Canvas
Your canvas is divided into horizontal sections. By default, you have a header, a footer and a large section in the middle. You can move them around and add as many sections and pages as you want. Use the resize handles at the side of your canvas to adjust the width. This lets you see and design your site at every viewport.

Add panel
Drag any kind of element onto your canvas, from simple shapes and text, to social bars and fully designed sections.

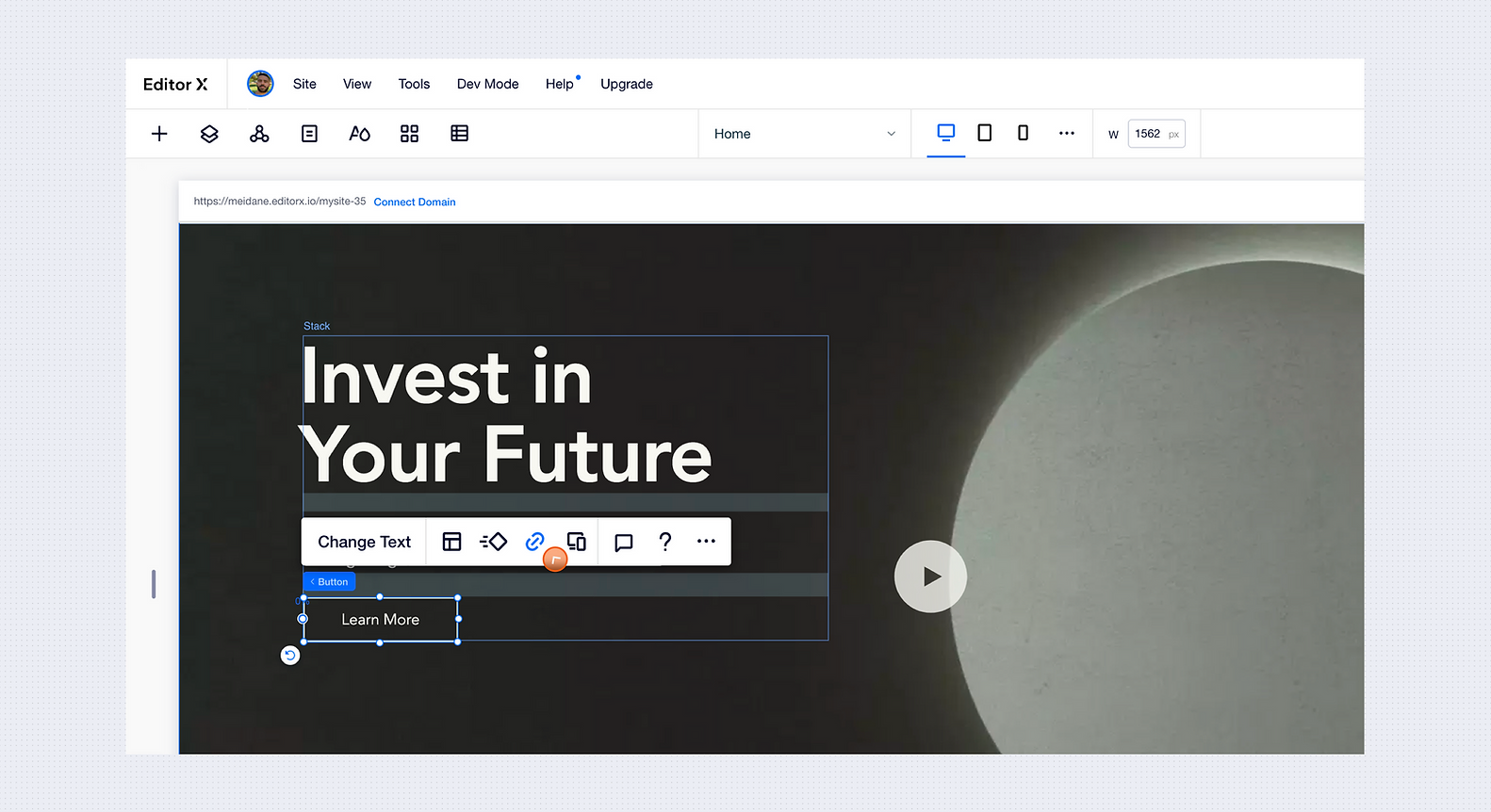
Action bar
Select any element on your canvas to open this floating action bar. From here, you can choose an animation, insert links, add comments and more.

