
You may have heard of these hybrid creatures. You might have even seen them. No, we’re not talking about dragons (and watching Game of Thrones doesn’t mean you’ve actually seen one!) We’re talking about cinemagraphs. This cool format combines the magic of stills and motion to create an eye-catching effect that is neither a video, nor a photo. And the best part? Cinemagraphs look super attractive in an online portfolio. They are sure to instantly intrigue your readers to your online portfolio, and make sure they spend more time browsing your pages.
So if you want to grab your website visitors’ attention, or maybe offer your clients a neat extra (that others don’t have), it’s in your best interest to know how to make a cinemagraph. Luckily, we wrote an article just about that!
What is a cinemagraph?
Quoting the creators of the medium, “a cinemagraph is a living moment in an otherwise still photograph. It exists in the world in between a photograph and video to bring to life the image and make it last forever.“ In short: a cinemagraph is a picture where only one or a very few elements are moving - while the rest is still.
In terms of format, a cinemagraph is in fact an infinitely looping animation, which goes by the popular name… GIF. But if the latter is associated with expressive gestures and low-quality graphics, cinemagraphs are quite the opposite. First, the motion is absolutely minimal, and thus extremely intriguing and eye-catching. Secondly, they are your best ally to show a sense of atmosphere on your site. And last (but not least), they are highly aesthetic and produce a feeling of poetry.
What’s in it for you
Before anything else, a cinemagraph is a can’t-miss attention grabber. And, boy, do photography websites like these! There are several creative ways to use them on your website:
Add them to your online portfolio. The more still images that are positioned next to it in your gallery, the better it will stand out. Luckily, with Wix’s Pro Gallery for photographers you can easily combine video and GIF files alongside your photos, all in top image quality.
Use a cinemagraph as a video background on your homepage. There’s actually a sweet collection of cinemagraphs for that purpose in the Wix Editor, you can find them in our free video background Feel free to use them, because they’re exactly that - completely free.
Want to go completely out of the box? Create a cinemagraph for your About me page. That’s one sleek way to break the cliché of a photo of yourself behind a camera!
How to make a cinemagraph?
Step 1: Think it through
A good cinemagraph starts with amazing (and well thought out) footage. Think of a scene or an atmosphere you’d like to captivate people with, and work out all the details. Determine what would be the element(s) in motion in your cinemagraph. It can be the light of burning candle, a model’s lock of hair, pouring a glass of champagne, steam rising up from a cup of coffee… The options are endless. Find the one that “moves” you (and your potential clients) the most.
One more thing to plan for: the movement you’d like to isolate needs to be more or less repetitive. Why? So that the looping sequence will be glitch-free when one sequence ends and the following loop starts.
Step 2: Shoot
No need for special equipment - almost any quality recording device can do the job, even a smartphone. But an advanced one :) A tripod, on the other hand, is an absolute must. The footage has to be as still as possible. The only motion we want to record is the one that you planned for.
While you’re at it, make sure that the background of the moving element is completely still. For example, if you’re filming water pouring into a glass, make sure there is no movement behind the flowing water. Otherwise, it will be really hard to isolate one movement from another, and the final cinemagraph will have glitches.
Step 3: Edit
And….. action! The exciting part starts with importing the final footage to an image editing program. We’re actually creating a GIF file, so the best tool that is hopefully within your reach will be Photoshop. Assuming that words like “layer” and “mask” make you feel at home, here is the complete set of instructions on how to make a cinemagraph in Photoshop:
Import the footage into Photoshop.
Choose a 3-10 second sequence that you’re happy with, and remove the rest.

Create a smooth autoloop transition. - This step is optional, but highly recommended. As we already mentioned, your final video will run in infinite loops. This means that the last frame of the sequence will be followed by the first one, which can create a problem in continuity if not tackled properly. You can test your clip by running the video in ‘looping’ mode (click the gear icon in the ‘Timeline panel’ and select ‘Loop playback’). If you see an obvious glitch in continuity, use the following opacity trick to smoothen out the transition: - Duplicate the clip layer. We now have clip no. 1 and clip no.2. - Position clip 2 to start where clip 1 ends. - Extend the beginning of clip 2 to approximately the middle of clip 1 (see image below). - Set the opacity of clip 1 to go from 100% to 0% from start to end.

