
Whether you’re an aspiring web designer or a creative professional who wants to create a website of your own—staying on top of web design trends can help your brand make an impact online.
“As a designer, you really need to look out for cultural references, and not only in terms of web design," says Yiftach Koronio, Wix’s head of Social and Blog design. “Culture affects design trends across platforms—whether it's fashion or website design, UX or UI.”
Luckily, many talented, trendy individuals play a big role in making sure our Wix Editor stays on the pulse of web design, including Koronio, plus Adi Huri and Moran Kadussi. With their professional insight, we’ll round up the most important web trends of 2024, analyze why these macro and micro trends have emerged and how they’ll make an impact. Plus we'll offer ways in which you can apply them to your own website design when leaning how to make a website.
Ready to put your website design skills to action? Start designing your site now.
Web design trends of 2024
Overall, this year we’ll see design heavily influenced by conflicting generations reacting to social media and AI. As you’ll see, Gen Z’s feelings will win out the most, pushing aside Millennial minimalism for more dramatic, pop-culture infused website design.
Read also: how to design a website with AI
Just a caveat before we begin: The design teams at Wix work hard to make sure our Editor is equipped with most of these elements so you can integrate this year’s over-the-top trends when you design a website. However, you'll still need to do some work to ensure your site sticks to its brand identity and facilitates a strong user experience.
While Wix offers industry-leading performance at the core of every site, too much high-density content can still affect page load speed. Make sure you follow image and media optimization best practices (as well as website design best practices) to make sure your site not only looks trendy, but functions its best. It's additionally worth studying web design statistics and the relationship between website design and seo.
Without further ado, get inspired by the nine biggest web design trends for this year (and learn about UX design trends too):
01. Continuation of the Y2K Bug
TL;DR: The pandemic was a time machine… and we just emerged back in Y2K.
It’s no surprise that the Y2K aesthetic has already made its web design trend comeback. We’ve witnessed a non-stop resurfacing of Millennial fashion trends, old interfaces and surprise reboots. This will continue into 2024, says Koronio—driven by nostalgia and the optimistic spirit the younger siblings of Millennials never got to feel.
Bringing back the striking aesthetic we remember from the oughts’ fledgling technologies and optimistic futurism, this year’s visual language will feature bright, clashing colors (think hot pinks, metallics, purples and yellows) and the low-fi feel of Flash-era tech and clip art. Armed with advanced tools, designers like Kurt Champion and Aroke1 Studio imbue an ironic edge of contentment to the low-fi web design of their youth with clashing colors and dense, Flash-style animations that the dial-up internet of Web 1.0 could never handle.

