Discussing his methods, Picasso said he usually limits himself to using only one color, as a form of discipline; the process of setting constraints would help him push towards major creative breakthroughs. Designers are especially familiar with the potential of constraints. The creative process is usually based on some sort of brief or guideline, and - when it is clear enough - the brief can lead to new, exciting results. Writing a thought-provoking brief is an important practice in itself, but often a designer needs to formulate it on their own. A discussion between a brief writer and a designer makes clear how to face an obscure brief, and which questions should be tossed back to the client.
Design is the ballgame - briefs are the rules
Building the brief to be grounding but not restricting, inspiring but not confusing, has just as much to do with the designer as with the person writing it. “It’s crucial to leave room for the designer to think,” says Noa Spiegelman, a Visual Expert at Wix who researches visual language and produces design briefs for the template design team. “Knowing what the musts are, and the timeline for pushing forward, I try to think ahead what adjustments I will have to make so that the brief allows the designer to express themselves.” Noa and her team are in constant dialogue with the designers to understand the best way to approach the design process while having specific demands.
To better understand this fruitful process of creating a website template, we must look into its functionality first. ֿIris Koutchmar, Team Lead of the template design team at Wix, explains that a website template is like a microcosm of a visual world with its own codes and rules. It’s not the finished product, but rather “an open file, a starting point for the user to start and create their own website. Much like planning an infrastructure, the designer needs to think how the work will flex to changes and accommodate interpretations, while also maintaining its identity.”

For Alma Neeman, a designer on the templates team, the brief is essential. “I need to have some sort of restriction,” she explains. “It’s hard to create when everything is open – it’s like reading a book that covers everything in the world. Web design makes so many things possible: movement, infiniteness, responsiveness. It’s completely different from print in that respect. So it’s essential to have some kind of definition to work with.”
