can be crucial when establishing relationships with galleries, collectors and art institutions. In many cases in meetings or communication with these stakeholders you may be expected to submit an online portfolio of your work.
You can also use your website as a central hub for all your work and promotion of it by linking to your social media profiles, online stores and exhibitions. It allows you to maintain direct communication with your audience through newsletters, blogs or contact forms. It can be an effective way to build a community around your art.
Learn more: AI website examples
Best artist websites FAQ
How do artists get noticed online?
To get noticed online, artists should consistently post high-quality work on platforms like Instagram, TikTok or Pinterest, which are visual-focused and attract large audiences. Engaging with followers, using relevant hashtags and collaborating with other artists help increase visibility. Creating a personal website and participating in online art challenges or communities can also boost recognition and expand professional opportunities.
What should an artist website look like?
An artist's website should reflect their unique style while being clean, visually engaging and easy to navigate. High-quality images of artwork should take center stage, supported by clear categories such as portfolios, an about page and contact information. Features like an online store, blog or newsletter can help engage visitors and promote sales. Mobile responsiveness and fast loading times are essential to ensure a seamless experience for all users.



Comments