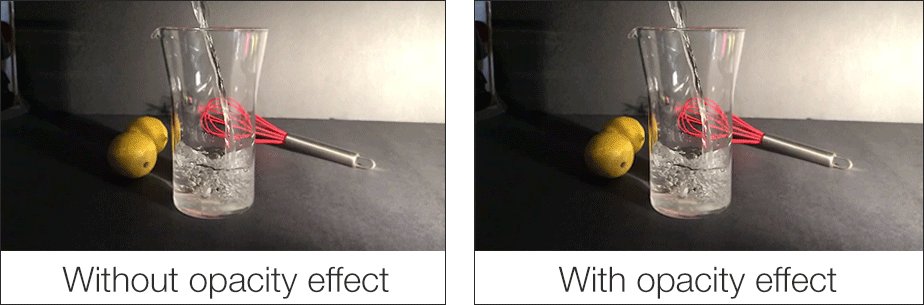
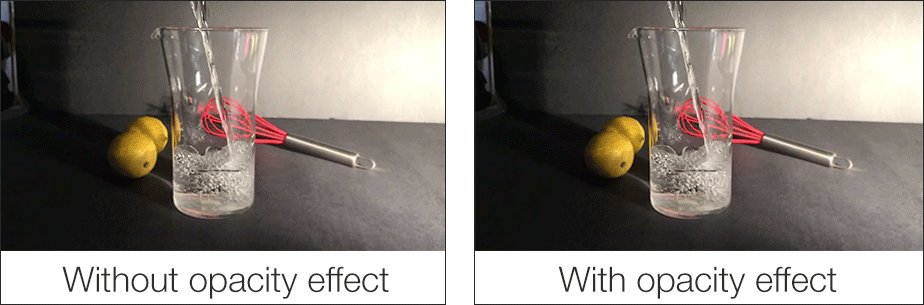
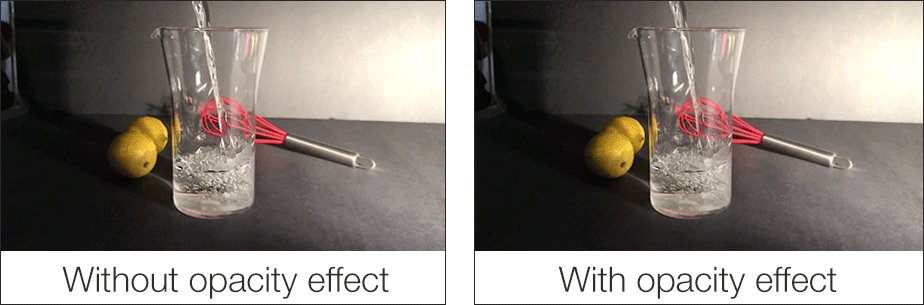
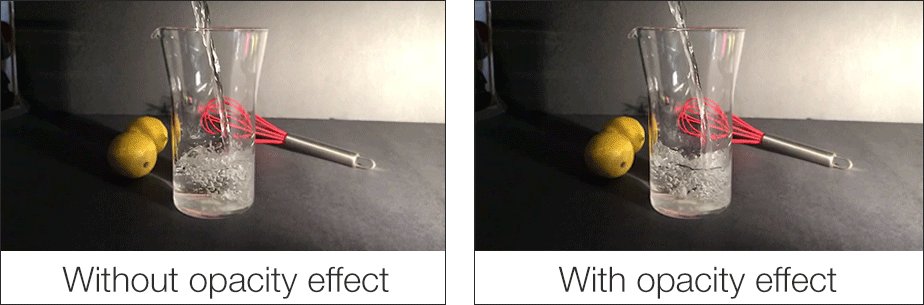
Now, clip 1 will slowly disappear and “fade out” into clip 2, so that the transition between them will be as smooth as possible. Check out the impact of the Opacity trick in the example here below:

Now let’s get to business. Select a frame from the video that you want to be the still part of your cinemagraph. Create it as a static top layer with a neat shortcut Ctrl-Alt-Shift-E (or Command-Option-Shift-E on a Mac)
Create a mask on top of the area where you would like to keep the motion, using a black brush. Tip: to make things easier, you can press “\” to see the masked area in red.

Let’s take a look at our example: the top layer is static. We have masked the “still” water from it, so the movement we see now belongs to the video layer below. Assuming you’ve applied the opacity trick correctly, the looping sequence should be smooth. Believe it or not, the cinemagraph is now ready to be exported.

Go to File -> Export -> Save for Web. For best results, choose the following save settings: - 256 colors - Selective format - Diffusion 100% - In looping options, choose “Forever”.
Press to impress
Now that your cinemagraph is ready, you can very easily import it on your website. Wix allows you to add as many cinemagraphs as you wish in your gallery, all for free! All you have to do, is follow this simple procedure:
Create your Wix account, it only takes a second - if you don’t have one already.
Pick the templates that you wish, among the dozens specifically designed for photographers.
Click “My Uploads” (icon of a cloud) on the left side of the Editor.
Click “Images”.
Click “Upload Images”.
Select the file of your cinemagraph (maximum of 15MB).
Press the “Add to Page” button to insert the cinemagraph and impress your visitors.
That’s it, your cinemagraph is ready to amaze your clients!