The project that got designers excited
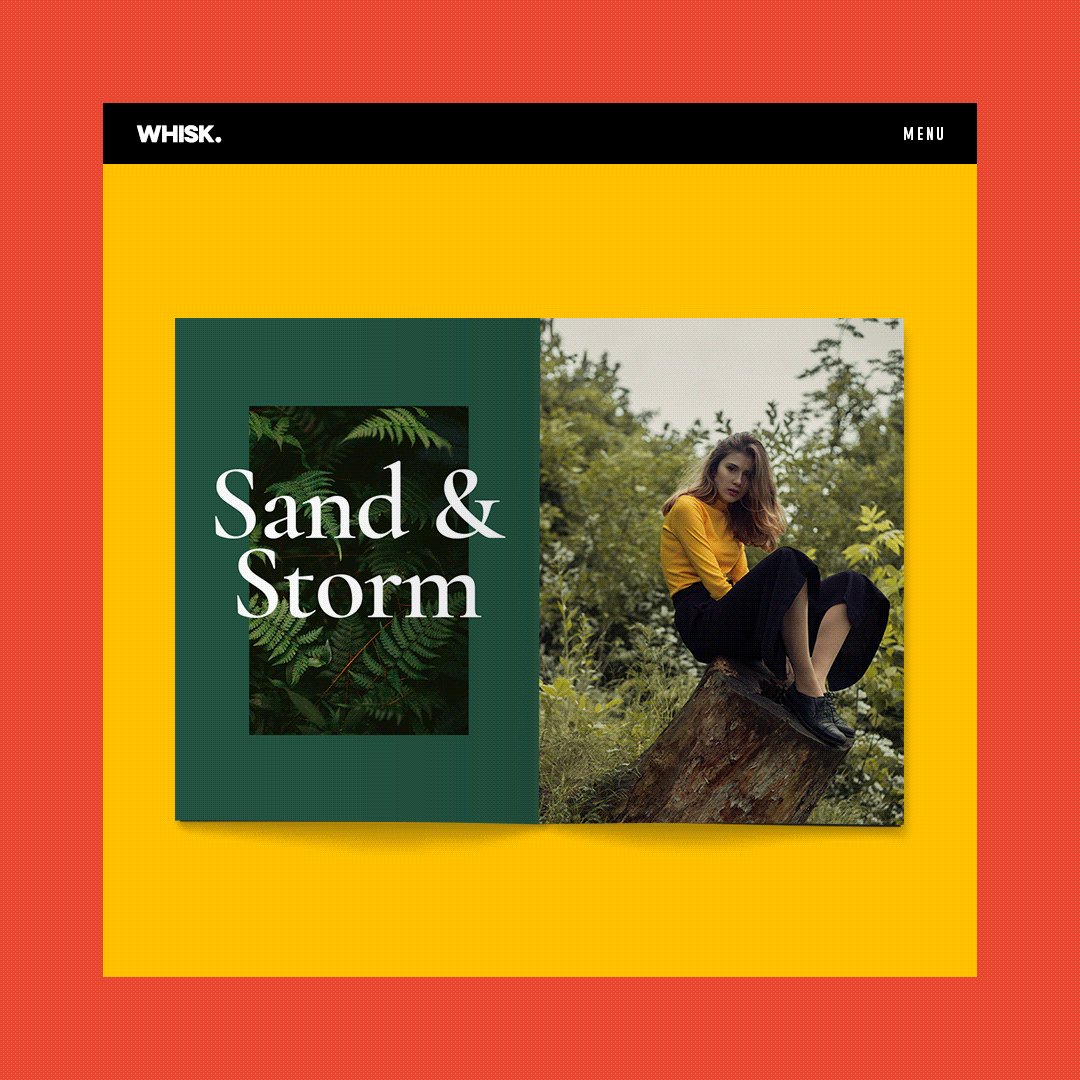
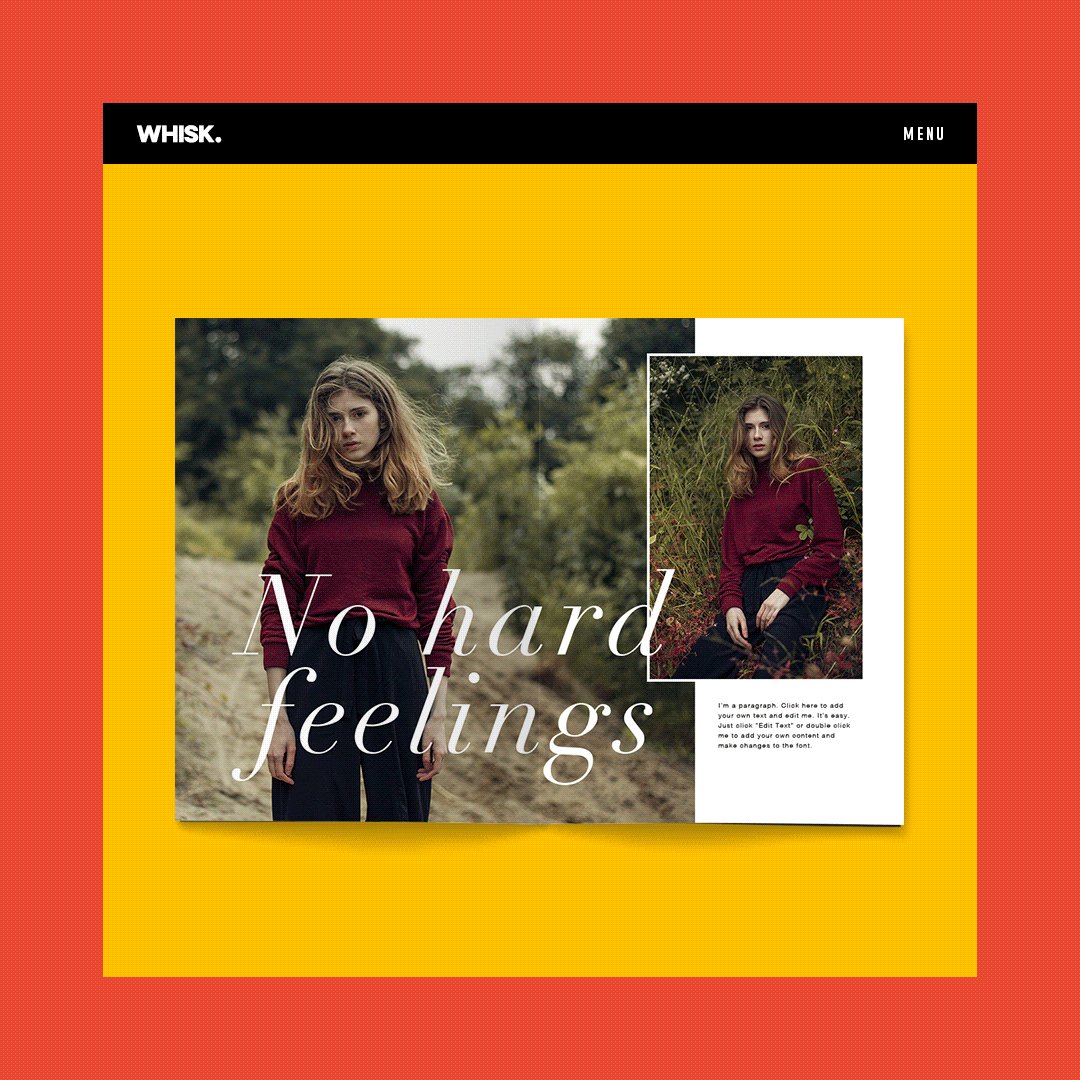
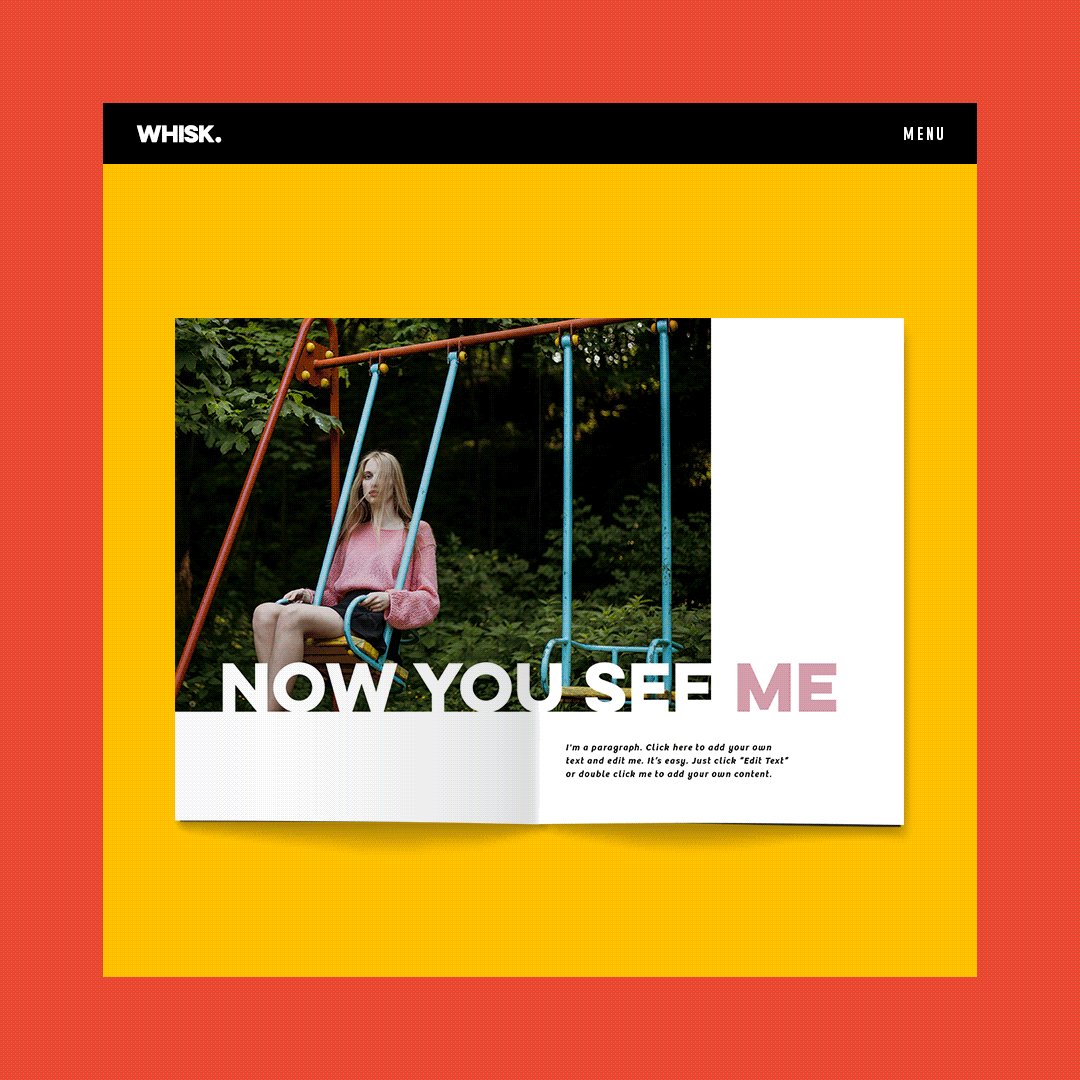
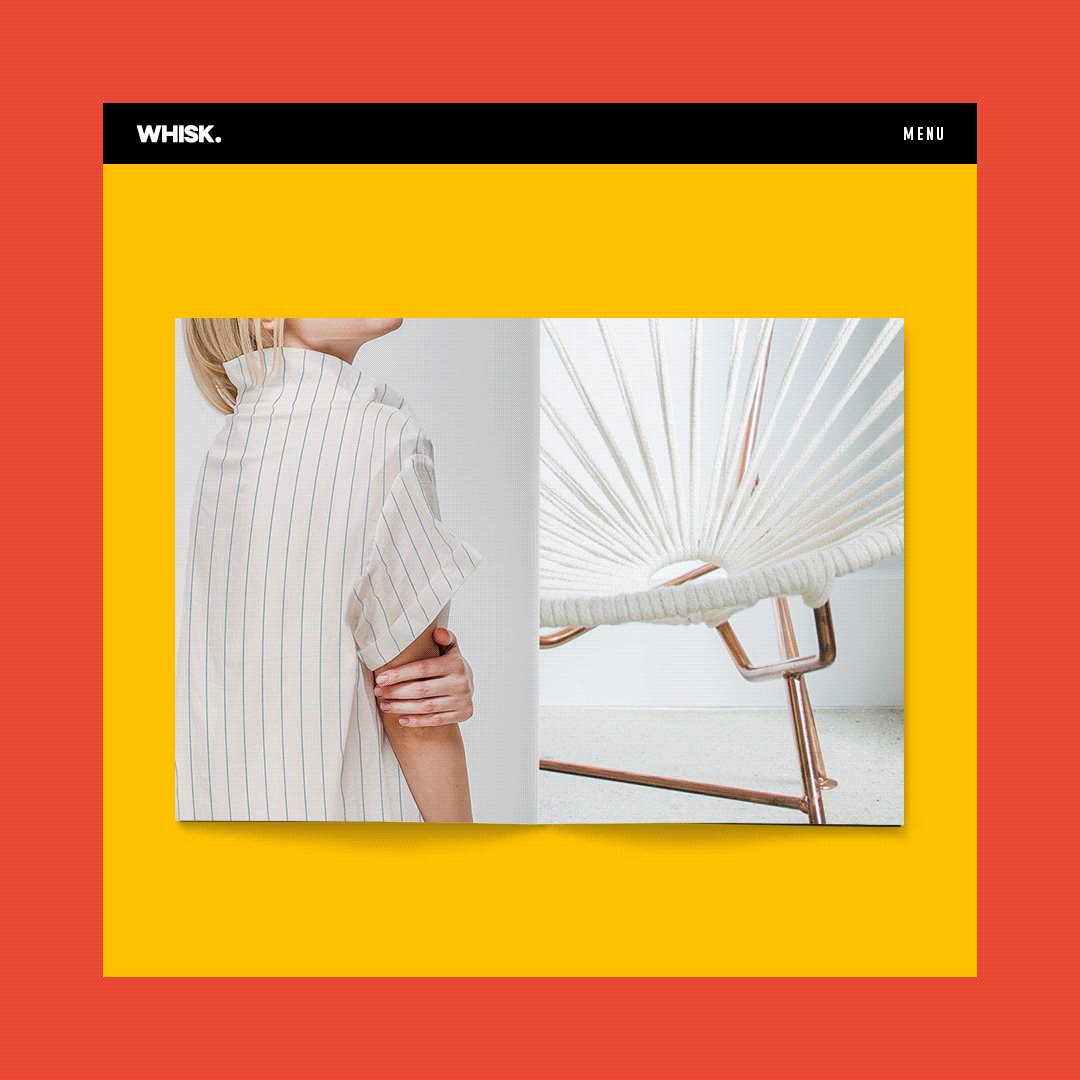
Recently, Noa and Iris collaborated with multiple teams at the Wix Design Studio to develop a large-scale project – a new category of templates, aimed at creative professionals – the Playground. Designing a template specifically for designers had a different logic to it, and required a unique work process. The rules had changed – or rather, the only rule was to let the design pave the way. While the designers were already skilled at creating a template, they still needed some form of structure.
