Hello Data
Manage a data collection through a site.
 Introduction
Last updated: 14 Apr 2025
Introduction
Last updated: 14 Apr 2025
About
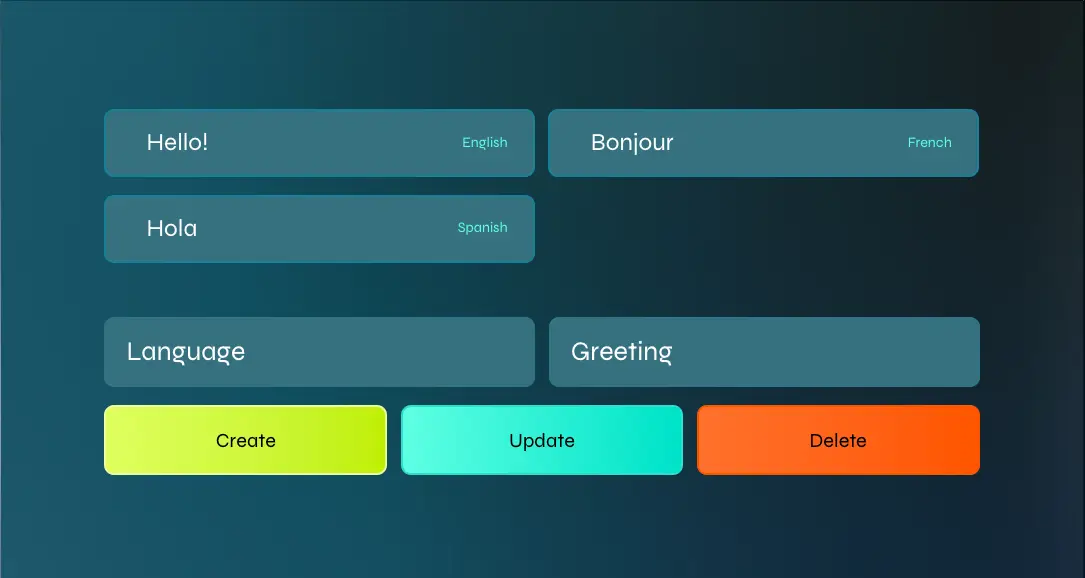
In this example, we use the Wix Data API to perform CRUD (Create, Read, Update, Delete) operations through simple button clicks. Site visitors can enter a language and greeting in the text input fields and select a greeting from a repeater, allowing them to add, edit, and delete items from the Greetings collection.
Before you begin
This example demonstrates how to create, read, update, and delete data from collections using frontend interactions and backend functions..
To help protect your site's data from misuse, it's important to understand how collection permissions are managed in Wix. You can read more about collection permissions here.
For this example, the collection permissions have been set to Private to test in Preview mode. If you plan to use this example on a live site, make sure to review and update the collection's permissions accordingly.
Additionally, consider using Live Site Item Visibility to control which data is visible to visitors on your site.
APIs
How we built it
We added the following to our site:
Page Elements
Home
- A repeater for selecting data items from a collection to update and delete, as well as for displaying items from the collection.
- Text input fields for creating and updating data items in a collection.
- Buttons to perform CRUD operations.
Frontend Code
Home
The code in this file initializes the page’s elements, listens for button clicks, and performs CRUD operations called from the backend based on the button that is clicked.
In this file, we:
- Query the contents of the Greetings collection and display them in the repeater.
- Define event handlers for the following actions:
- When the Create, Update, or Delete button is clicked.
- When a new greeting is created and added to the repeater.
- When a greeting in the repeater is selected.
- Add a new greeting item to the collection by calling the
createGreeting()function with the provided input values when the Create button is clicked. - Retrieve the greeting item ID when a greeting is selected, and then populate the text input fields with the greeting item data.
- Update the selected greeting by calling
updateGreeting()with the updated user input values when the Update button is clicked. - Delete the selected greeting by calling
deleteGreeting()when the Delete button is clicked. - Clear the user input fields after a button is clicked.
Backend Code
dataOperations.web.js
In this file we define the functions that are called from the frontend, and work directly with the collection to create, read, update and delete data. These functions include:
readGreetings()- returns all the greetings in the collection to the frontend.createGreeting()- inserts a new item into the collection.updateGreeting()- update's the selected item in the collection.deleteGreeting()- removes an item from the collection.
Code Snippets
dataOperations.web.js
Home
Get Help
Join the community
Join the Wix Studio community on Discord, where experienced developers and fellow creators come together to share tips, troubleshoot issues, and collaborate.
Hire a developer
Building a coded solution on your own can be challenging. Let an experienced Wix developer build it for you, so you can keep working on your site or business. Visit the Wix Marketplace to find a trusted developer.