
You’ve probably noticed over the past few years how the use of videos have become an industry staple when deciding to create a website. Why? Because they can be used to convey information like testimonials and product manuals in a more engaging and digestible format. But videos don’t just need to serve a practical function. As more and more web designers are recognizing, they can also be used as an aesthetic element to elevate the overall appearance of your web design.
The pioneers of this video-as-design revolution were GIFs. Yet the often comical (not to mention low quality) image formats aren’t always the most appropriate option when you’re trying to curate a professional feel to your page. That’s why there’s a new tool on the scene to solve this problem. It’s stylish, dynamic, and can be controlled from start to finish.
Even though we know it sounds like we’re talking about a drone or your dinner party playlist – and you’re not necessarily wrong – we have something else in mind. It’s called VideoBox, and it’s here to expand the design possibilities available for incorporating video onto your website - including its layout and backgrounds.
Available online when making a website with Wix, this handy tool puts the creative control over your footage in your hands, so you can make your website pop with the trendiest, most lifelike visuals. Stick around to learn how to add VideoBox to your website, so you can do everything from adjusting your video shapes to taking advantage of tons of overlays and behaviors to add effects to your videos.
Set the video’s behavior
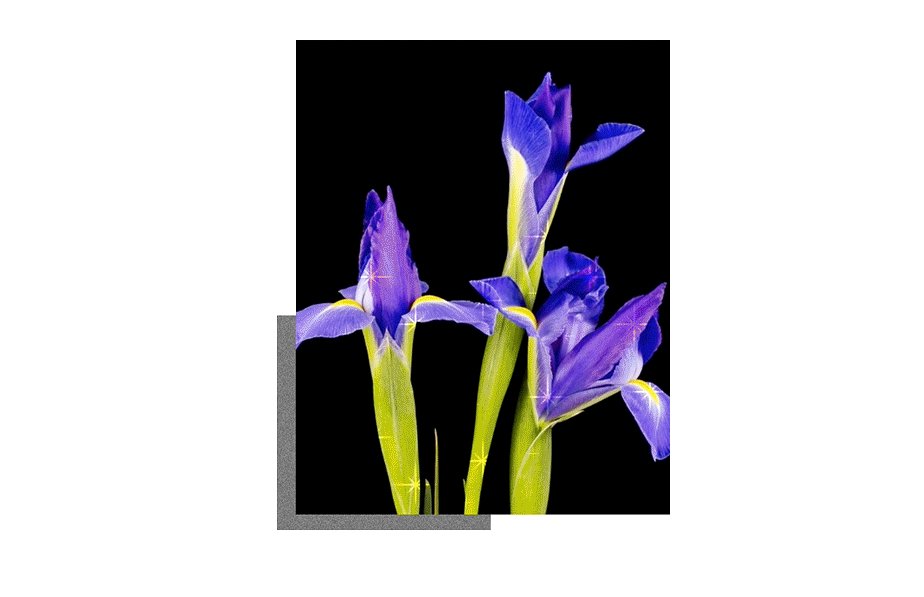
Like a proud owner training their new puppy, you also get to teach your video some cool new tricks. With 16 different play modes, you can choose the behavior that fits in best with your website background and the rest of your design elements. Maybe you’re envisioning the extra attention-grabbing hover effect of a video that springs into motion only when a visitor’s mouse moves across its frozen cover image. Or you want the footage of those leafy branches in the wind, let’s say, to play on a loop to create a relaxing feel for your web audience.
All of that (and more) is possible with VideoBox’s range of settings for controlling how a video is played, paused, and ended. This enhanced performance and control is just another reason why VideoBox is the new GIF. Looking to try your hand at even more behaviors? There are also options to add and control how sound accompanies your vid, plus the ability to play footage captured at a high-frame rate in the dramatic slo-mo format you intended.