Aroke One's website captures the Y2K spirit

Shiqian Pan's portfolio taps into Y2K nostalgia using sophisticated design tools
02. Designs with texture
TL;DR: We want to feel more (and not just emotion)
After the past couple of years and especially in the age of skim reading, the design world just wants to feel again. Some of the latest big web trends included soft, tactile design elements. And thanks to the evolution of technology and the more-is-more spirit of 2024, web designers will bring some outrageously tangible elements to the digital design sphere. “It’s all about textures in typography, abstract imagery, shapes, videos and backgrounds” says Huri.
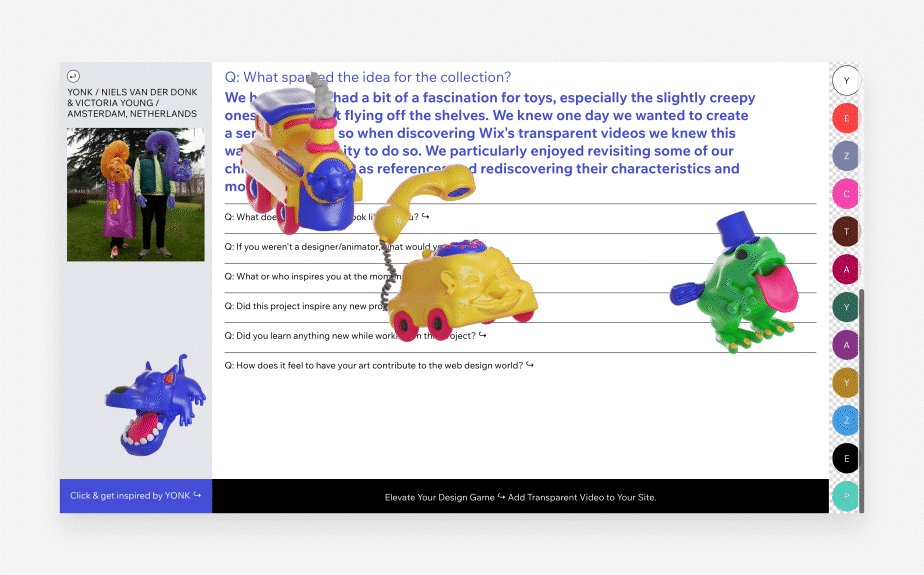
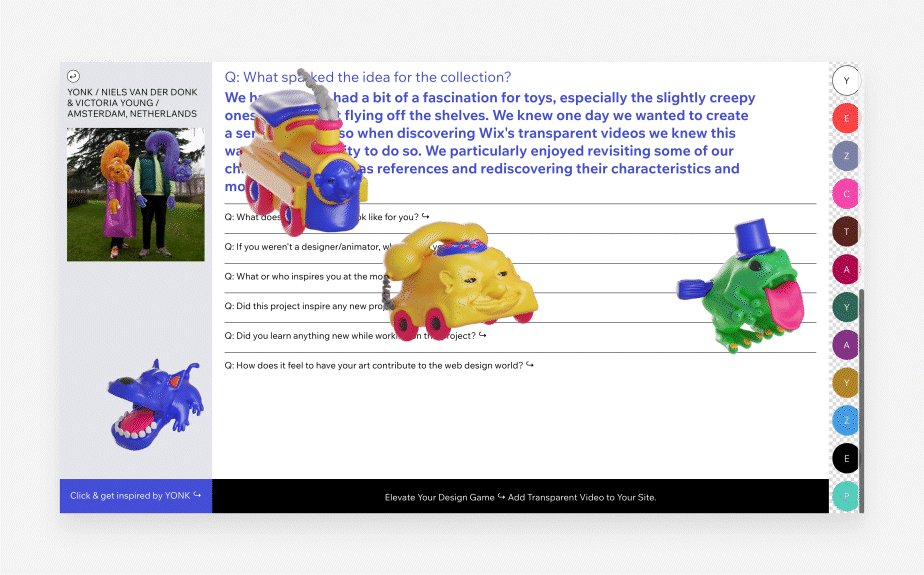
Huri says we’ve already seen a lot of metallic, liquid-like textures used in web design over the past few months, but the trend hasn’t exploded just yet. She predicts 2024 will go wild with textured techniques like animal fur, liquified glass and “squishy branding.” We’ll also see clay morphism, like the molded style of artist and designer Yonk featured in his Wix Transparent Video Collection, plus collaborations with brands like Meta and Sprite.
The need for more tangible interactions is perhaps influenced by our post-pandemic reality, but we can’t help but see the influence of Y2K: We’re thinking of the lava lamps, Nickelodeon’s GAK and “lucky” Rabbit Foot keychains that once introduced our senses to the wild world of textures.

03. More is more is more... again
TL;DR: Maximalism is back, baby!
It seems designers and brands are trying on a new “more is more”-inspired style after a period of quiet minimalism in modern web design. “If 2023 was a year of clean design, 2024 is going to be the year of bold design,” says Huri.
This web trend puts a lot of information in one place: think symmetrical screens cleanly divided into balanced sections, but instead of delicate and minimalist design within those neat compartments, you’ll see asymmetrical elements, bright and strong typography, powerful colors, plus intense textures and vigorous movement. “Each one of the sections of the screen will be like a TV show, concert or a psychedelic trip of its own,” Huri says.
For Koronio, Starface’s bright and unapologetic branding serves as the right combination of more-is-more inspiration web designers should look for in 2024. The online acne sticker shop’s soft, rounded edges clash with neon colors, 90s-inspired typography and loud imagery.
From the looks of it, brands are aiming for overstimulation to snap us out of the monotonous drudgery of the past few years

