
The way your brand or business looks online is more important than ever. And while your website needs to keep up appearances with quality visual content, 31% of consumers also believe an engaging user experience should be a priority.
When you create a website on your own, crafting an impactful user experience often depends on paying attention to unseen details like your website structure. Although a good website structure may go unrecognized by the visitor’s eye, an inadequate one will undoubtedly stand out and leave a poor impression.
In this article, we’ll define a website structure, explain how to build it through the lens of UX design and discuss the most popular models used in website design and website templates today.
What is a website structure?
A website structure refers to the hierarchy, order and organization of your site’s pages, mapped out by a desired user experience. It connects all your web pages with a navigational system of menus, internal linking and content.
Along with your site’s information architecture, website structure is an important UX design factor that impacts a visitor’s user journey. But it’s also a way for you as the creator to plan your site's layout and content and determine where each element should sit. Especially when designing a website with multiple pages, the more attention you pay to your site’s structure at the start, the less surprises you’ll have later on.

What elements are in a website structure?
Defining a website structure ensures that visitors follow a logical user journey when discovering information on your website. The structure must include all of the web pages on your site, a system of categories for organizing these and a means for visitors to navigate from one element to another. Your site’s structure should make sure the most important information is discoverable first, while inviting visitors to continue exploring the following elements:
Categories and sub-categories
Navigation
Linking system
Categories and subcategories
Categories set the foundation for organizing your website structure, grouping pages of your site that have similar content, and making it easier for visitors to find what they need. In addition, bigger sites that have a large number of categories should further divide their content into sub-categories.
If you’re a clothing retailer, your eCommerce website homepage would start with links to main shopping categories, such as “shoes,” “outerwear,” “pants” or “accessories.” Eventually, these pages will direct visitors to various sub-categories; “sandals,” for example, would sit under “shoes” while a sub-category like “fleeces” would sit under “outerwear.”
Navigation
Your website’s navigation lays out its structure for visitors, acting as a map of directions to the content they need. In most cases, this starts with a website menu—which may be a classic header menu across the top or a more minimalistic hamburger menu.
Since the purpose of navigation is to guide visitors, your homepage should clearly display the pages and categories they’re looking for on your site. From there, sub-categories should also be discoverable, whether by using a drop-down menu or using another way to display links to sub-category pages. Additionally, you’ll want to be sure your site’s navigation drives visitors to other important web pages relating to your brand, such as an “About Us” page or a “Contact” page.
Linking system
Implementing a well-thought-out linking system ensures that your user moves through your site properly. Depending on the type of website structure you use, when learning how to make your website, there will be varying degrees to which the visitor relies on your linking system. In addition to links from your website’s menu, a structure can utilize the following kinds of links to elevate the user experience:
CTAs, or calls-to-action, are strategically placed links that take visitors to a direct goal, encouraging them to make a move. Whether it's a link to “sign up” or “purchase,” CTAs are extremely helpful to visitors who have that specific goal on your site. Display them using bold text, enticing microcopy or a button design.
Internal links refer to those links within a website that connect to other pages of the same site. Every site naturally has internal linking between its web pages, whether it's organized in the most optimal way for visitors is entirely up to you. Sometimes, businesses will group their pages into category “clusters,” using this as a guide. Having a system of internal linking also happens to be a strong SEO best practice. Since it is reflected in your sitemap, Google bots see the effort being made to provide visitors with the most relevant information in the right order.
Contextual links bring the visitor to related content outside of your own site’s web pages, such as product pages from other businesses, blog posts, sources or news.
Different types of website structures
Take a look at the different types of website structures and examples below. What patterns do you notice? What are the characteristics of each? What type of user will benefit best from each of these structures?
Having a grasp of the four most basic structures and how they’re used will help give you a better understanding of how to build your own design or which website template to use:
Hierarchical model
Sequential (aka Linear) model
Matrix model
Database model
Hierarchical model
The most popular type of website structure is the hierarchical model, where a homepage acts as the starting point, branching off into various categories and pages according to importance. Because it’s so versatile, this structure suits a variety of types of websites—from personal service websites to online portfolios.
First, order your content according to importance. Most times, this means ensuring the user reaches general information first before discovering more detail. To draft and test out your hierarchy, use wireframes and card-sorting exercises. Then, once you have your pages created and mapped out, use an interlinking system and navigation menu to implement this hierarchy on your website.
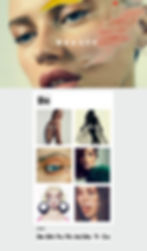
In the example below, we see a perfect representation of a hierarchical website structure in Steven Popovich’s online portfolio. Ultimately, it facilitates a journey for users through different levels of information and actions on the site—from larger categories like “Beauty” and “Advertising” on the homepage, visitors get more detailed in the search for specific projects and brands.