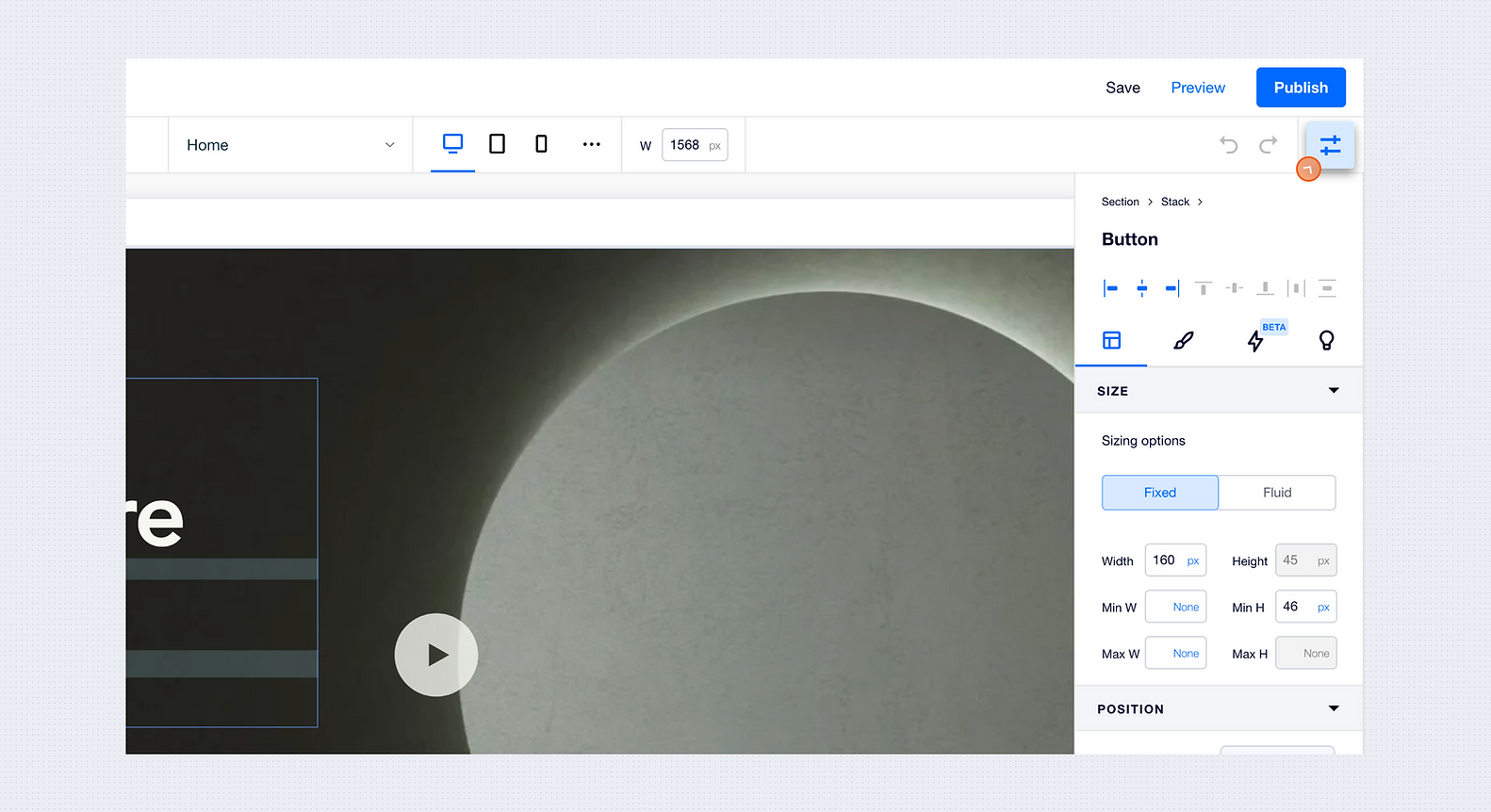
Inspector panel
This is where you can control the properties of a selected element. Jump through the tabs to see what’s possible—from adjusting the size and position to changing the design and adding interactions.