Noa carefully researched and selected a list of templates to be created. Each template was a combination of a cultural trend, that was visually analyzed, and between a format. For the Musician template, Noa drew from the #metoo movement then spreading through the web; the female-centered compositions, emphasis on communities, and warm color palette were channeled through the musician’s persona.
Other such templates included the Graphic Illustrator, Fashion Designer, Art Photographer, Creative Director, Product Designer, Brand Book, 3D Artist, Ceramics Studio, Illustrator, and Graphic Design Studio, amongst others.
Alma was assigned to create one of the templates and went with a Sock Shop template. For the task, she needed to set out and produce all the visuals for the template. “The Sock Shop idea started from a branding hackathon my team participated in. We thought of something close to home that we know and use – that’s how the sock design idea came up.”

Alma already had visual references, but they weren’t quite right – so she planned a shoot and styled everything from scratch. “It wasn’t easy being my own producer, but the visual references, having professional colleagues by my side as well as my own experience in production, all helped us throughout the day.”

Turning a restriction into a pathway – find the design logic
The research conducted by Noa and her team for the Playground templates needed something different than the usual exploration – they were now designing for other designers, just like themselves. That meant they needed to be as creative and inventive as possible, which became the core strategy. “We needed to design something playful and fun,” says Iris. “So you have to think like a designer to get it, to notice it. We knew we needed the designers to play themselves,” or as Alma puts it, “They told us to just go wild, and that’s what we did.”


This is where it got tricky. “We had a timeframe, we had a client, we needed to produce several templates and we had high standards to maintain,” explains Noa. “The template briefs needed to make the designers feel like they could really play with the rules.” For that goal, the Visual Experts team created a new design hierarchy – visuals before content, allowing the design to be the heart and soul of each template. That way, the designers got to dictate the structure of each template, unlike the usual process.
This was a perfect outcome for Alma, who let the visuals lead the way. “A good indication that I love what I’m designing is whether I’d want to use it as my own website reference. I wanted to do something I was proud of, and because the brief was so open, I allowed myself to bring in figures, shapes, colors, and styles that I’m personally drawn to. My work is very much inspired by art history, dance, old movies, and books. But I’ve also learned that being a designer means creating as part of a creative community. I now understand that when you let yourself be part of this process, it changes your work. You can’t design in a closed room, looking only at books. Cultural trends are just as significant.”
“Luckily, the environment was so supportive of this new process that everyone wanted to make the most beautiful things – it was a shared goal. As my template shaped, I worked closely with the Visuals Experts team to create an even balance between visuals and structure. That was the beauty of this project – there was so much freedom that allowed me to commit to the standards I know and hold as a designer.”



Going back to the start
So, what makes a good design brief? For Alma, it’s “one that illustrates the user – gives me a sense of who they are, what music they listen to, how old are they, the things they like, who they to talk to, what they are looking for. But I want my design to fit the product, so the brief has to create a meeting place between meaningfulness, trends and market needs.”
Going back to Picasso’s idea of rule breaking – when a woman pointed out that his works were becoming more careless and wild with the years, he replied: “But you don’t understand, it takes a long time to become young.” For Alma and her team, the guidelines that were carefully created actually facilitated the act of breaking out of the brief boundaries and running wild with their creativity.