Design the video’s appearance
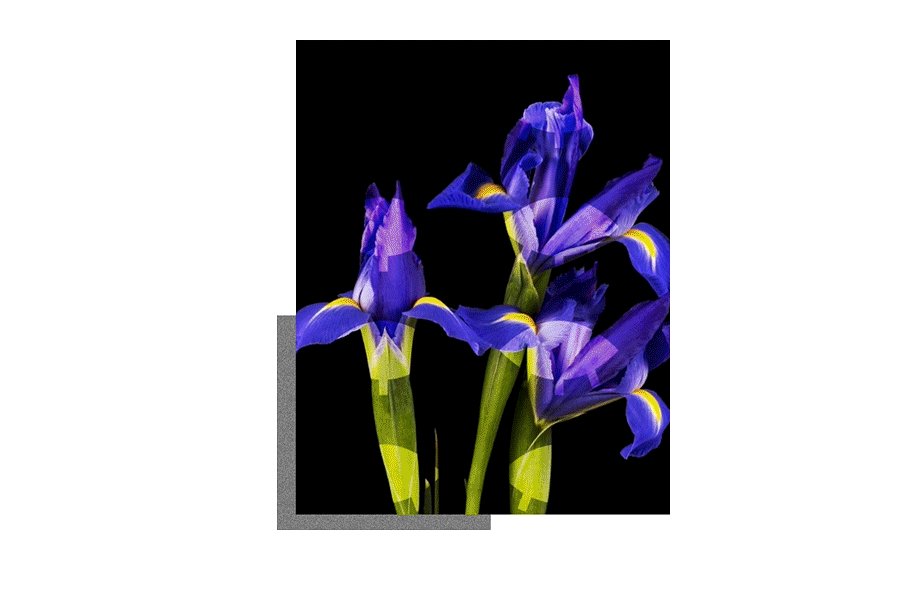
Run and grab your beret, because it’s time to play artist. After choosing your initial shape (is your footage destined for a rhombus frame or a classic portrait layout?), there are a ton of simple ways you can customize the look and feel of your VideoBox. Each one is presented as a straightforward choice in the tool’s ‘Design’ menu. So for example, this is where you’ll upload your desired video and select what still shot will be featured as the cover image visitors first see before the montage starts playing.
You can also have fun experimenting with details like the border and shadow of the VideoBox itself, to see how different selections lend cohesion to your page and uphold the classic website design principles. You can even crop the video shape by applying a contour. Here’s a little hint: the larger the number you enter, the more rounded the VideoBox’s edges become, whereas a radius of value zero will produce corners with right angles.

Add effects to the video with overlays
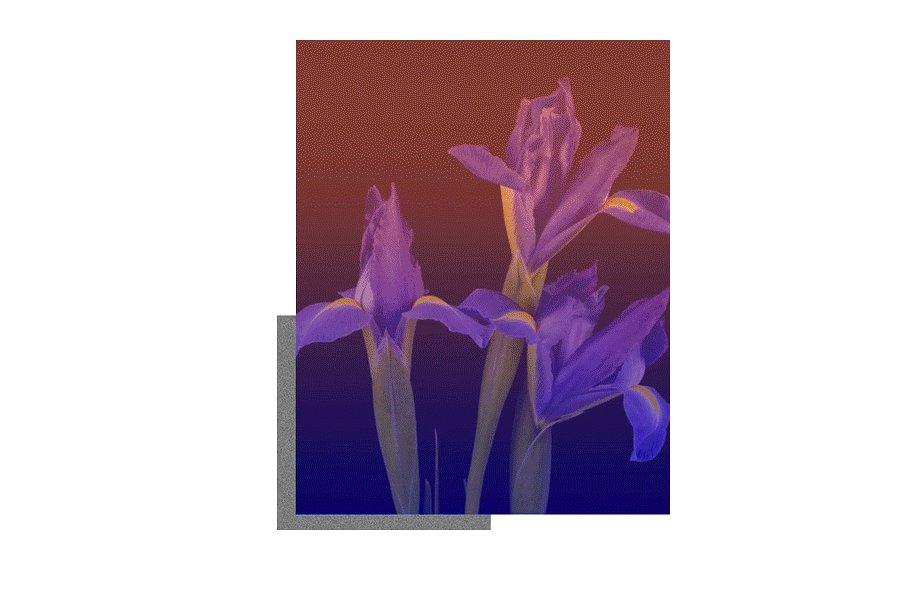
Don’t just stop at the baseline footage you uploaded yourself, though, or the one you chose from amongst the hundreds of free videos that can be found in the Wix Media Manager. Browse VideoBox’s over 60 overlays to enhance the material you already have.