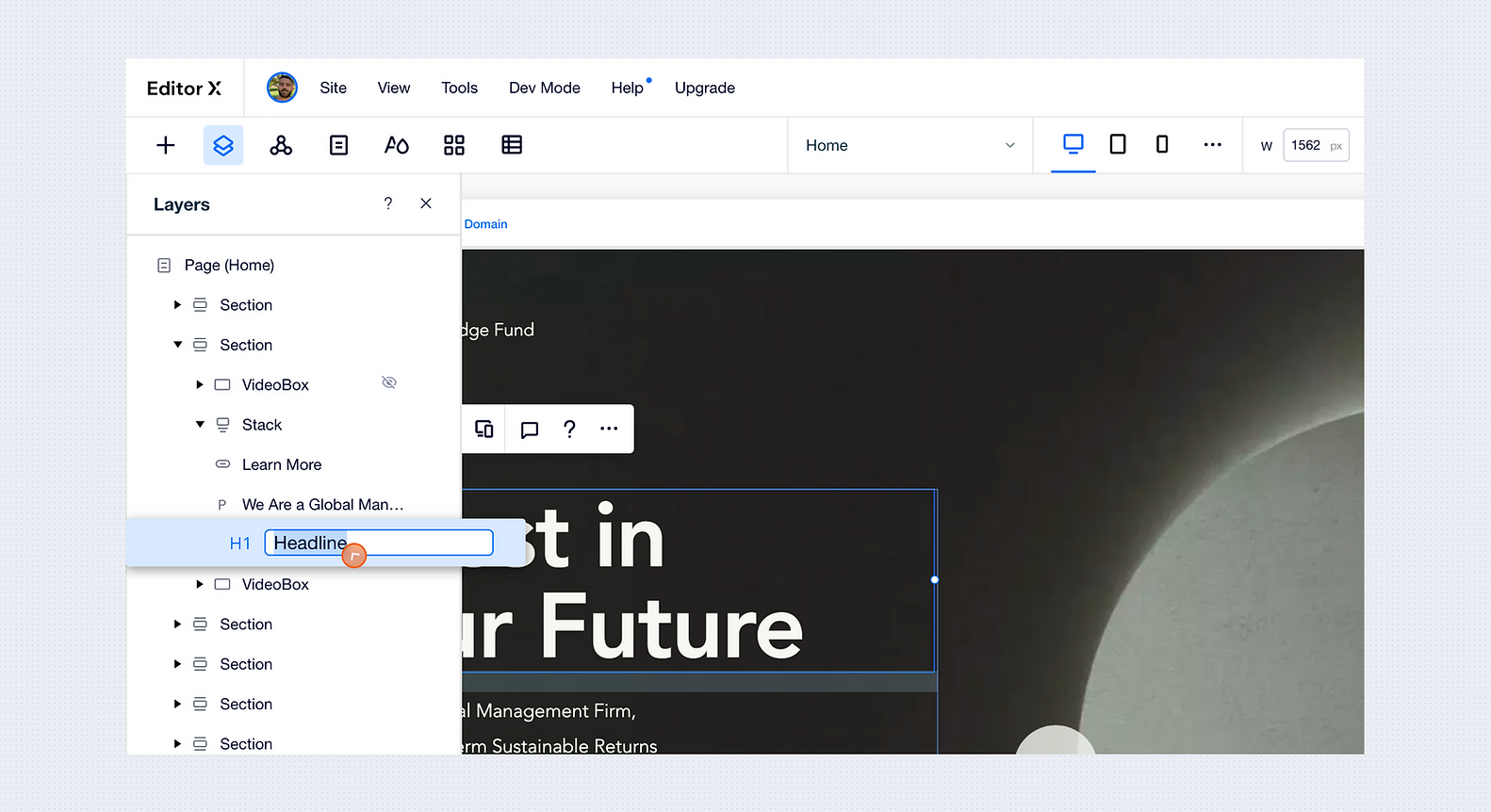
Layers
Use the Layers panel to view the hierarchy and parenting relationships between elements on each page. Rename each layer to stay organized and select or edit specific elements using the 3 dots.

Masters
Masters are sections of content that can show on multiple site pages. Changes you make to one will affect this Master everywhere it appears on your site.

