Search...
screenX
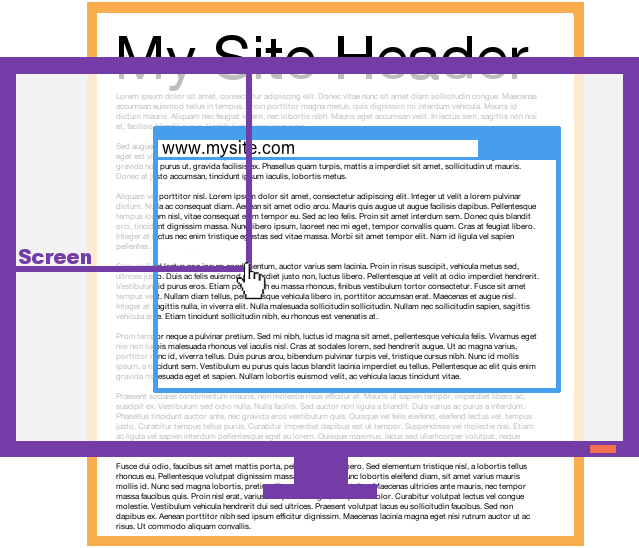
Gets the distance in pixels between the pointer and the left edge of the screen or screens.
Description
The screen refers to the physical screen or screens.
Therefore, two clicks on the same physical point of the screen
return the same screenX values even if the page is scrolled horizontally in
the meantime. But two clicks on the
same point on the page return different screenX values if the
page is scrolled horizontally in the meantime.

Type:
numberRead Only
Was this helpful?
Get a mouse click's coordinates
Copy Code
1$w("#myElement").onClick( (event) => {2 let clientX = event.clientX; // 3623 let clientY = event.clientY; // 2444 let offsetX = event.offsetX; // 105 let offsetY = event.offsetY; // 126 let pageX = event.pageX; // 3627 let pageY = event.pageY; // 3768 let screenX = event.screenX; // 38979 let screenY = event.screenY; // 36210} );