Create a Quiz
Generate a random quiz from a given set of questions.
 Intermediate
Last updated: 14 Apr 2025
Intermediate
Last updated: 14 Apr 2025
About
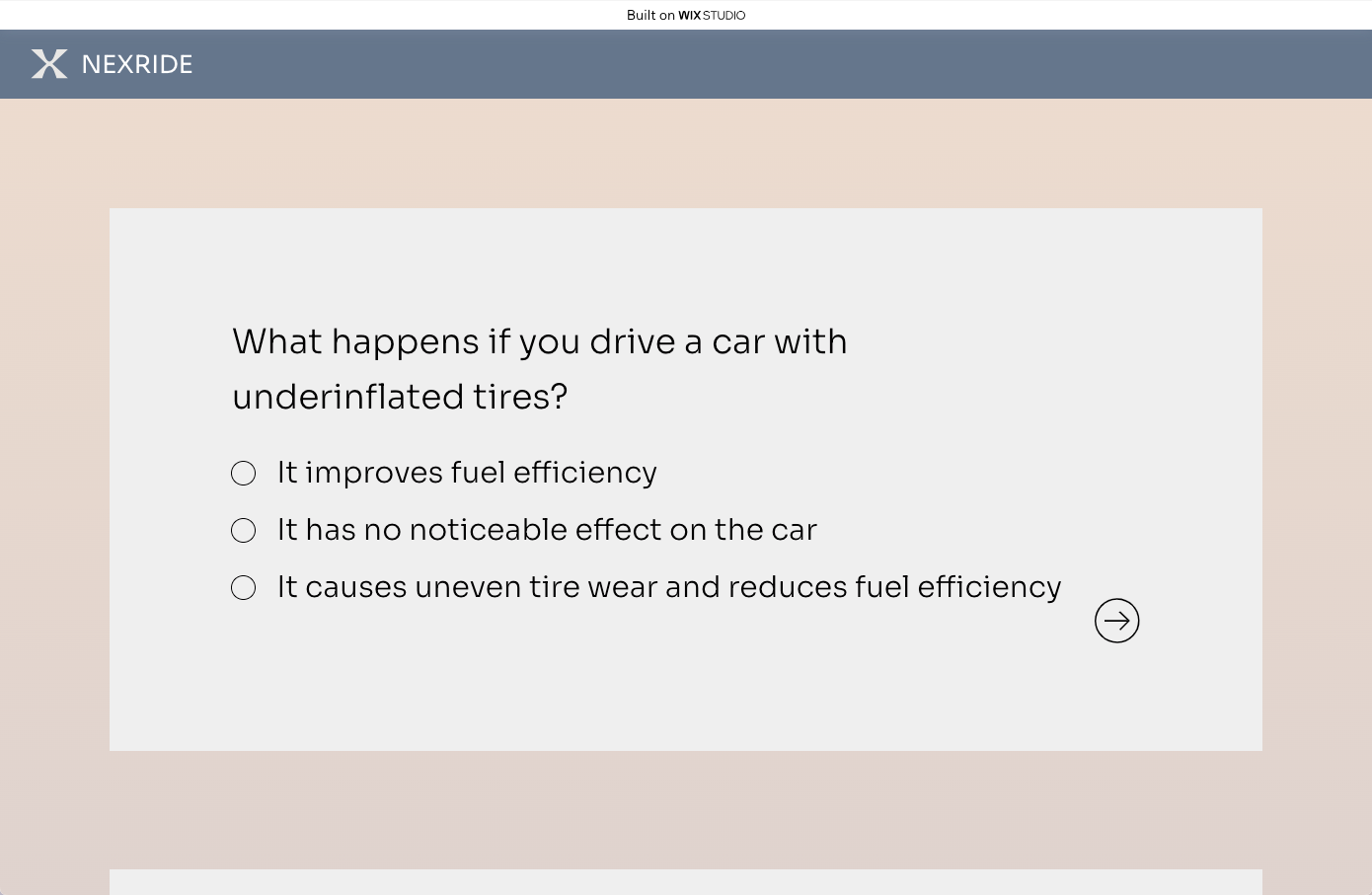
In this example, we create a quiz that randomly selects 5 questions from a collection. Once a visitor answers and submits the quiz, we validate the answers and display the correct answer for each question along with the total score.
APIs
- $w.Repeater API
- $w.TextInput API
- $w.RadioButtonGroup API
- $w.Button API
- $w.Section API
- $w.Box API
- Data - Items
How we built it
We added the following to our site:
Page Elements
Home Page
- A repeater for displaying quiz questions and answers.
- Buttons to open the quiz and submit quiz answers.
- Text to display the total score.
Collections
Questions: A collection containing the quiz questions, the type of input for each question, the possible options for multiple choice questions, and the correct answer to each question.
Frontend Code
Home
The code in this file initializes the page’s initial state, retrieves quiz data from the backend, and displays the quiz questions and answers.
In this file, we:
- Initialize the page elements and set the page’s initial display state.
- Create multiple page displays and update them based on which button is clicked.
- Retrieve quiz data by calling a backend function upon the start of the quiz.
- Render quiz questions, input options, and correct answers using a repeater.
- Validate visitor-submitted answers when the submit button is clicked.
- Calculate and display the total quiz score.
Backend Code
questions.web.js
The code in this file retrieves the quiz questions at random from the questions collection.
We defined the following methods:
getRandomQuestions(): Calls the other method to retrieve the quiz items and creates an array of quiz items at random.getAllQuestions(): Retrieves all the quiz items.
Code Snippets
questions.web.js
Home
Get Help
Join the community
Join the Wix Studio community on Discord, where experienced developers and fellow creators come together to share tips, troubleshoot issues, and collaborate.
Hire a developer
Building a coded solution on your own can be challenging. Let an experienced Wix developer build it for you, so you can keep working on your site or business. Visit the Wix Marketplace to find a trusted developer.