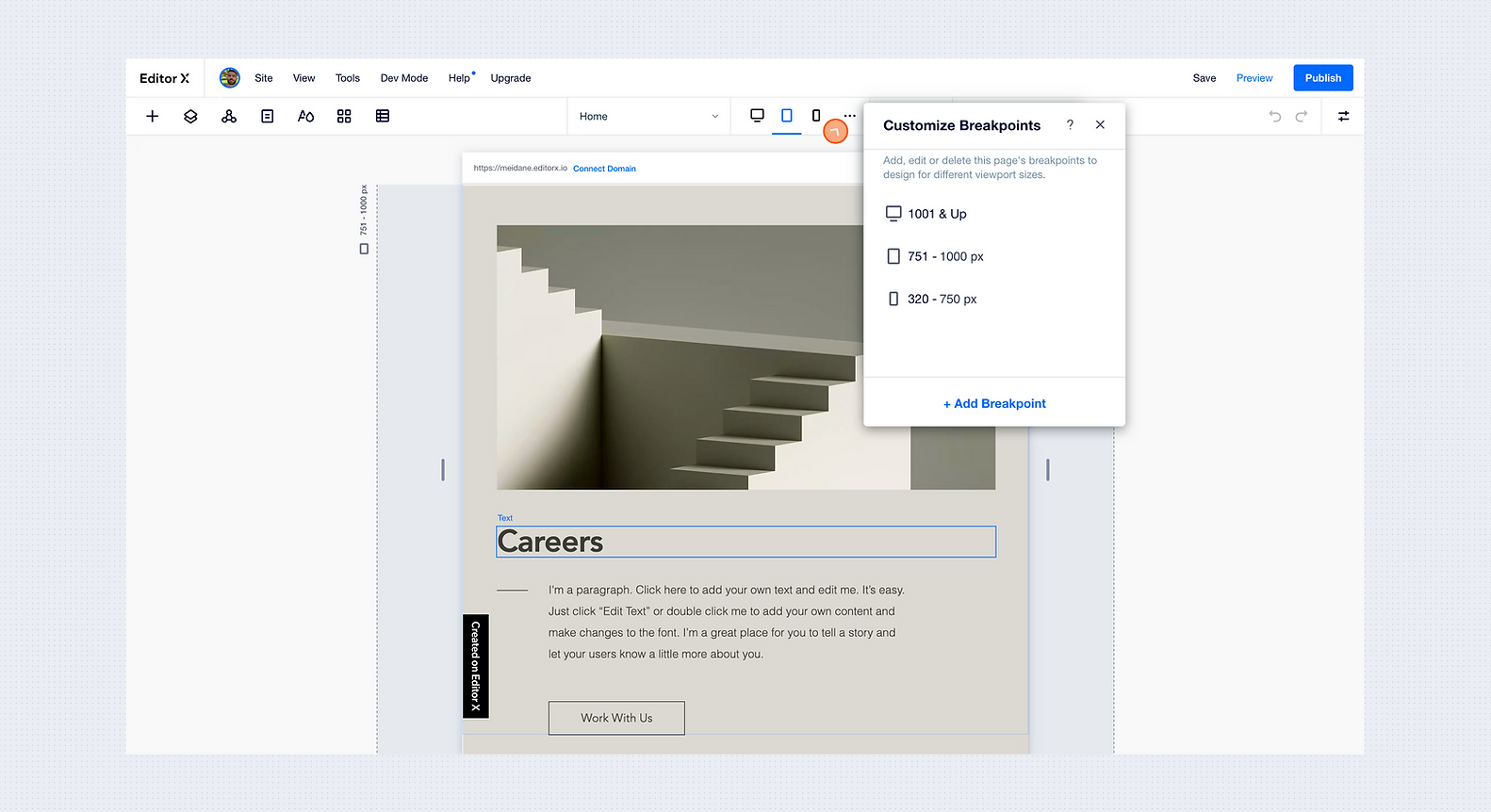
Breakpoints
The breakpoints navigator at the top of your canvas lets you jump between 3 preset breakpoints—desktop, tablet and mobile. Click the 3 dots to customize breakpoints and add more.

EXPLORE MORE TUTORIALS
Was this lesson helpful?
Thank you for your feedback!