Steven Papovich's online portfolio uses a hierarchical web structure
Sequential (aka Linear) model
A sequential web structure takes users through a step-by-step journey to achieve their goal, whether it’s narrowing down categories, guiding their search process or helping them find a sign up form. This basic, low-maintenance structure fits sites with minimal content and pages, such as a small business website or online portfolio.
A sequential website structure starts at your homepage or landing page that lists a number of pages or categories. Visitors follow a linear flow that guides them through a journey of parent pages, ultimately landing them on their desired content.
In the example below, Aly Gray designed her fitness website to take users through a sequential journey. By displaying four types of training packages on her homepage, visitors can choose which one initially sounds best, and page-by-page, start the process of signing up.

Aly Gray's fitness website uses a sequential website structure
Matrix model
While the matrix is one of the oldest website structure models, it still remains popular today. Geared towards letting visitors enjoy browsing without strict categories, a website structure following the matrix model does not have a rigid user journey in mind. This might sound chaotic, but for visitors, it means complete freedom and many points of entry to all of your website’s content.
While categories, sub-categories and individual pages should still exist in the matrix model, you don’t have to curate their order of appearance for the user. Instead, the website’s robust interlinking and increased importance on navigation features, like a website menu or search bar, serve the user experience.
Some of the best examples of matrix website structures are online newspapers, online resources or large eCommerce websites with a variety of content connected to one another. Below, Tach Clothing uses a matrix model, using the addition of breadcrumbs (and breadcrumb navigation) and a dropdown of suggested “trending products” in the search bar to take visitors outside of their current journey—albeit towards relevant distractions.

Tach clothing uses a matrix website structure for their online store
Database model
Website structures that follow a database model often create dynamic and personalized experiences. A visitor to a site following this model will generally need to input their own personal details, queries or preferences. From there, the website will present them with relevant content stored like personal details or product pages in the webpage’s database.
To do this on your own, you’ll need to work with a website software that allows you to create an internal database or integrate with external ones. Use a bottom-down approach to organize your content and outline the most dynamic design for displaying it to visitors.
Using Velo, the business website for Code Zero Yachts (shown below) has integrated a sophisticated system of data for helping visitors find yachts available at specific times, price ranges and locations.
Tip: If on the scale of low code to no code, you’re on the no code side, try out this simple way to display content from database collections on your Wix site.

Code Zero's business site uses a database style website structure
How to approach your website structure
Once you’re ready to design a website, decide whether you’ll use a top-down or bottom-up website structure to organize your content. While a top-down approach starts with outlining a hierarchy of categories based on your site’s general topics, a bottom-up approach starts with the least important sub-categories, working up to the more general categories and content.
If you’re starting with a template, you likely don’t need to think much about creating a website structure—just be on the lookout for one that suits your content. If you’re making a site from scratch, using UX tools for stages like wireframing and drafting your design’s architecture can be extremely helpful for kick-starting this process.
Why is it important to pay attention to your website structure?
For a visitor to achieve a goal on your site, they must hit elements in a specific order. According to GoodFirms, 34.6% of online visitors will leave a site with a poor content structure. Whether you’re starting off with a website template or diving into your web design from scratch, it’s on you to make sure your visitors can find exactly what they need on your site, ensuring a solid website structure to support their user experience.
But all this talk about how your structure will benefit users, what about you as its creator? A solid website structure is worth the effort from a business standpoint, too. Having a site that’s easy to use will undoubtedly leave customers pleased. With the right strategy, your structure will support your business by helping customers purchase and speeding out the checkout or contact processes.