This is a projected pattern that acts as a filter of sorts, similar to what you might know from uploading images to social media. Whatever your heart’s fancy is, it’s probably listed here. From ruled grids to giant smiling faces, and from festive confetti to visual snow, you will have a blast trying each one out.
Finally, you can alter the design of the ‘Play’ button by hovering over where it’s placed on your cover image. There, you can change every element, from the opacity and color of the button to the shape itself. This is just one more way you get to exercise full control over your website’s creative content, and to ensure all elements in your VideoBox work in tandem from an aesthetic perspective.

Bend the limits of your video’s shape
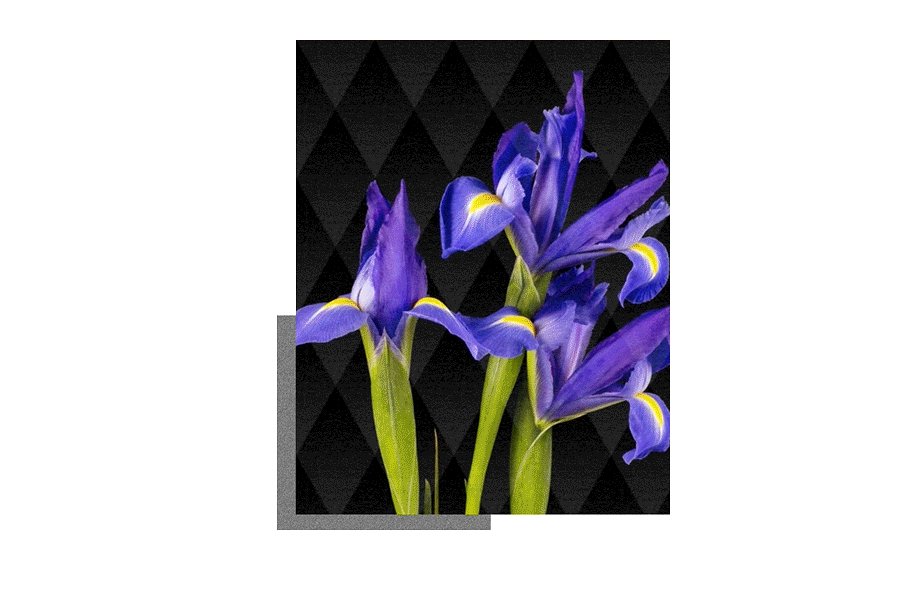
With Video Mask, you can cut-out videos into any imaginable form. This powerful tool goes beyond the limits of traditional frames such as squares and circles, opening the doors to an entirely new creative world. Showcase your videos within mind-bending shapes such as Escher-style structures or even your unique tattoo’s silhouette. With Video Mask, your imagination is the limit.
Choose any of the existing shapes available on VideoBox, or pick an SVG file from Wix’s vast collection of vector art, to implement this impressive feature on your site immediately. If you’d rather customize every single detail of your video to make it one of a kind, you can upload your own SVGs to use as masks.

How to add VideoBox to your site
This magical tool for upgrading your video footage into an instant design masterpiece is right within reach. And one of the best parts of it all? This sleek feature is all set to go on the mobile version of your site, without you having to do anything. Pretty good, don’t you think? To add a VideoBox to your website, just follow the four simple steps below:
Open the Wix Editor (Not a user yet? No problem – you can get started in just a few clicks).
Click on ‘Add’ (represented with a ‘+’ button that you’ll find along the menu on the left-hand side).
Select ‘Video,’ scroll down to the ‘VideoBox’ section and select the video preset you want.
Start exploring! All design elements are customizable, so grab your director’s chair and begin adjusting to your heart’s content.
P.S. Once you’re done editing your masterpiece, don’t forget to add a few words describing your work in the video’s ‘Settings.’ This little keyword note will help Google understand what’s being shown on the page (since it’s bots that crawl web content can’t ‘read’ images or videos) and direct web browsers to your website when relevant.