Hello Fetch
Integrate with external services through API calls
 Introduction
Last updated: 31 Mar 2025
Introduction
Last updated: 31 Mar 2025
About
This example demonstrates how to use the `wix-fetch` API to call external APIs.
We call the external Greeting API to fetch greetings in different languages on our site.
Before you begin
This example demonstrates how to retrieve data with a very basic implantation of authentification. To securely implement authentification in your website project, use the Secrets Manager feature.
APIs
How we built it
We added the following to our site:
Page Elements
Fetch One
Fetch Many
Add One
- A text input where the site visitor can enter a language.
- A text input where the site visitor can enter a greeting.
- A button to add a greeting.
- A container to display a notification that the greeting has been added to the database.
Frontend Code
Fetch One
The code in this file adds an onClick() event handler to the button. The handler calls getRandomGreeting() to get a random greeting, and then displays the response in the container.
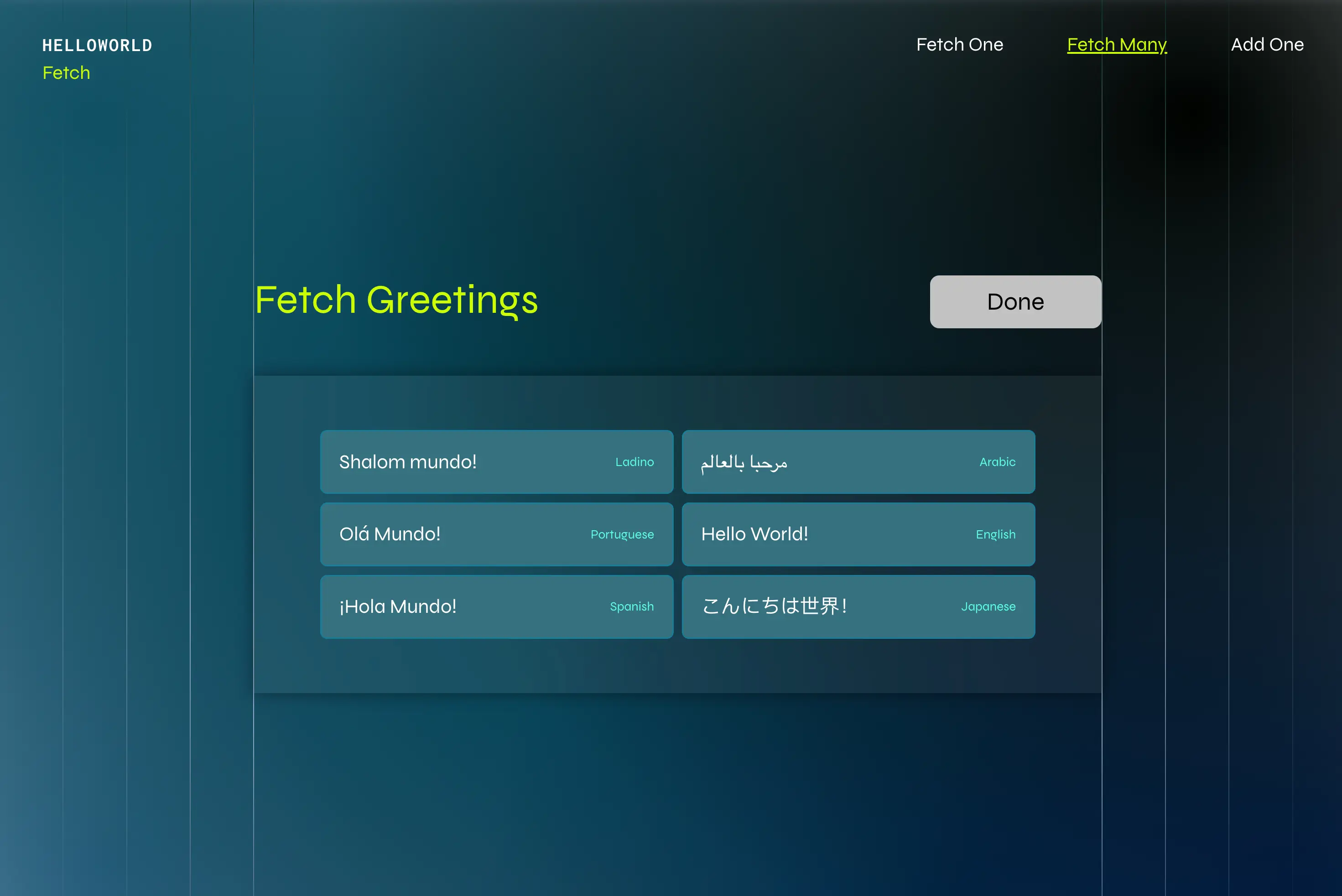
Fetch Many
The code in this file adds an onClick() event handler to the button. When triggered, the handler calls getGreetings() to get a list of all the greetings, and then displays the response in the repeater.
Add One
The code in this file adds an onClick() event handler to the button. When triggered, the handler calls addGreeting(), which adds a greeting using the language and greeting values from the input elements, and then displays a success notification in the container. (This greeting is added to the database of greetings used by the API.)
Backend Code
dataFetcher.web.js
The code in this file calls an external API to retrieve and add greetings. We defined the following methods:
getRandomGreeting(): Calls an external API usingfetch()to retrieve a random greeting.getGreetings(): Calls an external API usinggetJSON()to retrieve a list of multiple random greetings.postGreeting(): Calls an external API usingfetch()with aPOSTmethod to add a greeting to the database of greetings used by the API.
Code Snippets
dataFetcher.web.js
Fetch Many
Add One
Fetch One
Get Help
Join the community
Join the Wix Studio community on Discord, where experienced developers and fellow creators come together to share tips, troubleshoot issues, and collaborate.
Hire a developer
Building a coded solution on your own can be challenging. Let an experienced Wix developer build it for you, so you can keep working on your site or business. Visit the Wix Marketplace to find a trusted developer.