
This post was last updated on August 12, 2020.
As a photographer, few things are dearer to your heart than your images. This is why you spend endless hours chasing after the perfect compositions and finding the best way to display them on your photography website and social media channels.
Oftentimes, however, you may find that the way your photos are displayed on the screen leaves much to be desired. Perhaps it appears as if numerous poor, innocent pixels were sacrificed along the way. Or maybe the images themselves look fine, but take what feels like a century to load. These issues are the basis of the image optimization dilemma in the internet era: how do you find the right balance that will preserve your image quality, without harming the speed or performance of your website?
In this article, we’ll take a look at the fundamentals of image optimization for websites, address common mistakes made by photographers and share a series of good practices that you should start using today.
Why is image optimization such a big issue?
Nowadays, your online presence plays a huge role in whether you’ll successfully become a professional photographer. And while social media networks can help you expand your brand and connect with others, you’ll need to learn how to create a photography website if you want to have more control over the way your work is presented, enable people to hire your services and sell photos online.
In order to build a professional site, there are some things you’ll need to take into account, one of the most important ones being image optimization. In essence, your visitors’ browsers need to download every single file of your website in order to render it onto their screen, which means that the bigger the files you upload, the lower your site speed.
A slow performing website can have devastating consequences, both for your SEO and for the user experience of your visitors. It’s always good to keep in mind that the average internet user has no patience for a page that takes too long to display. As a matter of fact, 40% of people abandon a website that takes more than 3 seconds to load.
How low can you go?
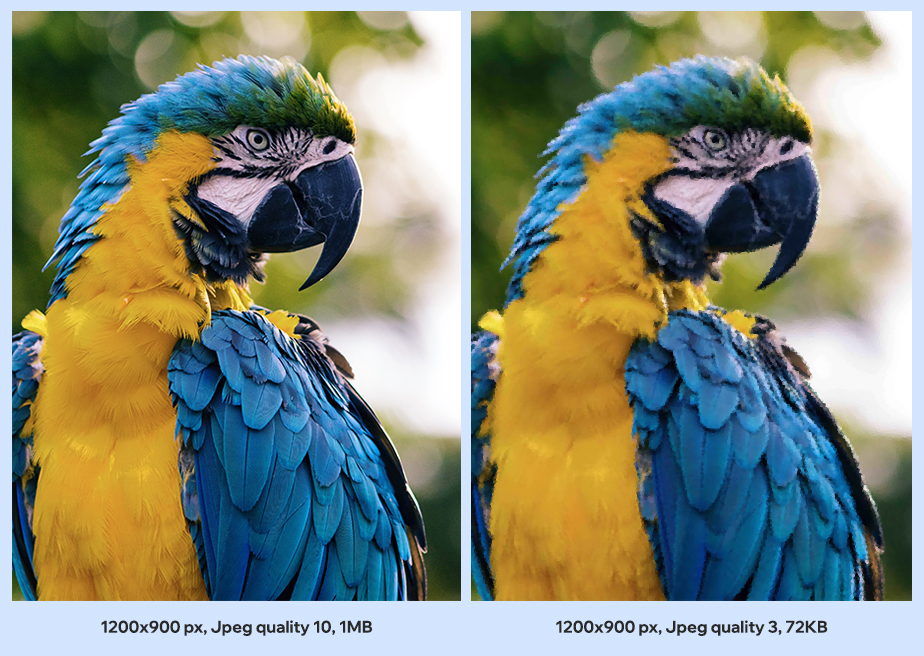
One of the main techniques used to optimize website images is called compression. The principle is simple (although extremely complex mathematically): the photo editing software’s algorithms will spot the redundant information on your images, and remove it from the files.
This is how most compression formats work – the most popular of them being JPEG. As a result of this pixel diet, the size of your files will be dramatically reduced. As a result, your site will load much faster, especially if you adopt this compression for every single image and if you apply a strong compression ratio.
But the con – and it’s a significant one – is that with compression comes the loss of valuable data. This can result in pixelation or the loss of small details. While the average internet user may be able to tolerate this just fine, you most likely will not. As a photographer, you have an extremely low tolerance to whatever can alter, even slightly, the quality of your work.
After all, why spend so much time and effort on getting the perfect photo, if the compression algorithm ruins it in a microsecond? While this method is convenient for many types of websites, photographers tend not to use it for their online portfolios.

Does size really matter?
Most types of cameras today allow you to take pictures with a very high resolution. This is a tremendous asset for your art but also poses a problem for your web design, as images with a higher resolution result in bigger files to upload.
This is where resizing, another common image optimization method, steps in. By using an image resizer, you'll be able to reduce the size of your photos, without altering their quality. Since your online photography portfolio will likely not display pictures in full resolution, visitors will see your work in its full glory.
However, there are still some downsides to consider when using this method. After all, each browser on each desktop or mobile device displays the same images in a different size, and you might want to display certain pieces in a larger format than others. This means that you’d need to save the same image in different sizes based on each platform you want to share it on.
To sum things up, resizing your images can be a good option if you need them for a very specific purpose, and you’re sure you won’t have to display them on larger screens. Other than that, this method won’t solve your number one problem: how to balance quality and performance.
What is the best practice?
As we’ve seen, the most popular image optimization methods, compression and reduction, often fail to respect the desired balance between quality and performance, and are likely to harm the visual rendering of your work for the sake of website speed optimization.
Here is where building your online portfolio with Wix will come in handy, as the platform uses advanced algorithms to achieve the best equilibrium between image quality and the display performance. All you need to do is upload the photos to your website through the Wix Pro Gallery and then let the computer do all the math for you. There is absolutely no need to compress or resize your image. Simply upload your photos.
When displaying the picture on your visitors’ browsers, this photography website feature will automatically determine the best resolution and apply it. The resized file will then be served from the closest server to the browser using a CDN (content delivery network) with worldwide coverage, ensuring the highest possible performance and speed.
Here is the complete procedure to optimize images for your website:
Edit your image on Photoshop, Lightroom or any other photo editor
Export the image as a JPEG file with: - A quality of 11 or more (or equivalent) - A resolution of at least 3,000px on the shortest side of your picture - A maximum size of 15MB
Let Wix work its magic for you to get an optimized photo that truly respects your art and meets the requirements

For more advanced users
On the Wix Pro Gallery control panel, you can intuitively override the settings with specific values for each image and provide the best quality and performance for both mobile and desktop:
Quality: Apart from when you are dealing with exceptionally rich pictures, putting this setting above 90 is considered bad practice for your website, as it will increase the file size with only a marginal effect on the rendering of the picture.
Sharpening: This tool analyzes and maximizes the crispness of the elements’ edges within your images. You have total control over the amount of sharpening applied to the image, the radius (number of pixels from the edge that the sharpening effects), and the threshold (which pixels to be considered as edge pixels – the lower it is, the more intense the sharpening effect).

Moral of the story? Life is a balancing act, and your photography website is no exception.