Starface's website nails the more-is-more trend
04. Anti-design web design
TL;DR: Chaos. It’s a state of mind, and we like it.
Whether it’s the climate, geopolitical changes or the uncertainty of our workplaces, we live in uncertain times. While designers have grown familiar with chaos over the past few years, web design has tried to find order among the mess. But now, Kadussi says, designers are embracing the wreckage. Welcome to the world of anti-design.
With its roots in Brutalism, anti-design draws on harsh qualities that aim to break the principles of design, re-create the chaos around us and make a strong observational statement. This web trend is characterized by heavy, aggressive elements that broken and disproportional in appearance, such as clashing textures, overlapping elements, big fonts and asymmetrical, unstructured layouts.
Because designers use anti-design to push creative limits and connect with new audiences, this attention-grabbing style won't fit every website and brand. Kadussi points out that many online businesses like e-commerce depend on having a specific website structure and user flow, so anti-design’s nature may limit its success. However, if you have a portfolio, special project, campaign or initiative, anti-design may help you portray a specific subtext. For example, the style helped the New York Times convey the detritus of constant climate catastrophe in this web package.

Breaking all the rules, Kurt Champion's anti-design approach creates an awesomely engaging experience
05. Dopamine-inspired colors
TL;DR: 2024 is the year to get high on color
While last year's web design trends list was full of earthy (hi, Skims!) and primary colors, neon is taking over this year. “Everything will be saturated with bright colors,” Huri says. “[Designers] will make the audience open their eyes wide, smile and go wild.” And it’s not just flashy hues like turquoise, poison green and Valentino Pink, Kadussi adds, but color-maximizing palettes that nod towards maximalism.
Colorful overlays, website gradients and imagery are all ways to incorporate the dopamine-inducing colors of 2024 onto your site. Huri adds that imbuing your site with multiple colors, can create a grungy, noisy feel that is cool enough to attract the likes of the trendsetting Gen Z generation. For example she says you can decorate each section of the same page differently or using a variety of hues across paragraph text, headings and calls-to-action.

Yonson uses dopamine inspired colors to engage visitors
06. Rounded corners
TL;DR: If Apple’s doing it, we’re doing it
When Apple makes a change, it becomes an instant trend—even when it’s barely noticeable. Koronio says once Apple implemented rounded corners on the iPhone’s user interface and app design, the motif has been working its way onto even the smallest eCommerce websites and blogs. “Everything is being placed within soft, rounded corners, whether it’s the margins of the sites, gallery imagery or within a product itself,” he says.
Kadussi and Koronio agree that you can easily mix and match it with other trends on this list. You can pair it with the retrofuturism of Y2K to increase the plushy, dreamy vibes, use it to edgily contrast brutalism’s hardness, or temper the effects of maximalism and noise.

Wix user Nedavius uses rounded edges throughout his online portfolio's layout, imagery and typography
07. AI-driven content
TL;DR: It’s time to experiment
2022 brought with it a major surge of AI tools—along with a healthy dose of skepticism…and panic. “When it first came out, the immediate question on everyones’ minds was ‘will this replace designers?’” Kadussi says. But as the world began experimenting with the tools, it quickly became apparent that while AI can generate groundbreaking images in seconds, humans still need to feed it an initial vision. Our design experts predict that in 2024, rather than replacing designers, artificial intelligence will open many doors.
The trick, though, is that designers will need to sharpen their language skills so AI tools can accurately generate their vision. Moving forward, Kadussi points out that the design industry will need to standardize terminology across photography, graphic and web design to train AI machines.
08. Real, unfiltered imagery
TL;DR: Filters are out, reality is in
Despite our shifts towards AI and VR, audiences are hankering for more candid content like what you would find on TikTok and BeReal. People want to see and connect with more authentic personas and raw images, so this means less touching up and less design. “Images will become less about creating a ‘vibe’ and more about connecting to a story,” said Koronio.

Lauren Z Marsau uses unfiltered imagery on her portfolio website, telling an impressive story
09. Scroll and trigger-based animations
TL;DR: Your mouse is going to have a field day
Speaking of stories, Huri suggests that 2022 was the year of “scrollytelling.” Web design used scroll effects to create unconventional layouts that not only engaged audiences with a complete story but also delighted them.
As attention spans become shorter, audiences need more to stay interested. Next year, Huri says, this interactive web design trend will hit the next level, using small, playful elements more often to keep audiences engaged.
Huri says new effects that can help designers engage audiences will soon be introduced to the Wix Editor. Look out for scroll effects that can be applied to individual strips and elements, infinite animations that play in a loop and micro-interactions triggered by mouse movements.

The website for It's Mine's shows how scroll and trigger based interactions can fit into a brand's website design